转自http://blog.sina.com.cn/s/blog_6a5359910101a3sk.html
<script src="http://code.highcharts.com/highcharts.js"></script>
<div id="container" style="height: 400px"></div>
$(function () {
$('#container').highcharts({
title: {
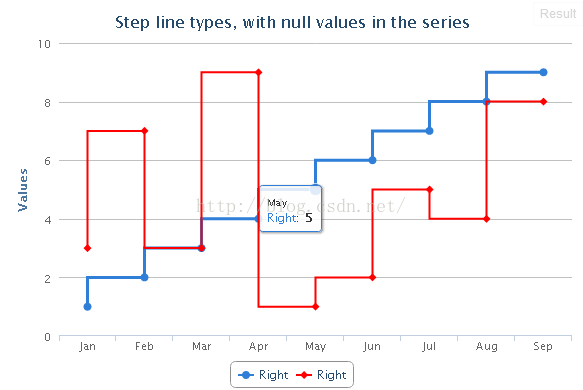
text: 'Step line types, with null values in the series'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [1,2,3,4,5,6,7,8,9],
step: 'right',//left,right,center,true,默认false
name: 'Right'
},{
data: [3,7,3,9,1,2,5,4,8],
color:'red',
step: 'right',//left,right,center,true,默认false
name: 'Right'
}]





















 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








