一、安装和配置路由
1、路由4安装
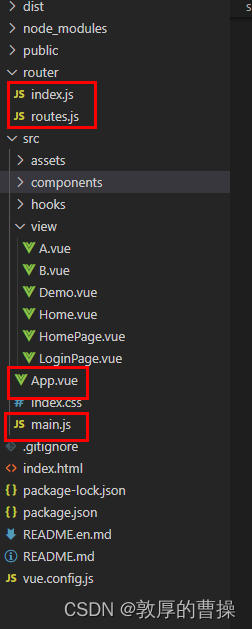
npm install vue-router@42、需要准备的文件

3、main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from '../router/index'
//注意use要在mount之前
createApp(App).use(router).mount('#app')
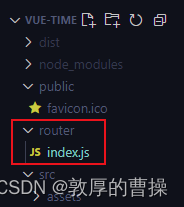
4、根目下建立【ruoter】文件夹,以及index.js

import {createRouter, createWebHistory,useRouter} from 'vue-router'
const routes = [
{
name: 'home',
path: '/home',
component: () => import('/src/view/Home.vue')
},
{
name: 'demo',
path: '/demo',
component: () => import('/src/view/Demo.vue')
},
{
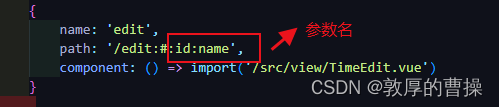
name: 'edit',
path: '/edit:#:id:name',
component: () => import('/src/view/TimeEdit.vue')
}
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router

5、App.vue
(1)、html元素路由跳转
<template>
<div>
<!-- 路由跳转链接 -->
<!-- <router-link class="box_1" to="/home" active-class="active">
打开Box_1组件
</router-link> -->
</div>
<router-view></router-view>
</template>(2)、js路由跳转
import router from '/router';
import { useRouter } from "vue-router";
router.push({ name: 'edit', params:{ id: "666" ,name:"晴儿"}});(3)、接收参数
<template>
=== 【 {{fff}} 】 =======
</template>
<script>
import { reactive, ref, onMounted,toRaw } from "vue";
import {useRoute,useRouter} from 'vue-router';
export default {
name: "LoginPage",
setup() {
let fff = ref("365");
// ================================ 【onMounted - 载入事件】
onMounted(() => {
console.log( useRoute());
fff.value=useRoute().params.id+useRoute().params.name;
});
// ================================ 【return - 变量和方法名】
vm = {
fff
};
return vm;
},
};
</script>






















 1780
1780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










