组件传值-父传子
<body>
<div id='app'>
<getdata :num="fathernum" :str="fatherString" :bol="dadneed"></getdata>
</div>
<template id="mydata">
<div>
<p>{{needdata}}</p>
<p>{{needmoredata}}</p>
<p>{{needmostdata}}</p>
</div>
</template>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
fathernum: 10,
fatherString: '叫爹',
dadneed: true
},
methods: {
},
components: {
'getdata': {
template: '#mydata',
data() {
return {
needdata: '',
needmoredata: ''
}
},
methods: {
},
props: {
num: Number,
// 可以用数组规定多种类型
str: [Number, String],
//也可以用对象规定种类
bol: {
type: [Number, String, Boolean], //注意此处的type是自带的属性,专门用于规定数据种类的
justPlay() { //此处写方法可以用做定义该变量的默认值,但一般不会这样使用
return '诶,就是玩'
}
},
},
created() {
this.needdata = this.num
this.needmoredata = this.str
this.needmostdata = this.bol
// console.log(this.needmoredata);
}
}
}
})
</script>
结果如下:

插槽
<body>
<div id='app'>
<getdata>
<template>插进去</template>
<!-- 注意slot属性后不跟=而是跟:,且属性值不用加: -->
<template v-slot:footer>插页尾</template>
</getdata>
</div>
<template id="mydata">
<div>
<!-- 默认插槽 -->
<slot></slot>
<p>嗨嗨嗨</p>
<!-- 具名插槽 -->
<slot name="footer"></slot>
</div>
</template>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
},
components: {
'getdata': {
template: '#mydata',
}
}
})
</script>
结果如下:

方法事件对象
<body>
<div id='app'>
<!-- 用$event来得到方法事件对象 -->
<button @click="add($event)">出来吧,event!</button>
</div>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
add(event) {
console.log(event);
}
}
})
</script>
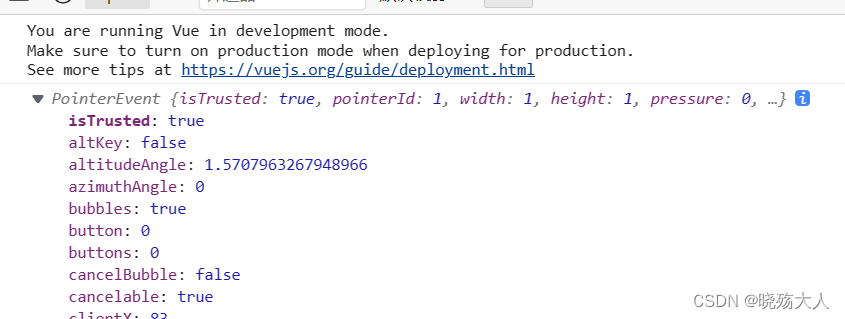
结果如下:






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








