在将bootstrap和Xpage整合的过程中,使用到了Xpage的重复控件,在这里做个简单的介绍,话不多说,直接进入主题。
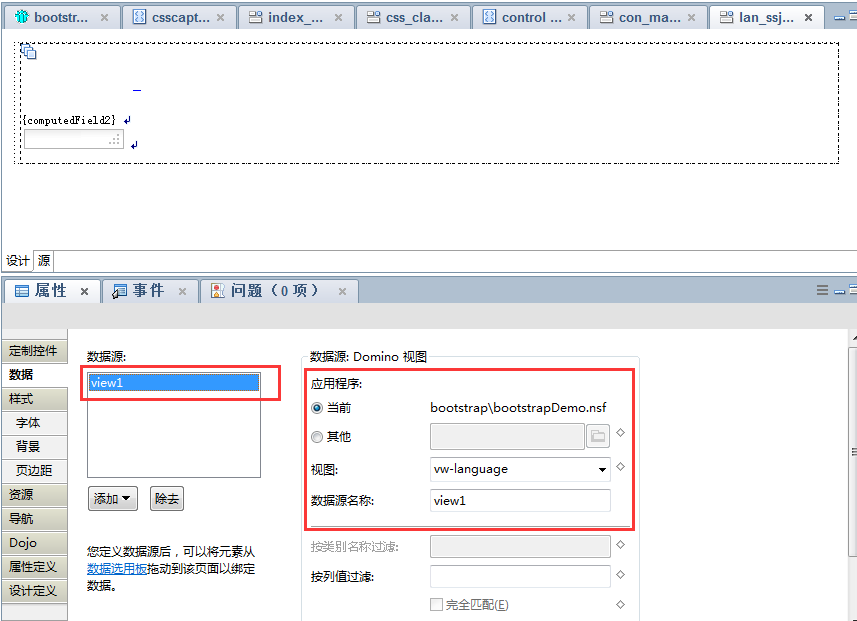
1.首先绑定页面数据源,如下图,绑定视图数据源
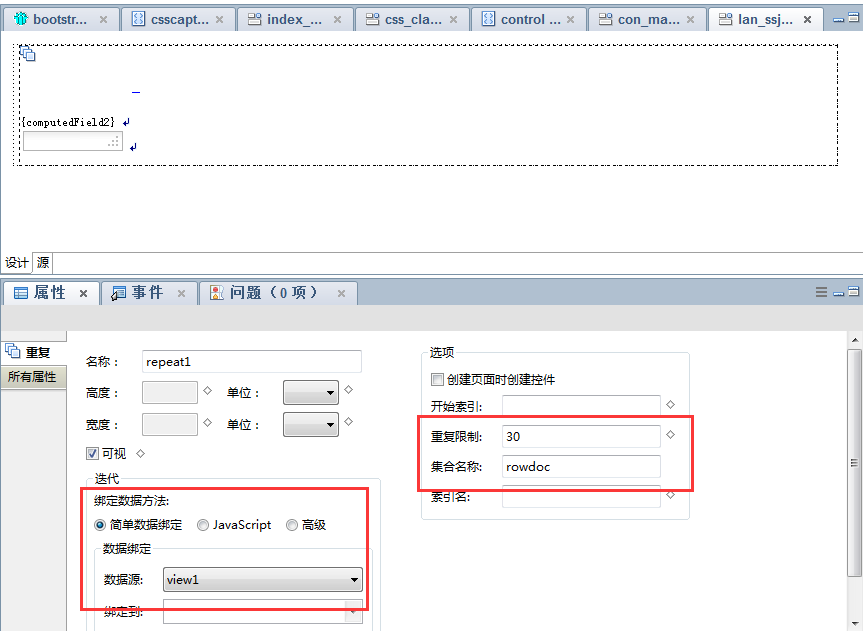
2.将重复控件拖入,设定重复控件相关属性,如下图:
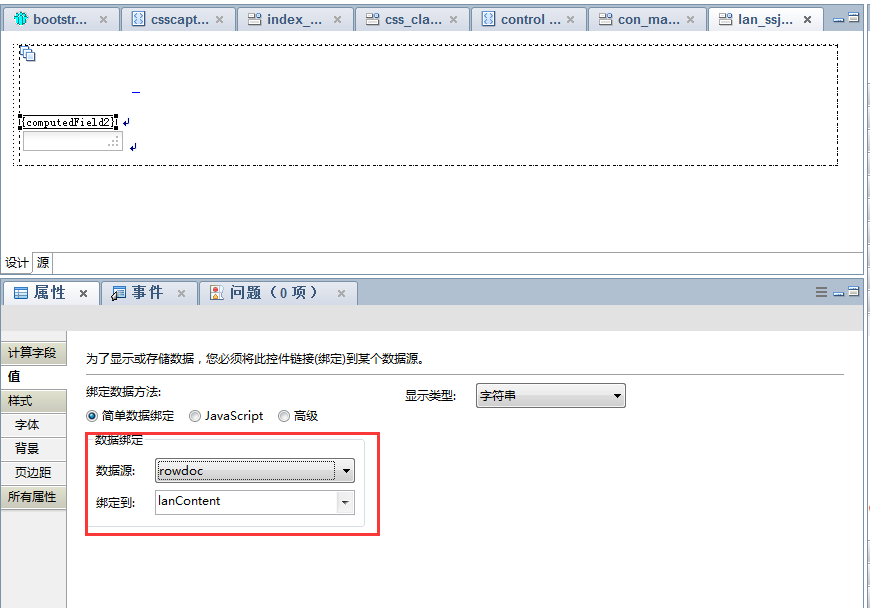
3.插入计算文本,用于重复显示图1绑定的视图(vw-language)数据源内数据,如下图:
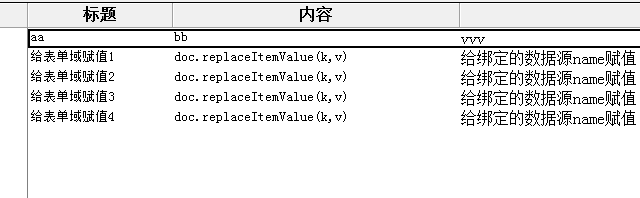
4.预览页面,可出现如下结果,与视图内数据相匹配
5.附上页面源码,相关样式结合了bootstrap框架
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<xp:this.data>
<xp:dominoView var="view1" viewName="vw-language"></xp:dominoView>
</xp:this.data>
<xp:panel>
<xp:repeat id="repeat1" rows="30" var="rowdoc"
value="#{view1}">
<div class="panel panel-primary">
<div class="panel-heading">
<a data-toggle="collapse"
data-parent="#accordion" href="##{rowdoc.lanTitle}">
<h4 class="panel-title">
<xp:text escape="true" id="computedField1"
value="#{rowdoc.lanTitle}" style="color:rgb(255,255,255)">
</xp:text>
</h4>
</a>
</div>
<div id="#{rowdoc.lanTitle}"
class="panel-collapse collapse" >
<div class="panel-body" style="background:#dddsss;" >
<xp:text escape="true" id="computedField2"
value="#{rowdoc.lanContent}">
</xp:text>
<xp:br></xp:br>
<xe:djTextarea id="djTextarea1"
value="#{rowdoc.lanEg}">
</xe:djTextarea>
<xp:br></xp:br>
</div>
</div>
</div>
</xp:repeat>
</xp:panel>
</xp:view>



























 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








