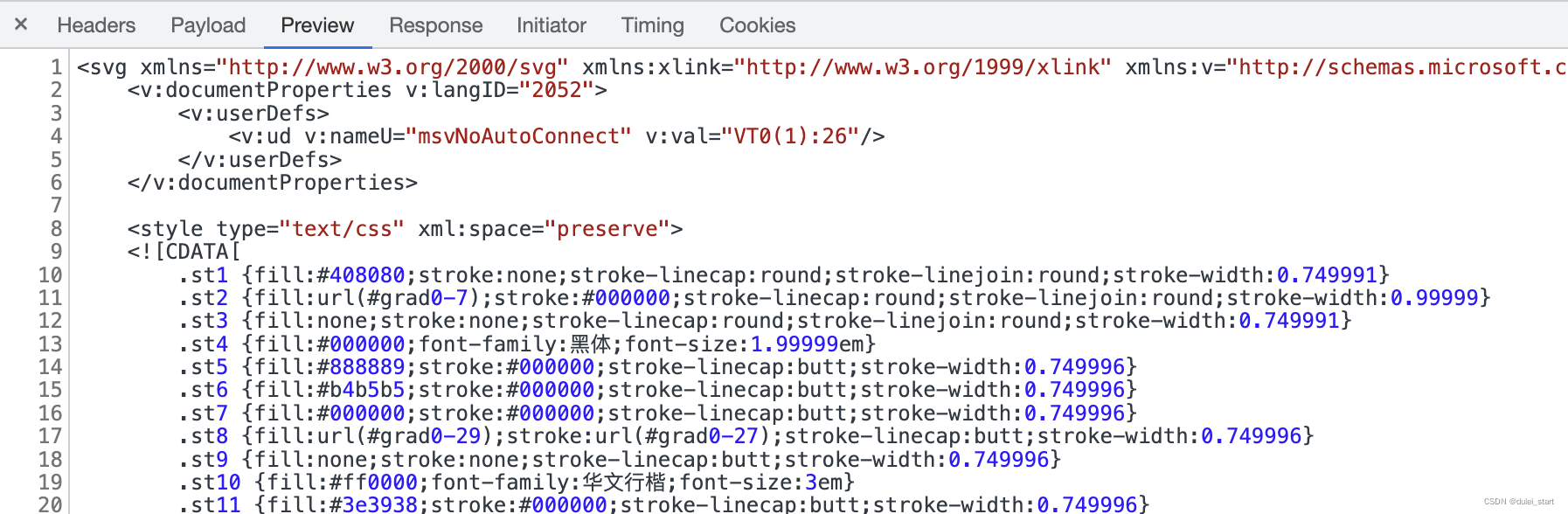
后端返回的是ui画好的svg的文件的html代码元素。

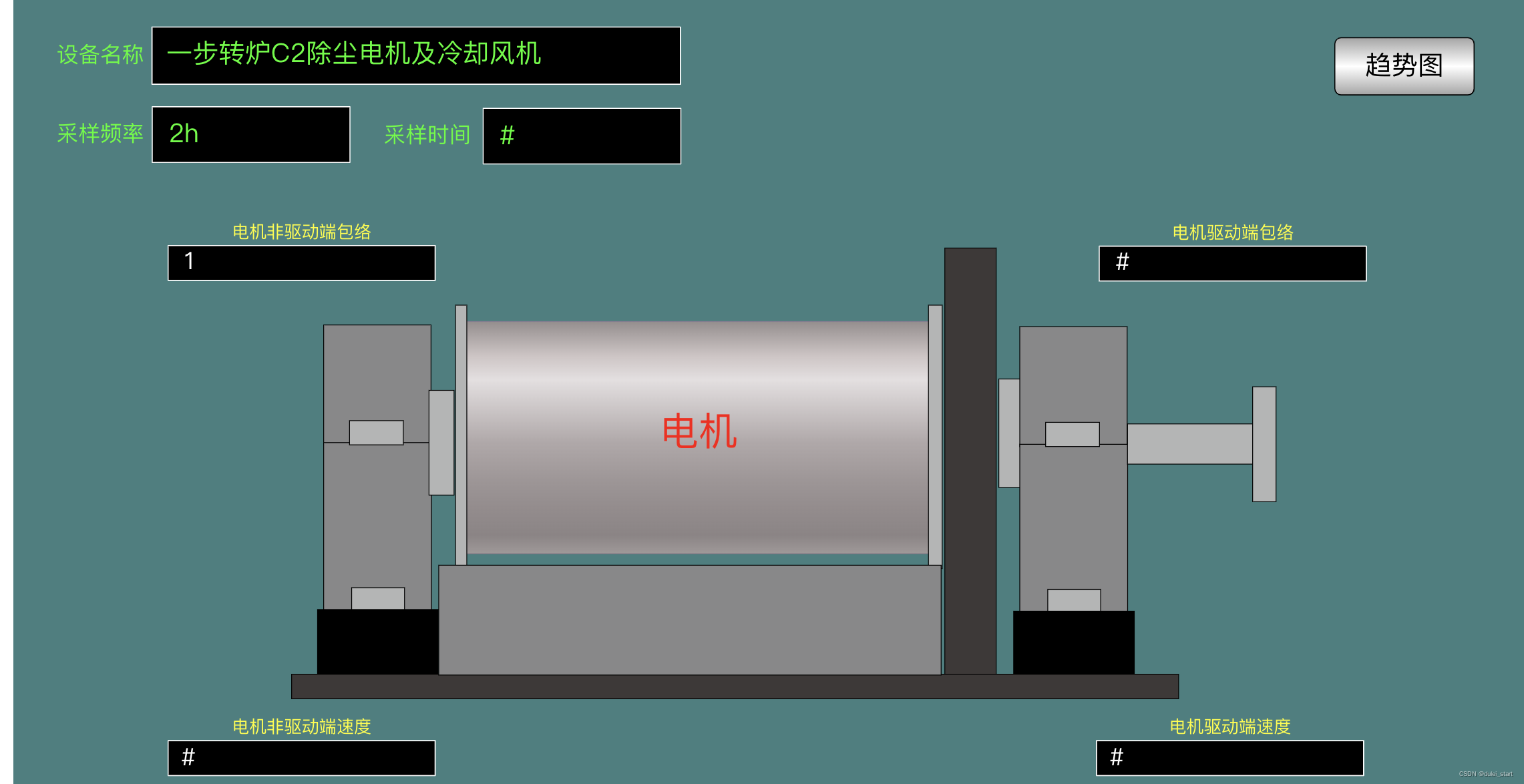
svg的效果图

实际要获取到元素的位置如:电击非驱动端包络

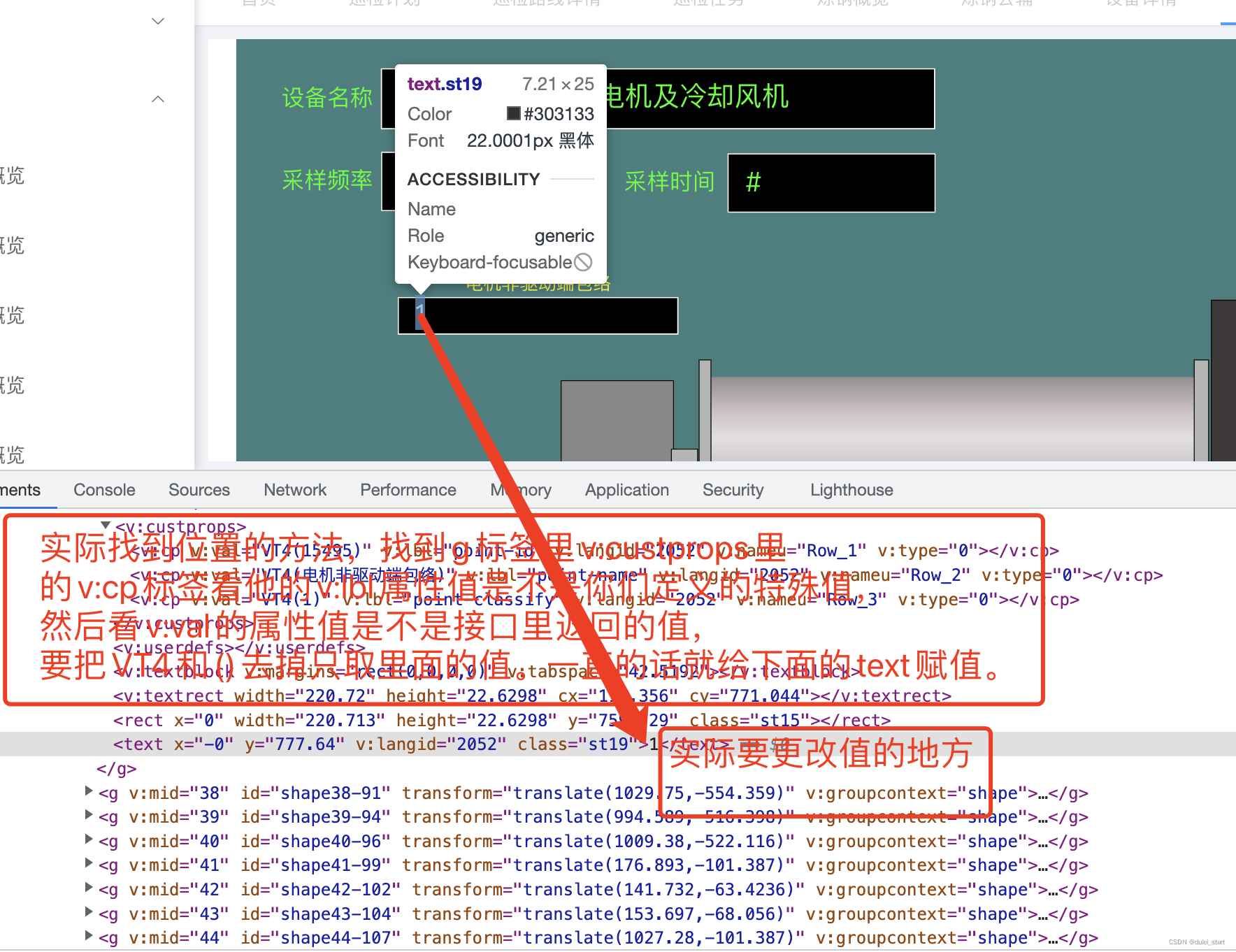
实际找到位置的方法,找到g标签里v:custprops里的v:cp标签看他的v:lbl属性值是不是你们定义的特殊值,然后看v:val的属性值是不是接口里返回的值,要把VT4和()去掉只取里面的值。一致的话就给下面的text赋值。
渲染到页面中
html:
<div class="svgContent" id="svgContent" ref="svg"></div>js:
data() {
return {
svg: "",
};
},
methods:{
getSvg() {
let data = {
deviceId:"",//根据需要穿的参数
};
getPictureByDeviceId(data).then((res) => {
this.svg = res.data;//这是接口返回的svg代码元素
this.$refs.svg.innerHTML = this.svg;//通过innerHTML渲染
let child = this.$refs.svg.childNodes[0];//获取到svg的整个代码元素
child.setAttribute("style", "width:100%;height:100%");//通过setAttribute设置他的宽度和高度
//这个是通过接口获取到点位值然后根据svg上有相同的点位值的去赋值。
getMonito







 本文介绍如何在Vue.js应用中处理后端返回的SVG HTML代码,通过查找特定SVG元素并根据接口返回值动态更新内容。关键在于识别SVG的g标签内v:custprops下的v:cp标签,依据v:lbl和v:val属性进行匹配,从而实现SVG元素的文本赋值。
本文介绍如何在Vue.js应用中处理后端返回的SVG HTML代码,通过查找特定SVG元素并根据接口返回值动态更新内容。关键在于识别SVG的g标签内v:custprops下的v:cp标签,依据v:lbl和v:val属性进行匹配,从而实现SVG元素的文本赋值。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








