你有没有想过给你的网页时钟添加翻页效果,让它更引人注目,更酷炫吗?如果是的话,你来对地方了!

子辰这篇文章将教你如何通过简单的步骤,为你的网页时钟添加翻页效果。
无论你是 web 开发初学者或是有一定经验的开发者,这篇文章都将为你提供有用的实现技巧和原理解释。
来,跟着子辰一起开始吧!
思考

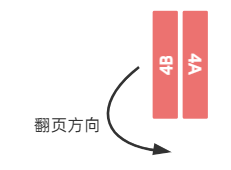
通过上图可以看到,由 3 翻到 4,其实是 3 的上半部分,与 4 的下半部分,一起翻下来的。
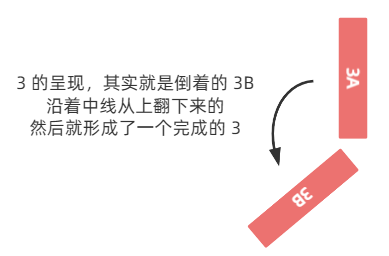
为了便于理解将翻页的过程通过侧面角度展示,解析成下图中所示的样子。

我们先来看一下 3 是如何呈现的。

那么由 3 的呈现我们可以知道,4 其实一开始是对折的,然后 4B 翻下来后形成完整的 4。

那么现在我们将 3 与 4 结合在一起看看。

由上可知,下一个数字都是对折的,在呈现时,都是有由前一个数字的上半部与下一个数字的上半部,翻转得到新的数字。
既然数字翻页的秘密我们知道了,接下来就是实现了。

实现翻页
容器背景
首先我们要实现一个承载数字的容器,中间使用伪元素做分割线,这就是时钟的底盘。
<div class="card-container"></div>
.card-container {
background: #2c292c;
width: 200px;
height: 200px;
position: relative;
perspective: 500px;
}
.card-container::before {
z-index: 99;
content: " ";
position: absolute;
left: 0;
top: 50%;
background: #120f12;
width: 100%;
height: 6px;
margin-top: -3px;
}
下层数字上半部分
接下来我们先来实现背后的下一层的 4,因为 4 分为上下两部分,我们先实现上半部分。
<div class="card-container">
<div class="card1 card-item">4</div>
</div>
/* 因为所有的数字都有公共部分,我们提取出来 */
.card-item {
position: absolute;
width: 100%;
/* 因为每个卡片只有半个数字,所以高度只有百分之50 */
height: 50%;
left: 0;
top: 0;
overflow: hidden;
background: #2c292c;
}
.card1 {
line-height: 200px
}
下层数字下半部分
<div class="card-container">
<div class="card1 card-item">4</div>
<div class="card2 card-item">4</div>
</div>
.card2 {
top: 50%;
}首先我们写出来是这样的。

但是我们要求的是 4 的下半部分向上对折覆盖在 4 的上半部分之上。
所以我们看到的应该是 4 下半部分的背面,通过中线向上对折,并且因为是背面,所以我们不应该看到他。
.card2 {
z-index: 2;
top: 50%;
line-height: 0;
/* 变换原点为上边的中部 */
transform-origin: center top;
/* 对折 180 度 */
transform: rotateX(180deg);
/* 通过这个属性让元素的背面隐藏 */
backface-visibility: hidden;
}
现在看上去好像和只有上半部分没什么区别,所以我们给他加个 hover 加个过渡效果让它翻转下来看看。

这样就看出来了。
上层数字
上层数字的原理就比较简单了,我们参考下层数字的逻辑写。
<div class="card-container">
<div class="card1 card-item">4</div>
<div class="card2 card-item">4</div>
<div class="card3 card-item">3</div>
<div class="card4 card-item">3</div>
</div>
.card3 {
line-height: 200px;
transform-origin: center bottom;
backface-visibility: hidden;
z-index: 2
}
.card4 {
top: 50%;
line-height: 0
}
现在就是这样效果,同样的,我们给它加个 hover,3 的翻页过渡要与 4 的保持同步。

现在我们就实现了单个数字的过渡。
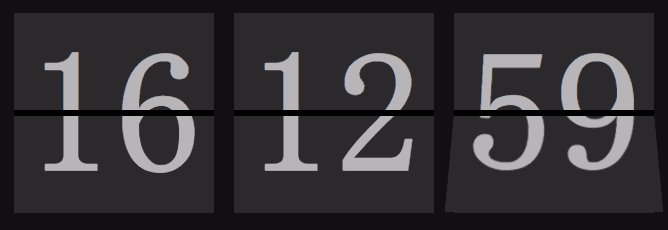
翻页时钟
时钟无非就是三个翻页效果加上自动翻页,我们去实现一下。
<!-- data-number 用于存储上一次的时间,来和即将改变的时间对比 -->
<div class="card-container flip" id="card-h" data-number="00">
<div class="card1 card-item">00</div>
<div class="card2 card-item">00</div>
<div class="card3 card-item">00</div>
<div class="card4 card-item">00</div>
</div>
<div class="card-container flip" id="card-m" data-number="00">
<div class="card1 card-item">00</div>
<div class="card2 card-item">00</div>
<div class="card3 card-item">00</div>
<div class="card4 card-item">00</div>
</div>
<div class="card-container flip" id="card-s" data-number="00">
<div class="card1 card-item">00</div>
<div class="card2 card-item">00</div>
<div class="card3 card-item">00</div>
<div class="card4 card-item">00</div>
</div>/* etc... */
.flip .card2 {
transform: rotateX(0);
}
.flip .card3 {
transform: rotateX(-180deg);
}// 获取 dom
const hour = document.getElementById("card-h");
const minute = document.getElementById("card-m");
const second = document.getElementById("card-s");
function setHTML(dom, time) {
// 下一次要显示的时间
const nextValue = time.toString().padStart(2, "0");
// 上一次的时间
const curValue = dom.dataset.number;
// 如果下次要显示的时间和上一次的一样,直接退出。比如在同一分钟或同一小时内。
if (nextValue === curValue) {
return;
}
// 重置时分秒的 dom
dom.innerHTML = `<div class="card1 card-item">${nextValue}</div>
<div class="card2 card-item">${nextValue}</div>
<div class="card3 card-item">${curValue}</div>
<div class="card4 card-item">${curValue}</div>`;
// 移除 flip 属性再次添加以触发过渡再次执行
dom.classList.remove("flip");
dom.clientHeight;
dom.classList.add("flip");
// 时间不同时重置 dataset.number
dom.dataset.number = nextValue;
}
// 获取时分秒并分别设置
function setNumbers() {
var now = new Date();
var h = now.getHours();
var m = now.getMinutes();
var s = now.getSeconds();
setHTML(hour, h);
setHTML(minute, m);
setHTML(second, s);
}
setNumbers();
setInterval(setNumbers, 1000);
至此我们就完成了时钟翻页的效果了,你学会了吗?
总结
子辰详细介绍了如何通过简单的步骤,为网页时钟添加翻页效果。文章从思考开始,通过分析数字翻页的秘密来解决问题。接着,详细讲解了实现翻页的具体方法和原理,并给出了相应的代码实现。最后,通过组合多个翻页效果,实现了完整的时钟翻页效果。
如果你认真读完了这篇文章,那么以下这几点都是你所学到的:
- 提高对 CSS3 属性的理解和掌握,例如 perspective、transform、backface-visibility 等。
- 掌握实现元素翻转动画的基本方法和技巧,包括旋转轴心、变换原点、背面可见性等。
- 了解如何通过数据属性(data-*)存储和比较数据,避免不必要的重复操作。
- 学会如何通过 JavaScript 操作 DOM 元素,实现网页中的动态效果。
其实实现的效果并不难,代码也都是基础的代码,难的是思考翻页的过程,好的思维方法,才是前端进阶的基础,更是关键。
多看好的文章,多看好的思考过程,都是提升思维的一种方式。




















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








