不断学习,做更好的自己!💪
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
简介
通用的空界面控件,支持显示 loading、主标题和副标题、图片。
开始使用
qmui
-
引入库
请确保配置了 JCenter 仓库源,然后直接引用:
implementation"com.qmuiteam:qmui:2.0.0-alpha10"
至此,QMUI 已被引入项目中。 -
配置主题
把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
<style name="Theme.QMUIDemo" parent="QMUI.Compat.NoActionBar"></style>
普通 PopupWindow
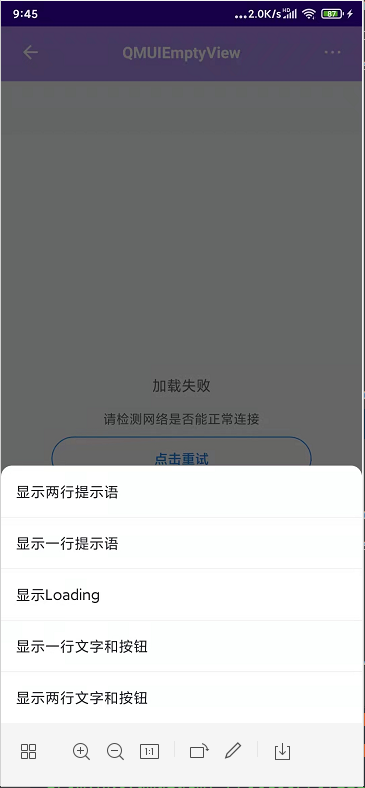
1. 效果图

2. 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.EmptyViewActivity">
<com.qmuiteam.qmui.widget.QMUITopBarLayout
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="60dp"
app:qmui_topbar_title_bold="true"
app:qmui_topbar_title_color="@color/white"
android:background="@color/app_color_theme_8"/>
<com.qmuiteam.qmui.widget.QMUIEmptyView
android:id="@+id/emptyView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/qmui_topbar_height"
android:background="@color/qmui_config_color_white"
app:qmui_skin_background="?attr/app_skin_common_background"
app:qmui_title_text="@string/emptyView_mode_desc_double"
app:qmui_detail_text="@string/emptyView_mode_desc_detail_double"
android:fitsSystemWindows="true"/>
</LinearLayout>
3. 核心代码
public class EmptyViewActivity extends BaseActivity {
@BindView(R.id.emptyView)
QMUIEmptyView mEmptyView;
@BindView(R.id.topbar)
QMUITopBarLayout mTopBar;
@Override
protected int getLayoutId() {
return R.layout.activity_empty_view;
}
@Override
protected void initView() {
mTopBar.setTitle("QMUIEmptyView");
mTopBar.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
mTopBar.addRightImageButton(R.mipmap.icon_topbar_overflow, R.id.topbar).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showBottomSheetList();
}
});
}
private void showBottomSheetList() {
new QMUIBottomSheet.BottomListSheetBuilder(this)
.setSkinManager(QMUISkinManager.defaultInstance(this))
.addItem(getResources().getString(R.string.emptyView_mode_title_double_text))
.addItem(getResources().getString(R.string.emptyView_mode_title_single_text))
.addItem(getResources().getString(R.string.emptyView_mode_title_loading))
.addItem(getResources().getString(R.string.emptyView_mode_title_single_text_and_button))
.addItem(getResources().getString(R.string.emptyView_mode_title_double_text_and_button))
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomListSheetBuilder.OnSheetItemClickListener() {
@Override
public void onClick(QMUIBottomSheet dialog, View itemView, int position, String tag) {
dialog.dismiss();
switch (position) {
case 0:
mEmptyView.show(getResources().getString(R.string.emptyView_mode_desc_double), getResources().getString(R.string.emptyView_mode_desc_detail_double));
break;
case 1:
mEmptyView.show(getResources().getString(R.string.emptyView_mode_desc_single), null);
break;
case 2:
mEmptyView.show(true);
break;
case 3:
mEmptyView.show(false, getResources().getString(R.string.emptyView_mode_desc_fail_title), null, getResources().getString(R.string.emptyView_mode_desc_retry), null);
break;
case 4:
mEmptyView.show(false, getResources().getString(R.string.emptyView_mode_desc_fail_title), getResources().getString(R.string.emptyView_mode_desc_fail_desc), getResources().getString(R.string.emptyView_mode_desc_retry), null);
break;
default:
break;
}
}
})
.build()
.show();
}
}
























 2718
2718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










