不断学习,做更好的自己!💪
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
简介
-
QMUIAlignMiddleImageSpan
继承自ImageSpan,在此基础上实现让span垂直居中的效果。 -
QMUIMarginImageSpan
继承自QMUIMarginImageSpan,在此基础上支持设置图片的左右间距。 -
QMUIBlockSpaceSpan
通过在段落之间设置该span,实现段间距的效果。 -
QMUICustomTypefaceSpan
支持以Typeface的方式设置span的字体,实现自定义字体的效果。
开始使用
qmui
-
引入库
请确保配置了 JCenter 仓库源,然后直接引用:
implementation"com.qmuiteam:qmui:2.0.0-alpha10"
至此,QMUI 已被引入项目中。 -
配置主题
把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
<style name="Theme.QMUIDemo" parent="QMUI.Compat.NoActionBar"></style>
QMUIAlignMiddleImageSpan
-
效果图

-
代码
// 支持垂直居中的 ImageSpan
int alignMiddleIconLength = QMUIDisplayHelper.dp2px(this, 20);
final float spanWidthCharacterCount = 2f;
SpannableString spannable = new SpannableString("[icon]" + "这是一行示例文字,前面的 Span 设置了和文字垂直居中并占 " + spanWidthCharacterCount + " 个中文字的宽度");
Drawable iconDrawable = QMUIDrawableHelper.createDrawableWithSize(getResources(), alignMiddleIconLength, alignMiddleIconLength, QMUIDisplayHelper.dp2px(this, 4), ContextCompat.getColor(this, R.color.app_color_theme_3));
if (iconDrawable != null) {
iconDrawable.setBounds(0, 0, iconDrawable.getIntrinsicWidth(), iconDrawable.getIntrinsicHeight());
}
ImageSpan alignMiddleImageSpan = new QMUIAlignMiddleImageSpan(iconDrawable, QMUIAlignMiddleImageSpan.ALIGN_MIDDLE, spanWidthCharacterCount);
spannable.setSpan(alignMiddleImageSpan, 0, "[icon]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mAlignMiddleTextView.setText(spannable);
QMUIMarginImageSpan
-
效果图

-
代码
// 支持增加左右间距的 ImageSpan
int marginImageLength = QMUIDisplayHelper.dp2px(this, 20);
Drawable marginIcon = QMUIDrawableHelper.createDrawableWithSize(getResources(), marginImageLength, marginImageLength, QMUIDisplayHelper.dp2px(this, 4), ContextCompat.getColor(this, R.color.app_color_theme_5));
marginIcon.setBounds(0, 0, marginIcon.getIntrinsicWidth(), marginIcon.getIntrinsicHeight());
CharSequence marginImageTextOne = "左侧内容";
SpannableString marginImageText = new SpannableString(marginImageTextOne + "[margin]右侧内容");
QMUIMarginImageSpan marginImageSpan = new QMUIMarginImageSpan(marginIcon, QMUIAlignMiddleImageSpan.ALIGN_MIDDLE, QMUIDisplayHelper.dp2px(this, 10), QMUIDisplayHelper.dp2px(this, 10));
marginImageText.setSpan(marginImageSpan, marginImageTextOne.length(), marginImageTextOne.length() + "[margin]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mMarginImageTextView.setText(marginImageText);
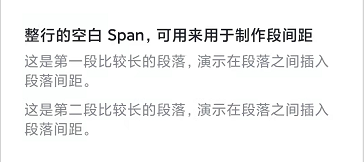
QMUIBlockSpaceSpan
-
效果图

-
代码
// 整行的空白 Span,可用来用于制作段间距
String paragraphFirst = "这是第一段比较长的段落,演示在段落之间插入段落间距。\n";
String paragraphSecond = "这是第二段比较长的段落,演示在段落之间插入段落间距。";
String spaceString = "[space]";
SpannableString paragraphText = new SpannableString(paragraphFirst + spaceString + paragraphSecond);
QMUIBlockSpaceSpan blockSpaceSpan = new QMUIBlockSpaceSpan(QMUIDisplayHelper.dp2px(this, 6));
paragraphText.setSpan(blockSpaceSpan, paragraphFirst.length(), paragraphFirst.length() + spaceString.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mBlockSpaceTextView.setText(paragraphText);
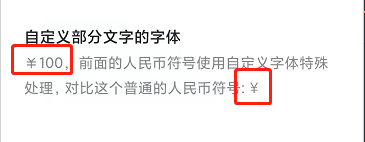
QMUICustomTypefaceSpan
-
效果图

-
代码
// 自定义部分文字的字体
SpannableString customTypefaceText = new SpannableString(getResources().getString(R.string.spanUtils_rmb) + "100, 前面的人民币符号使用自定义字体特殊处理,对比这个普通的人民币符号: " + getResources().getString(R.string.spanUtils_rmb));
customTypefaceText.setSpan(new QMUICustomTypefaceSpan("", TYPEFACE_RMB), 0, getString(R.string.spanUtils_rmb).length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mCustomTypefaceTextView.setText(customTypefaceText);
























 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










