<script>
function JumpPost() {
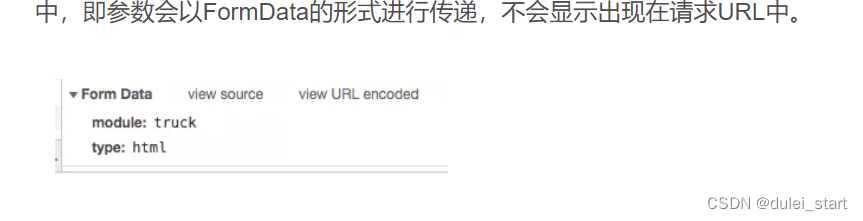
var data = { "module": "truck", "type": "html" }
// 这里的参数可以根据实际情况,获取跳转到当前页面上你自己传过来的参数
jspost('实际你要请求的接口地址', data);
}
function jspost(URL, params) {
var temp = document.createElement("form");
temp.action = URL;
temp.target = "_self";
temp.method = "post";
//如需新打开窗口 form 的target属性要设置为'_blank'
//temp.target = "_blank";
temp.style.display = "none";
for (var x in params) {
var opt = document.createElement("textarea");
opt.name = x;
opt.value = params[x];
temp.appendChild(opt);
}
document.body.appendChild(temp);
temp.submit();
return temp;
}
</script>
<script language="javascript"> JumpPost() </script> form表单常用属性
form表单常用属性
action:url 地址,服务器接收表单数据的地址
method:提交服务器的http方法,一般为post和get
name:最好name属性的唯一性
enctype: 表单数据提交时使用的编码类型,默认使用"pplication/x-www-form-urlencoded",如果是使用POST请求,则请求头中的content-type指定值就是该值。如果表单中有上传文件,编码类型需要使用"multipart/form-data",类型,才能完成传递文件数据。
提交方式
1、get:表单数据会被encodeURIComponent后以参数的形式:name1=value1&name2=value2 附带在url?后面,再发送给服务器,并在url中显示出来。
2、post:enctype 默认"application/x-www-form-urlencoded"对表单数据进行编码,数据以键值对在http请求体重发送给服务器;如果enctype 属性为"multipart/form-data",则以消息的形式发送给服务器。





















 4478
4478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








