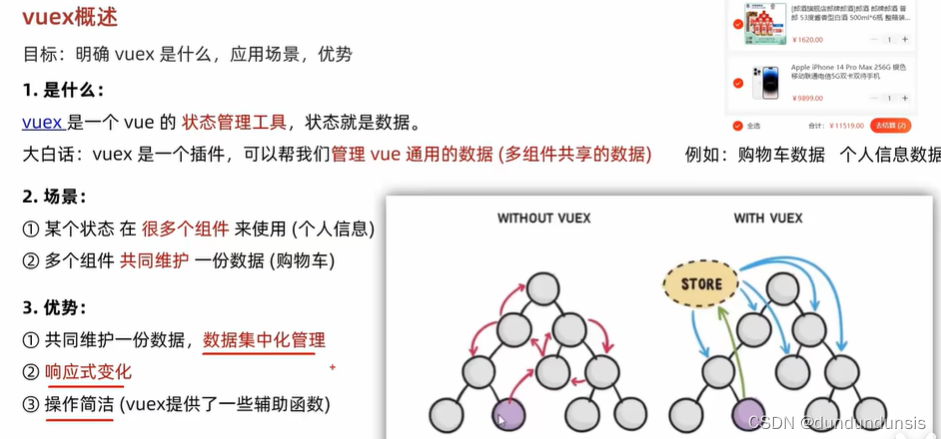
vue的基本认知p91

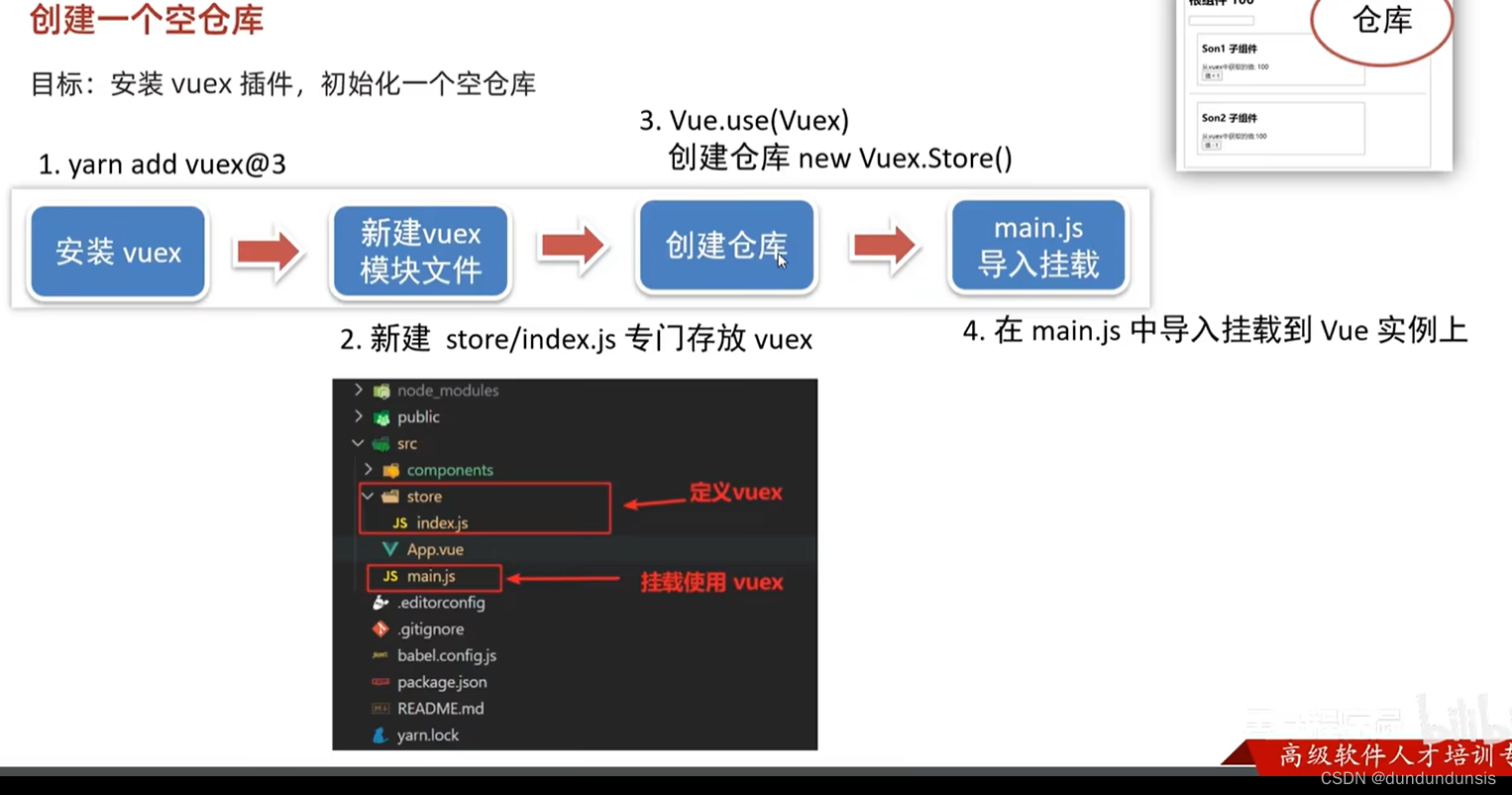
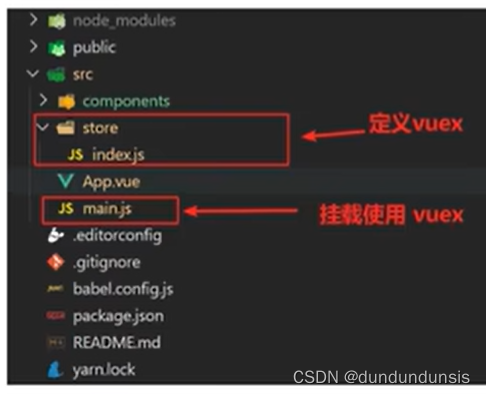
创建一个空仓库p93
vue 路由 vuex版本
2 3 3
3 4 4

npm的vuex装包npm install vuex --save
vuex里有仓库,仓库放vuex核心代码,所有组件都能访问到
const store =new Vuex.Store()
//访问stored
this.$store

如何提供$访问vuex的数据p94
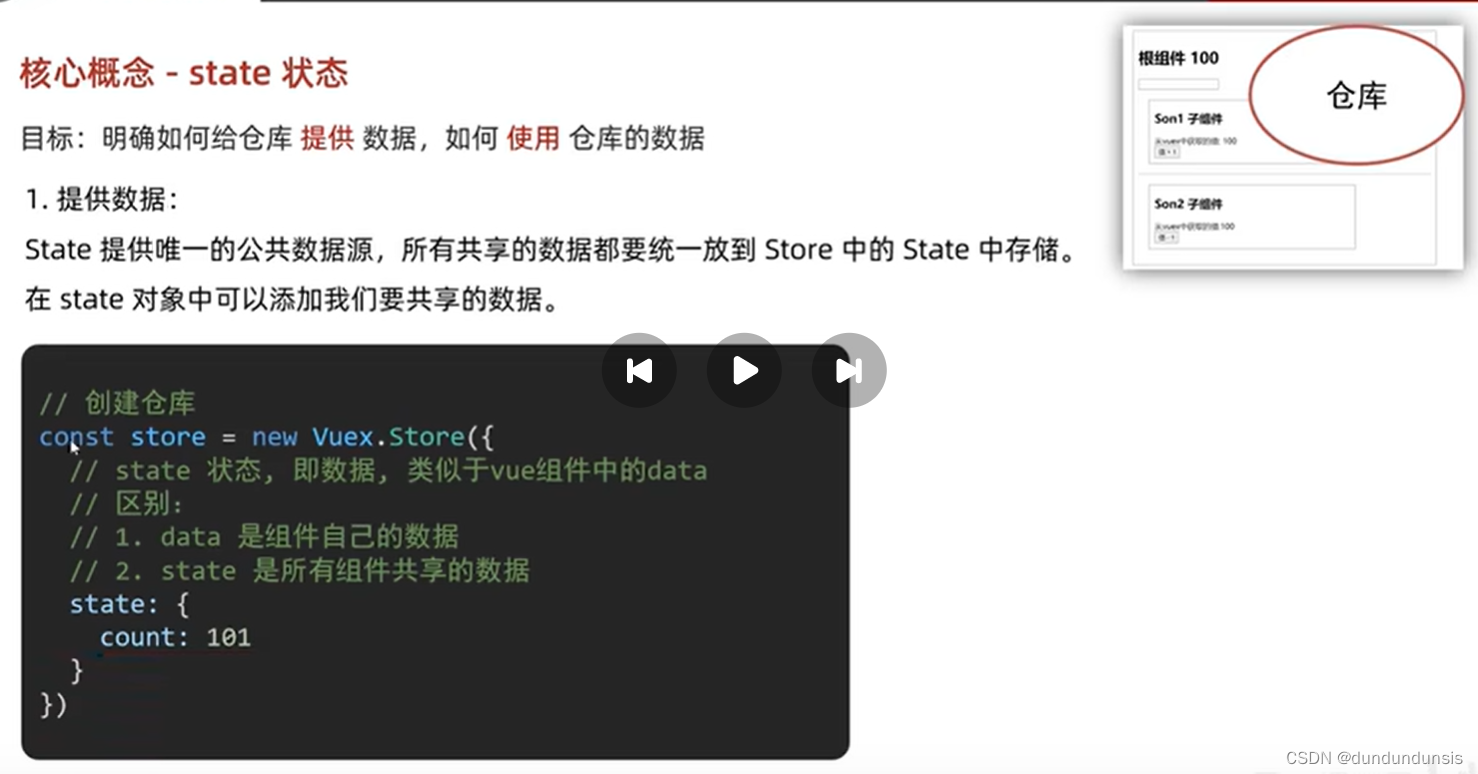
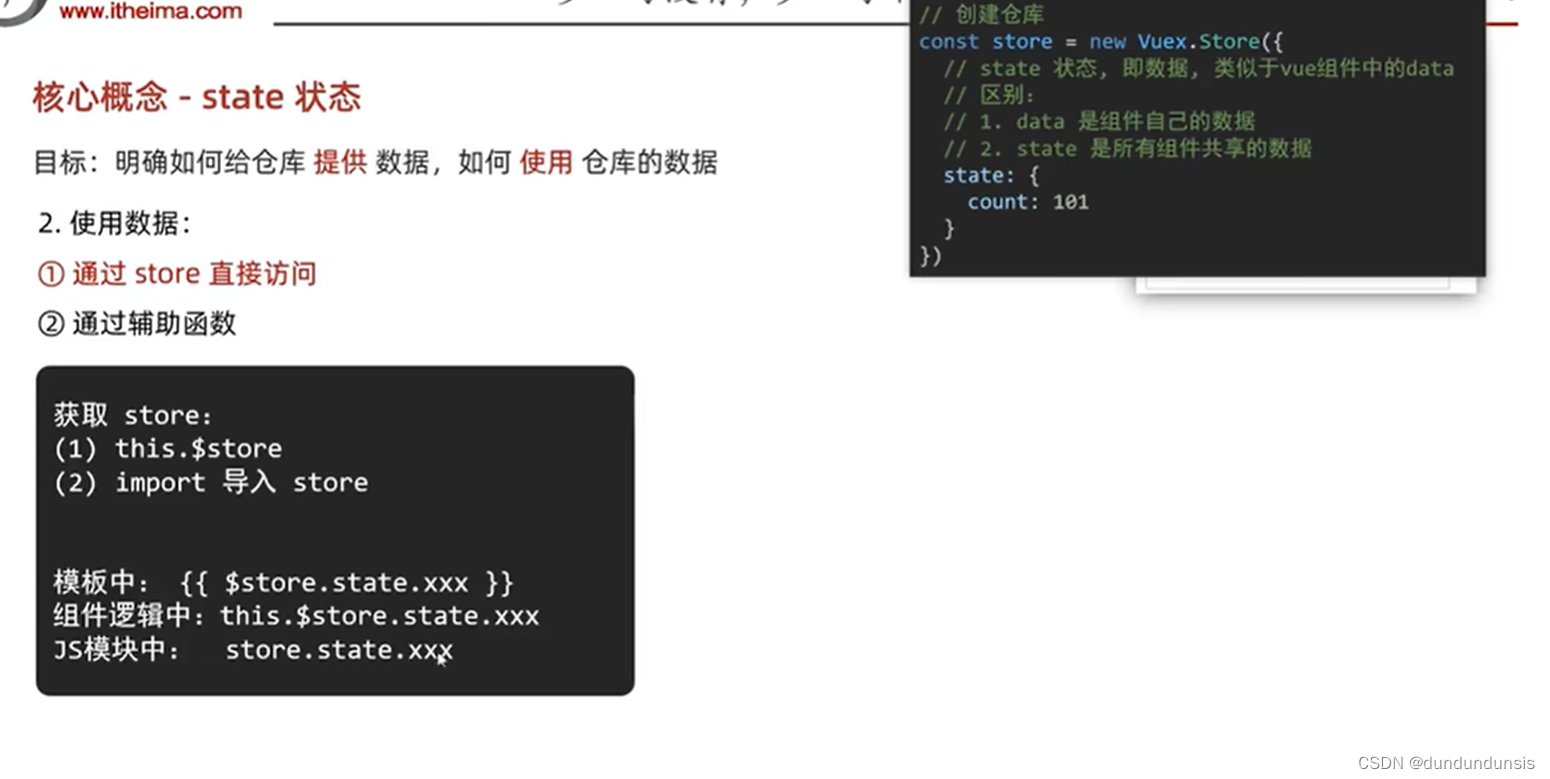
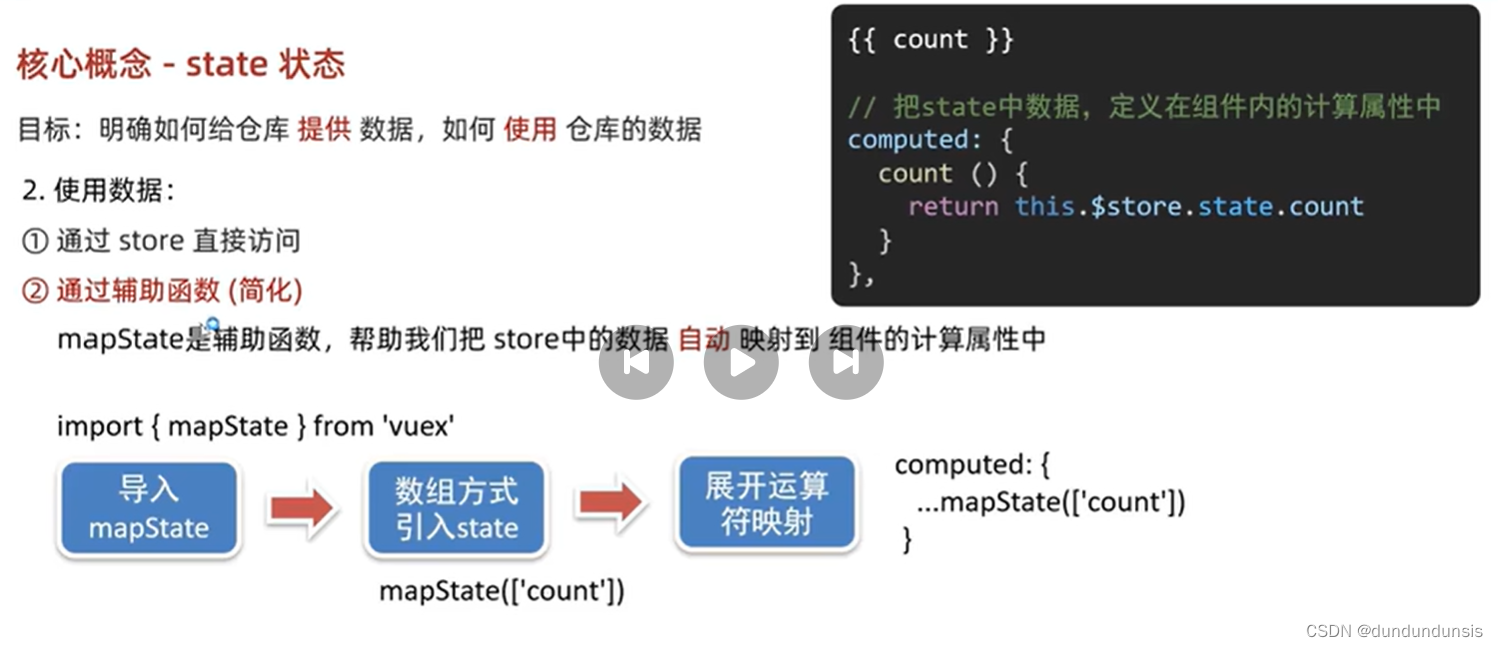
核心概念-state状态
- 提供数据

- 如何使用
(1)通过store直接访问

(2)通过辅助函数(简化)

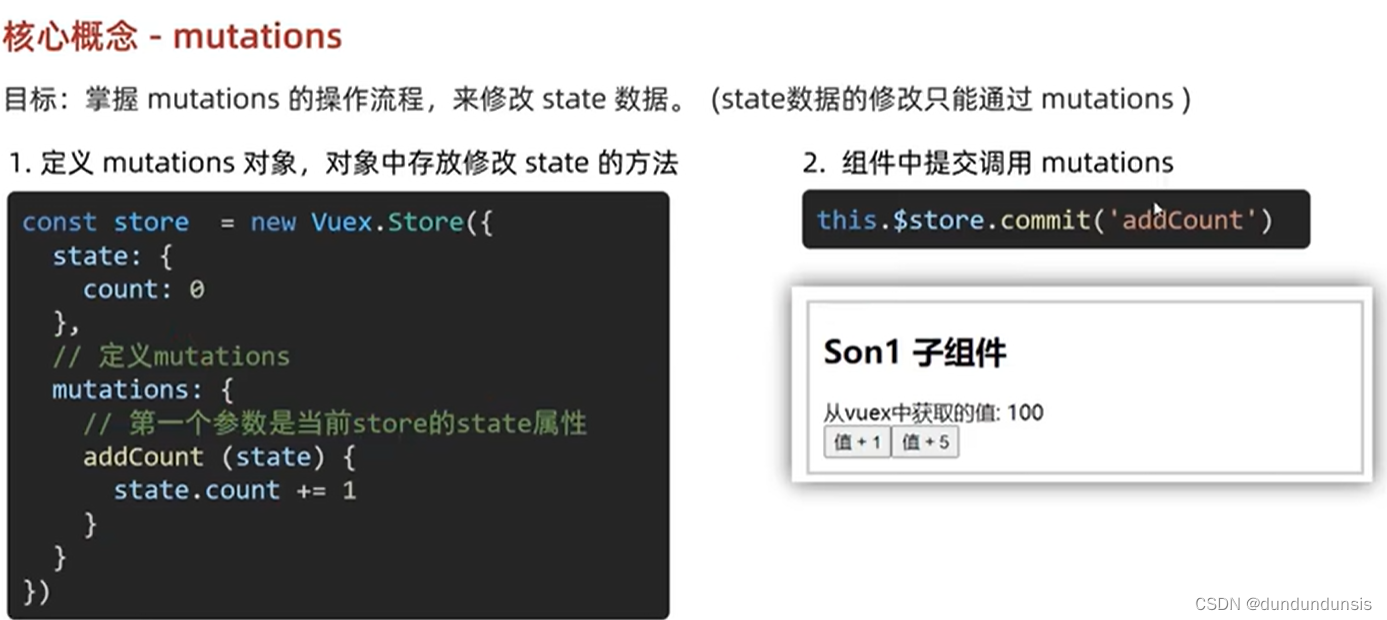
核心概念-mutations
目标:明确vuex同样可以遵循单向数据流,组件中不能直接修改仓库的数据
通过strict:true可以开启严格模式
//错误代码不会监测,监测需要成本,所以要开strict:true(上线时需要关闭)
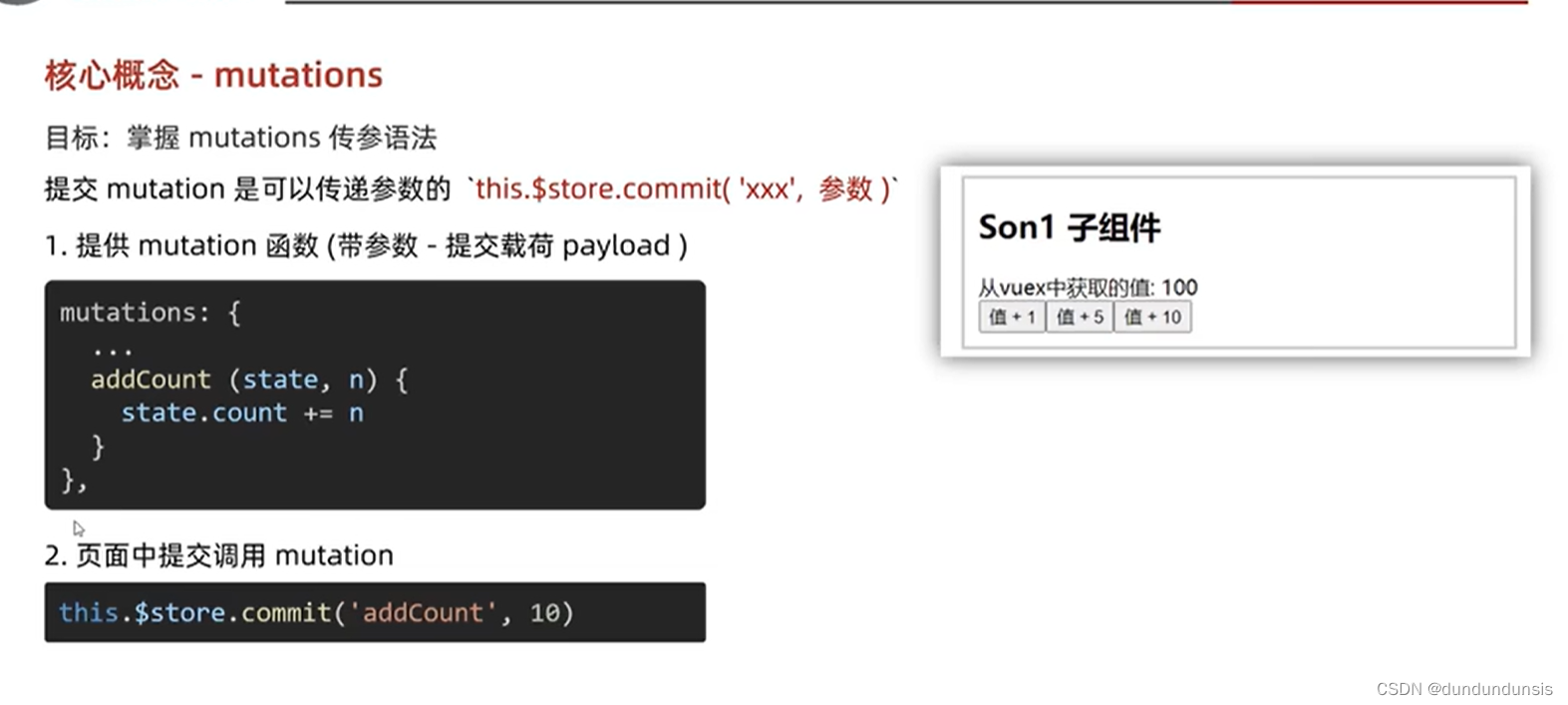
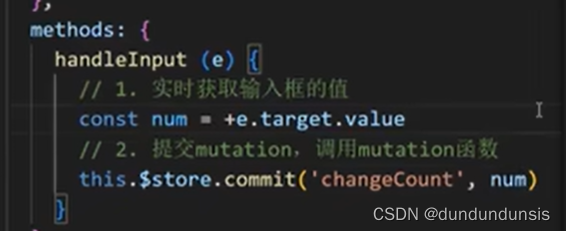
核心概念-mutations(修改仓库数据) P95
- 定义mutations对象,对象中存放修改state的方法

第一个参数是当前store的state函属性

mutations不支持多个参数,有且只能有一个参数,如果需要多个,包装成一个对象
修改仓库的数据不能用v-model,遵循单项数据流所以:value和@target要分开写
字符串转数字前面加+号

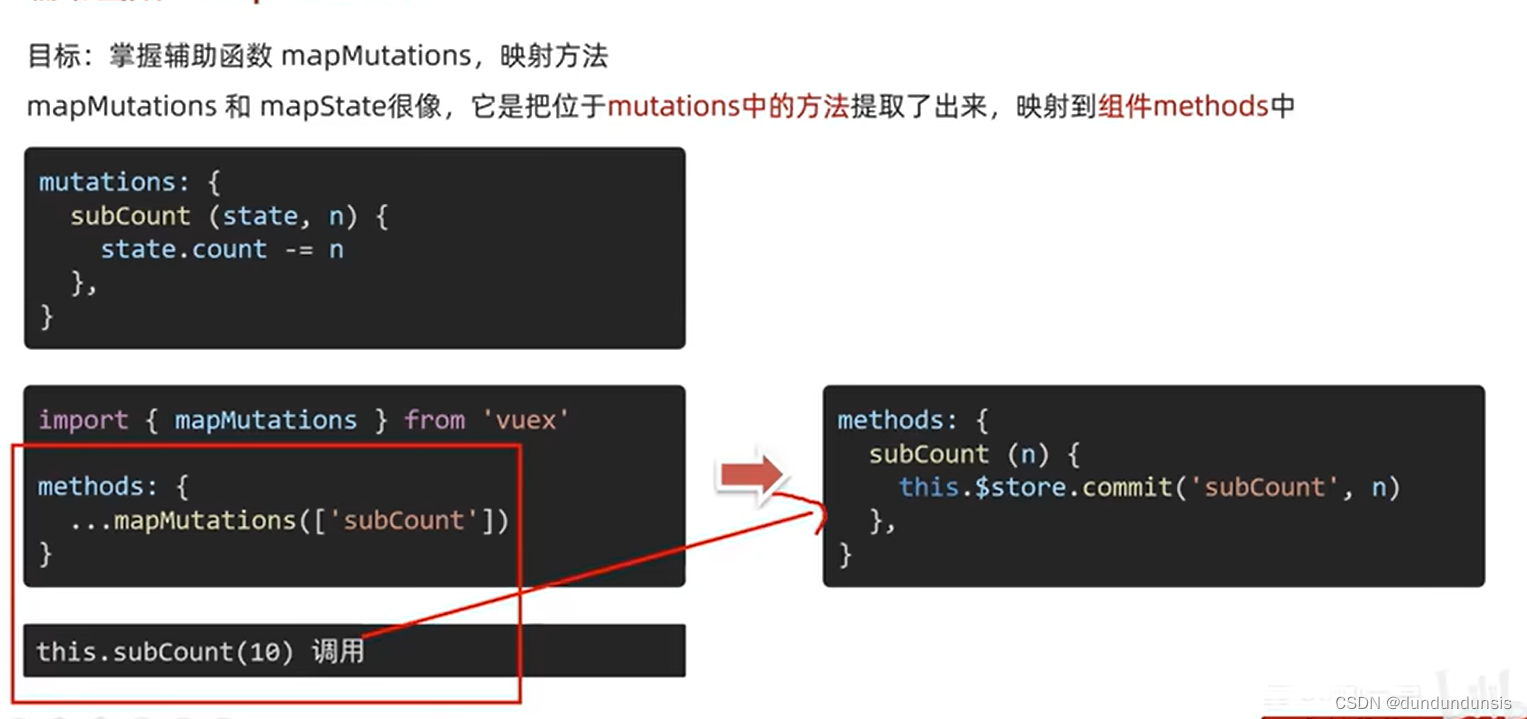
辅助函数:MapMutations P96

mapstate映射计算属性,mapmutations映射methods组件
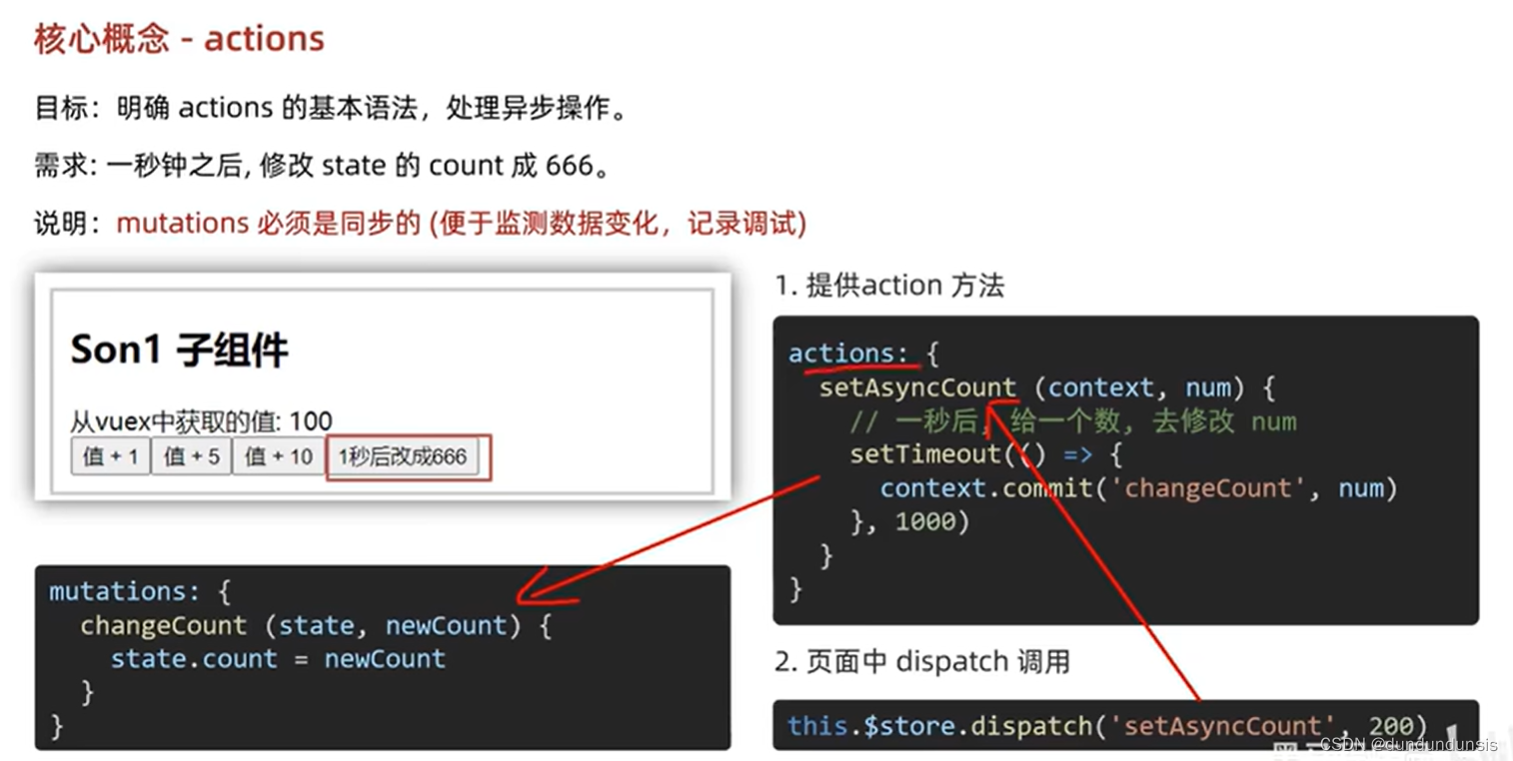
核心概念-actionsP97
actions

mutations的函数写action里面
action处理异步,不能直接处理state,需要commit mutation
actions是方法
context 上下文
context.commit(‘mutation名字’,额外参数)
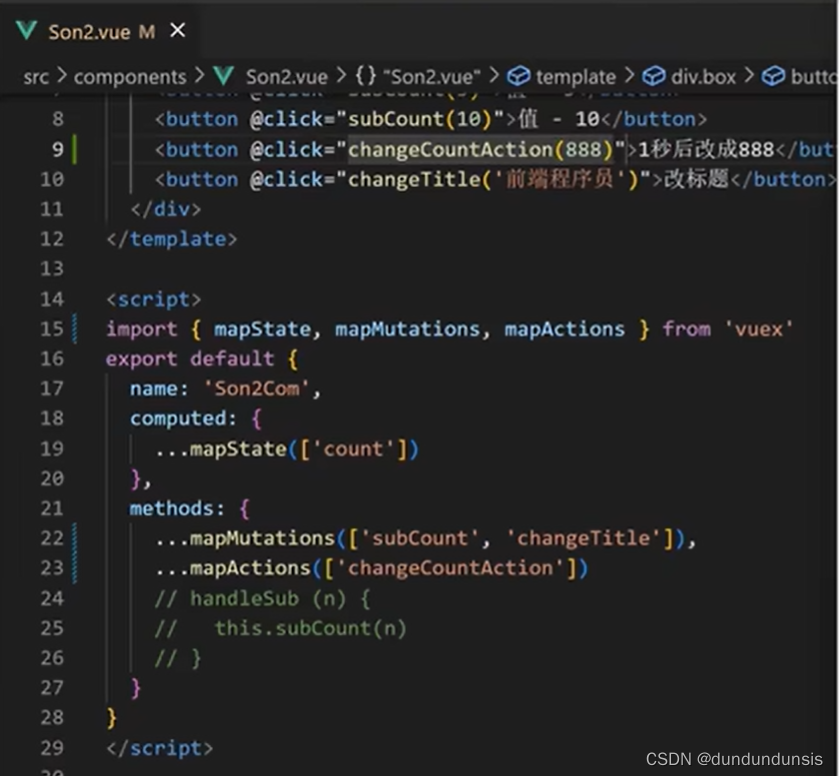
辅助函数-mapactions


核心概念-getters
state派生状态要依赖state,会用到getters
(1)getter函数第一个参数是state
(2)getters函数必须要有返回值
getters的辅助函数是计算属性

mapmutations和mapactions都是映射方法
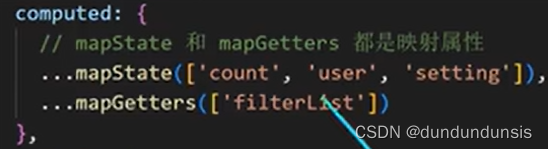
mapstate和mapgetters都是映射属性
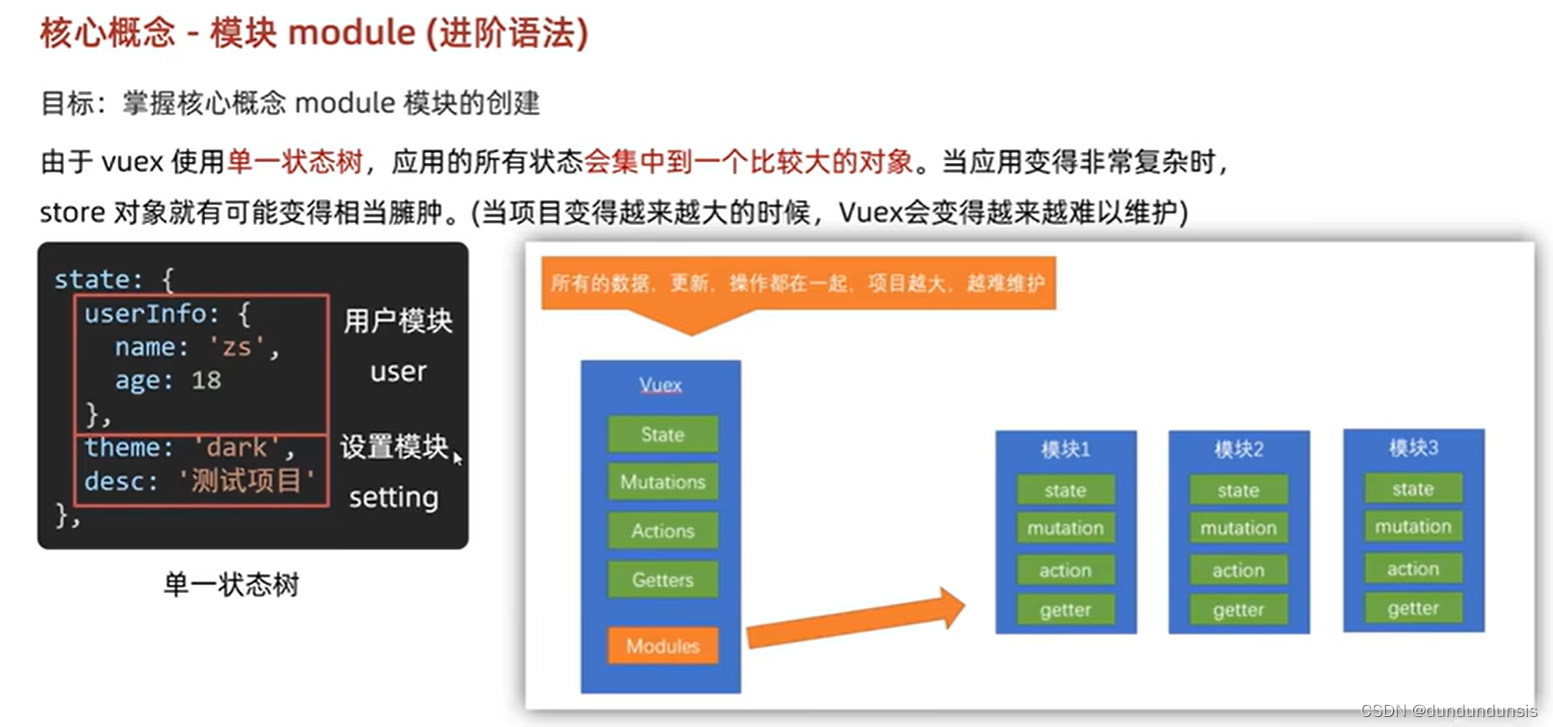
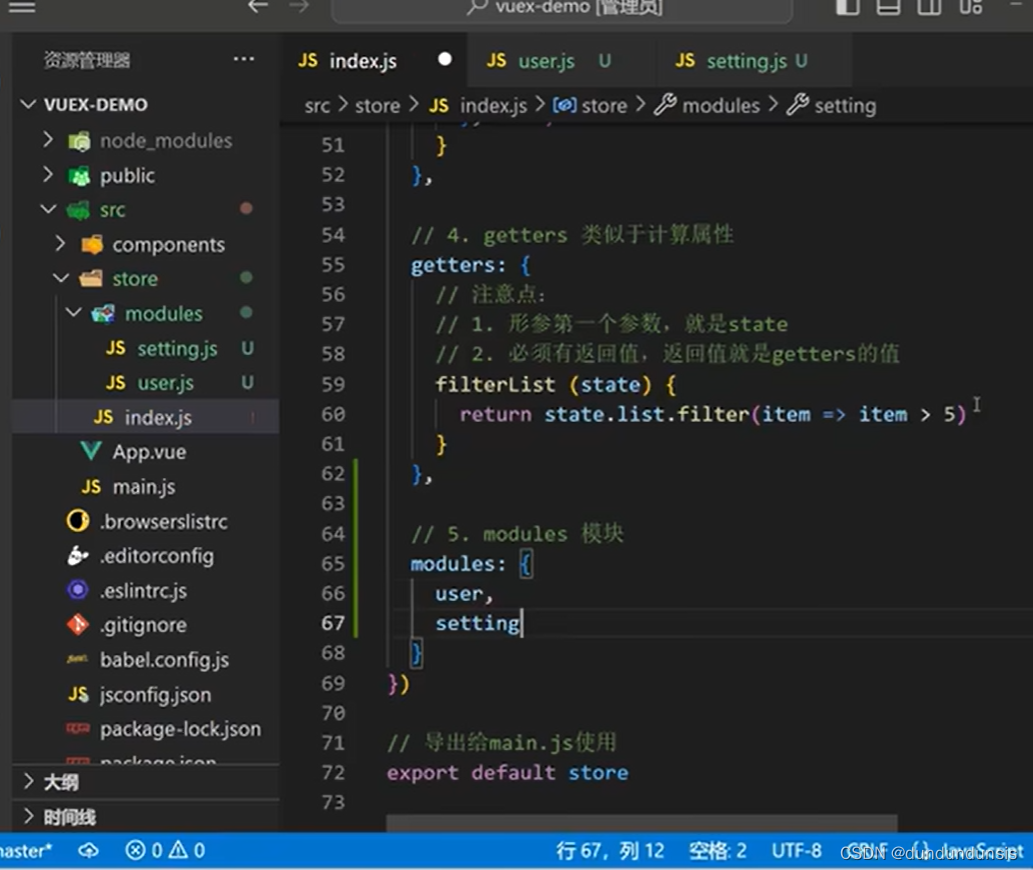
核心概念-模块module(进阶语法)-模块创建P98
把store对象state拆了


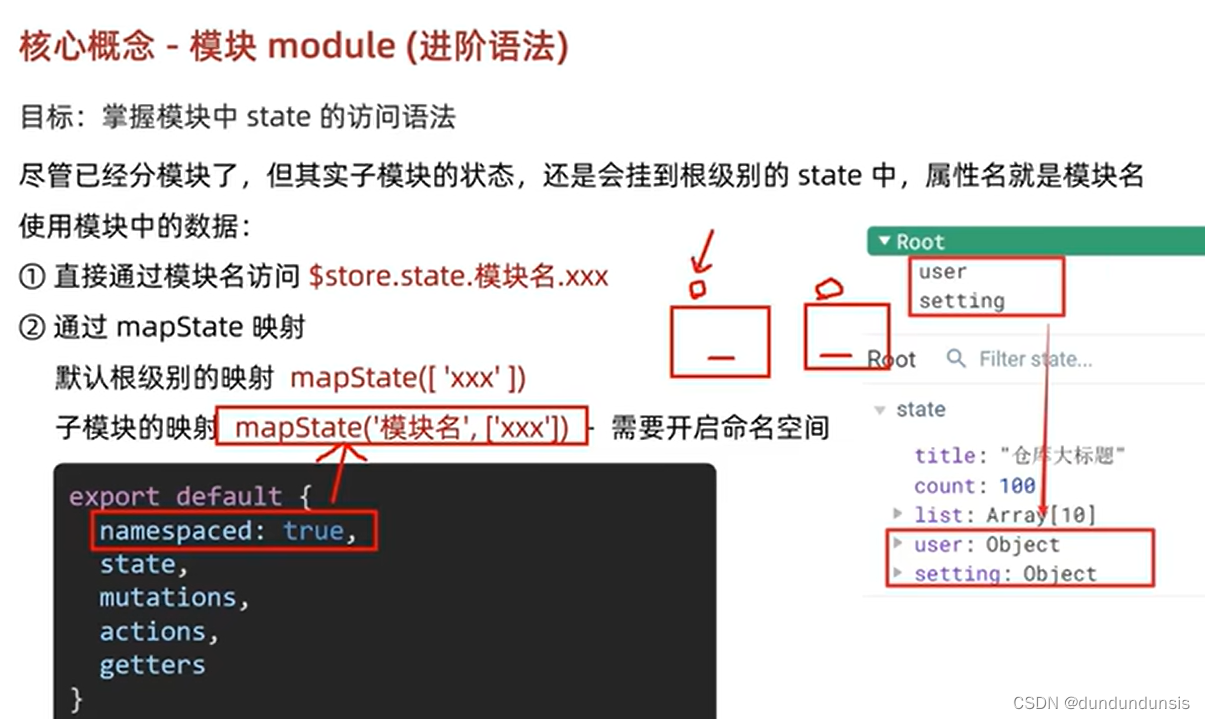
核心概念-模块module(进阶语法)-访问模块中的state$mutationsP99
state部分

属性映射直接映射整个state分模块

所以直接子模块映射mapState(‘模块名’,[‘xxx’])比较好(前提是开namespace)

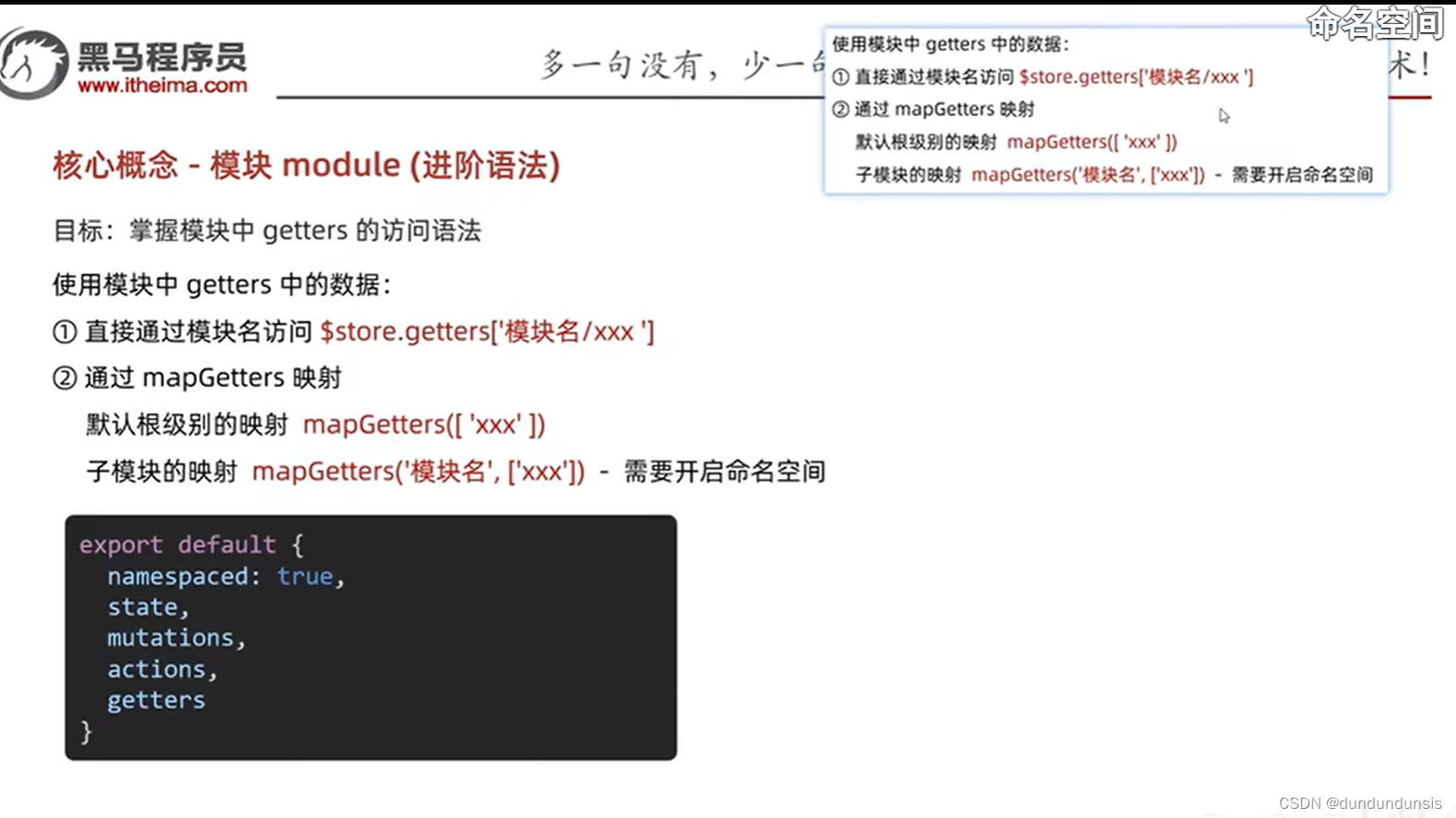
getters部分
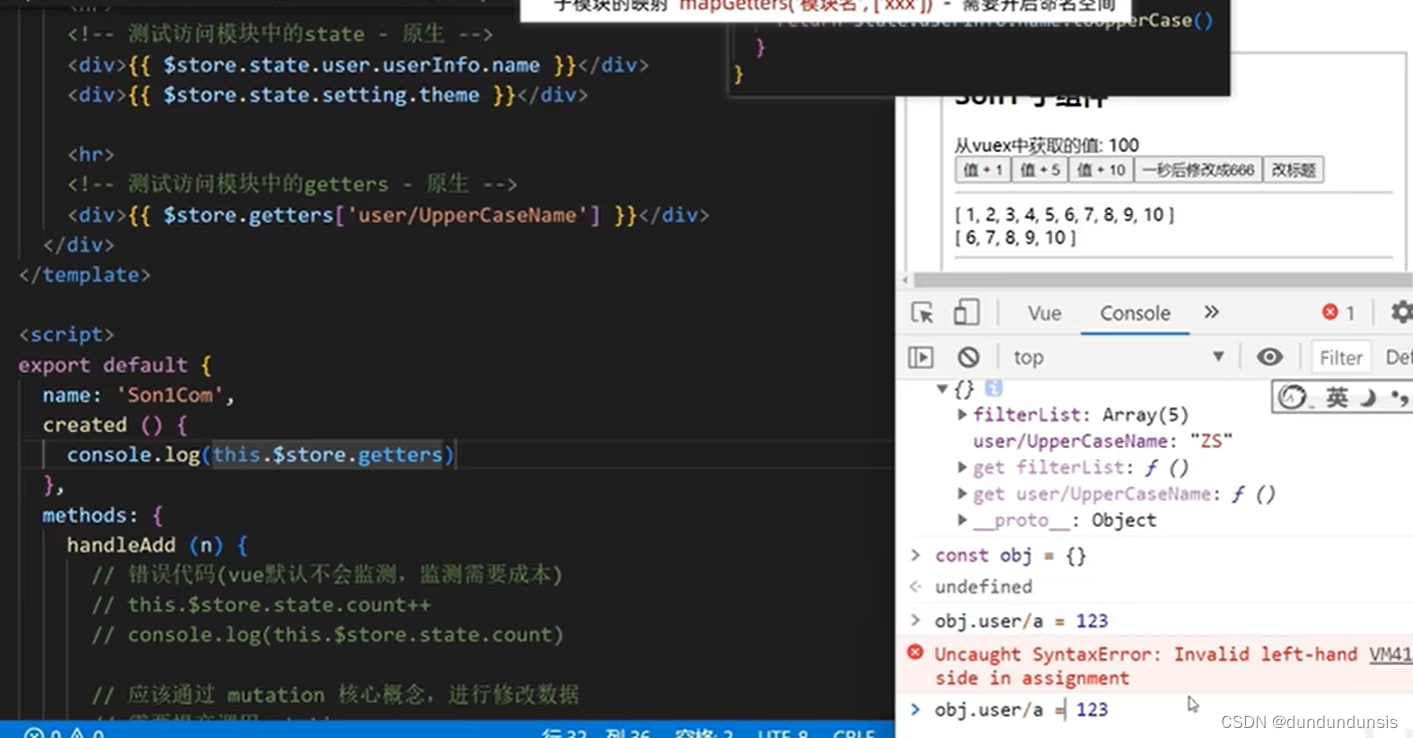
访问模块名getters的 不能直接用.得到

必须改成这样,加上中括号

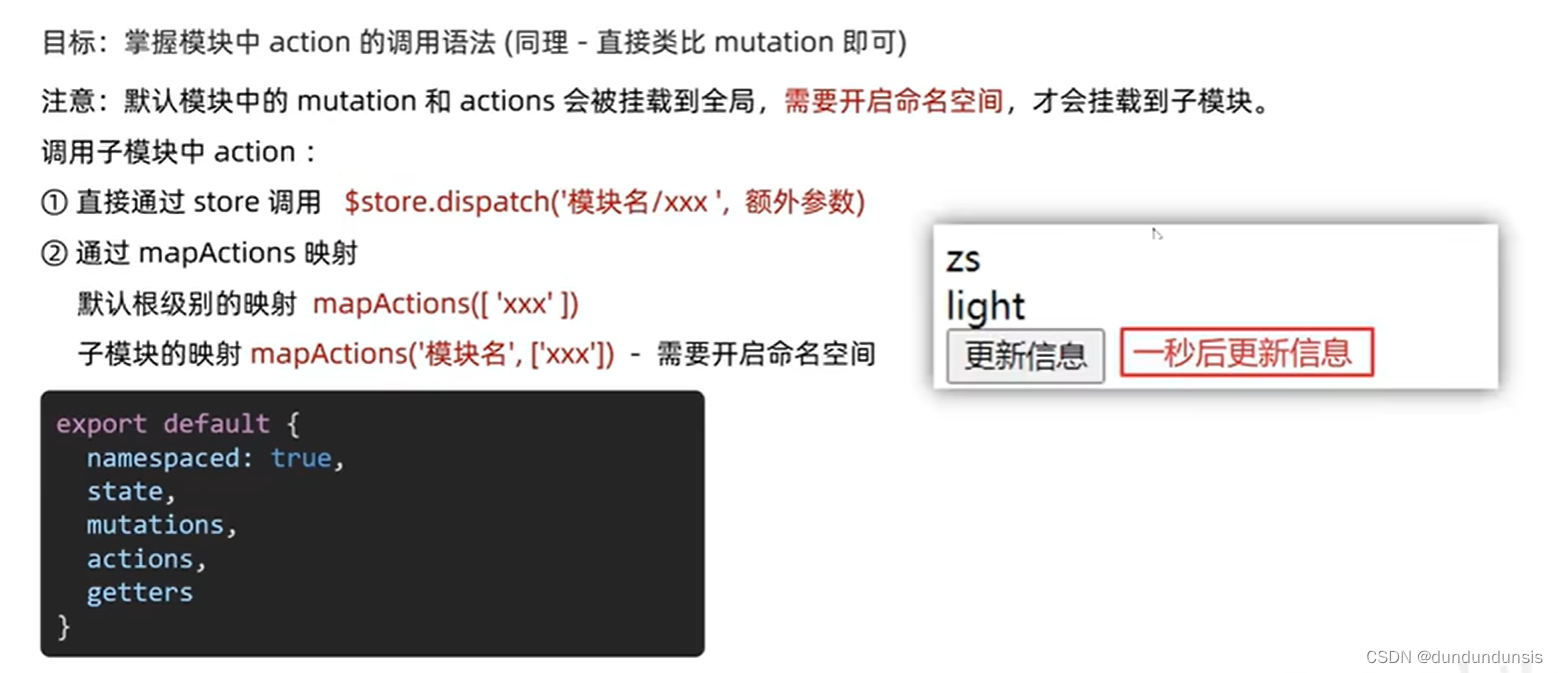
mudule部分
第一种直接来store调用比较难以维护,不建议用,必须打开命名空间才会挂载到子模块

actions部分
和mutations有差异的是第一种store直接调用的语法






















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








