watch简写-语法p31
- 作用:监视数据变化,执行一些业务逻辑或异步操作。
语法:
(1)简单写法-简单类型数据,直接监视
(2)完整写法-添加额外配置项
<div class="app">
{{ shand.obj }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '.app',
data: {
// obj:'sk'
shand:{
obj:'sdf',
}
},
methods: {
fn() {
}
},
watch:{
// obj(newvalue){
// console.log("变成了",newvalue)
// }
'shand.obj'(newvalue){
console.log("变成了",newvalue)
}
}
})
</script>
oldvalue一般没用,可以只写newvalue
不能写成obj.words(),要写成’obj.words‘()
watch侦听器(监视器)p33
2. 完整写法-添加额外配置项
(1)deep:true对复制类型深度监视,所有属性都监视
watch中直接写newvalue
(2)immediate:true初始化立刻执行一次handler方法
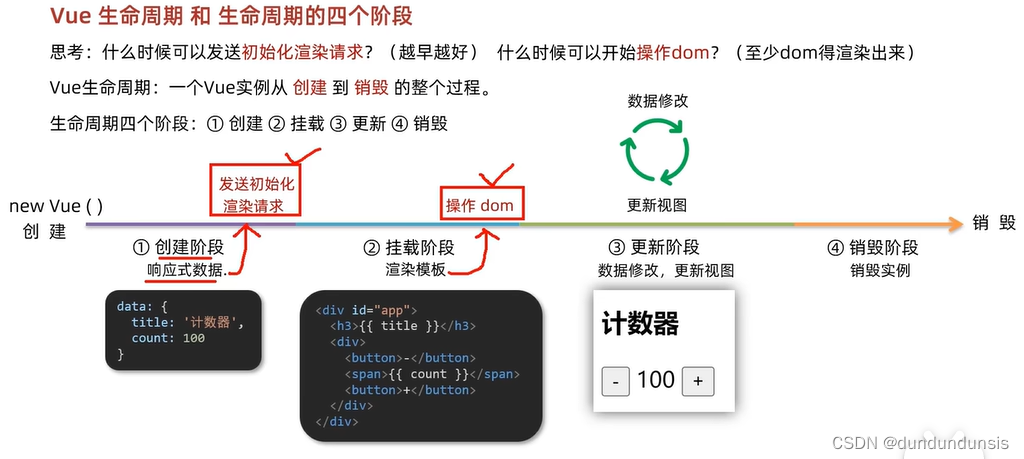
vue/vue生命周期和生命周期的四个阶段 p36
思考:什么时候可以发送初始化请求(越早越好)
什么时候可以开始操作dom(至少dom得渲染出来)
vue生命周期:一个vue实例从创建到销毁的整个过程
生命周期四个阶段:
- 创建,响应式数据,放data里
- 挂载,渲染模板,放div里
- 更新,数据修改,更新视图
- 销毁,销毁实例

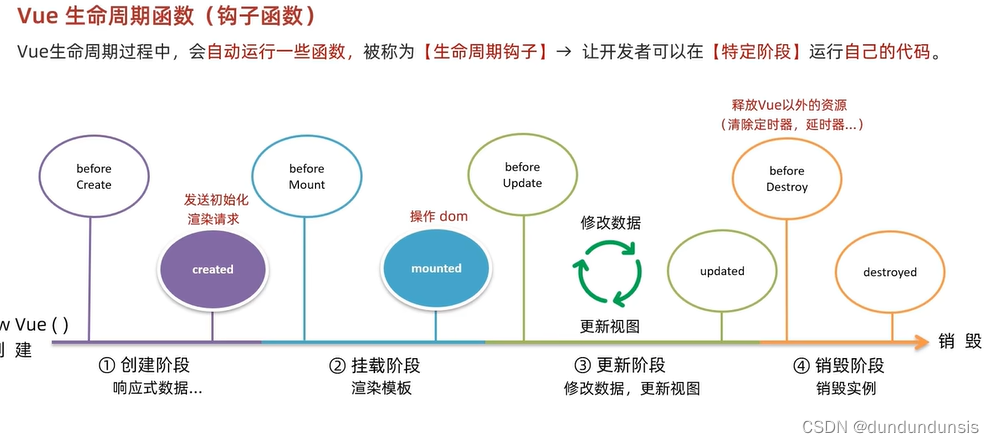
vue生命周期函数(钩子函数)
vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】-让开发者可以在【特定阶段】运行自己的代码。

- 创建阶段(准备数据) beforeCreate(){} created(){}
- 挂载阶段(渲染模板)beforeMount(){} mounted(){}
- 更新阶段 beforeUpdated(){} +updated(){}
- 卸载阶段 beforeDestroy(){} +destroyed(){}
生命周期两个例子-初始化渲染和获取焦点 p37
created:响应式数据准备好了,可以开始发送初始化渲染请求。
渲染完成后,就可以开始操作dom了。
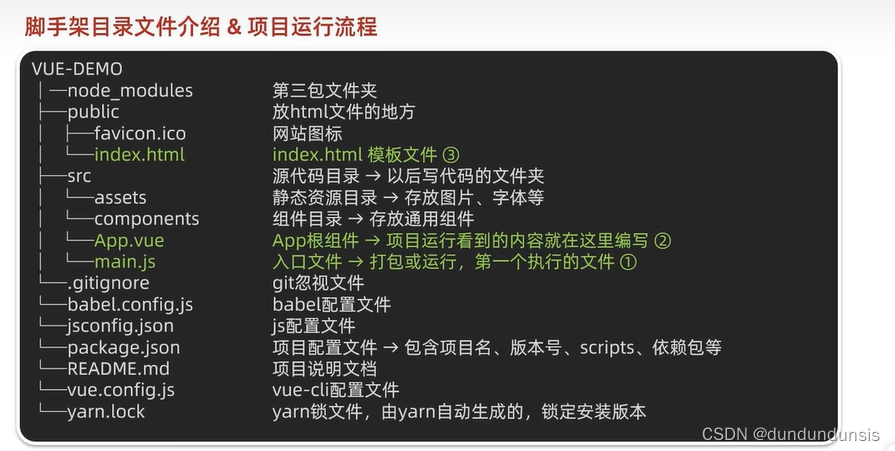
工程化开发和脚手架p40
开发vue的两种方式:
- 核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发vue
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发vue。
基本介绍:
vue cli是vue官方提供的一个全局命令工具。
可以帮助我们快速创建一个开发vue项目的标准化基础架子。【集成了webpack配置】

项目目录介绍和运行流程p41

组件化开发和根组件p42
- 组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用-提升开发效率。
组件分类:普通组件、根组件 - 根组件
整个应用最上层的组件,包裹所有普通小组件。
app.vue文件(单文件组件)的三个组成部分
- 语法高亮插件:vetur
- 三部分组成: 结构/行为/样式
(1):template:结构(有且只能一个根元素)
(2):script:js逻辑
(3):style:样式(可支持less,需要装包) - 让组件支持less
(1)style标签,lang=“less”开启less功能
(2)装包:yarn add less less-loder/npm i less less-loader
<template>
<div class="app">
<div class="box" @click="fn"></div>
</div>
</template>
<script>
//导出的是当前组件的配置项
//里面可以提供data(特殊)methods competed watch 八大钩子
export default{
methods:{
fn(){
}
}
}
</script>
<style>
/* less直接把.box嵌套到.app */
/* 让style支持less
1.给style加上lang="less"
2.安装依赖包less less-loader
yarn add less less-loader -D(开发依赖)
npm i less less-loader -D
*/
.app{
width: 100px;
}
</style>
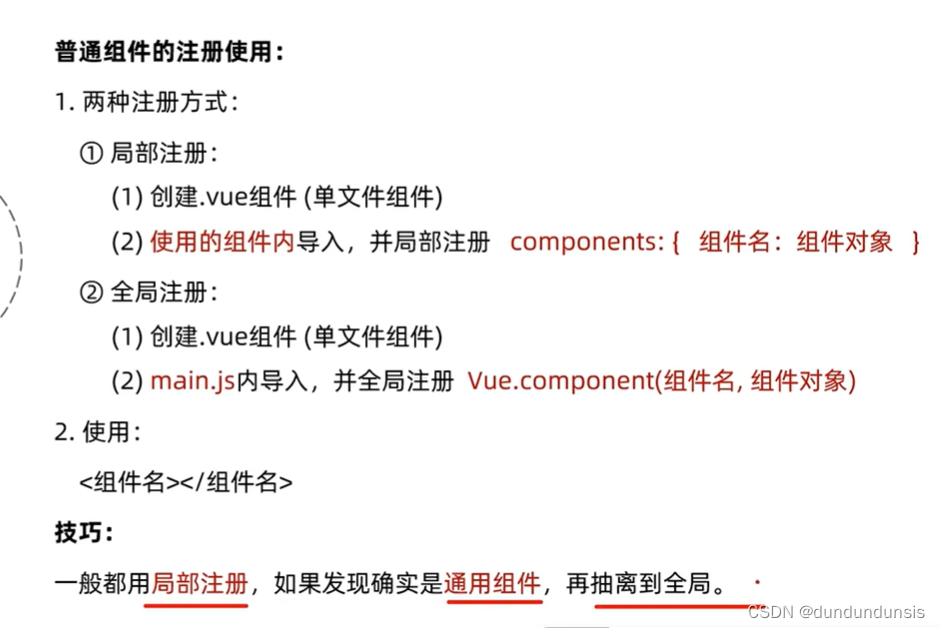
普通组件的注册使用-局部注册p43
组件注册的两种方式:
- 局部注册:只能在注册的组件内使用
- 创建.vue文件(三个组成部分)
- 在使用的组件内导入并注册
- 全局注册:在所有组件内都能使用
使用:
当成html标签使用’<组件名></组件名>‘
注意:
组件名规范-大驼峰命名法,如HmHeader
// 直接vue快捷模板
<template>
<div class="app">
<SbHeader></SbHeader>
<SbMain></SbMain>
<SbFooter></SbFooter>
</div>
</template>
<script>
import SbHeader from "./components/SbHeader.vue";
import SbMain from "./components/SbMain.vue";
import SbFooter from "./components/SbFooter.vue";
export default {
components: {
// '组件名':组件对象
SbHeader: SbHeader,
SbMain: SbMain,
SbFooter: SbFooter,
},
};
</script>
<style>
.app {
width: 200px;
height: 700px;
margin: 0 auto;
padding: 20px;
background-color: black;
}
</style>
普通组件的注册使用-全局注册p44
调用Vue.component进行全局注册
Vue.component(‘组件名’,组件对象)
局部注册:注册的组件只能在当前组件范围内使用

import Vue from 'vue'
import App from './App.vue'
//编写导入的代码,往代码的顶部编写(规范)
import SbButton from './components/SbButton'//后面加了.vue反而错了
Vue.config.productionTip = false
//进行全局注册-在所有的组件范围内都能直接使用
Vue.component('SbButton',SbButton)
//vue实例化,提供render方法-基于app.vue创建结构
new Vue({
render: (createElement) => {
return createElement(App)
},
}).$mount('#app')





















 4161
4161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








