条件语句是用来判断给定的条件是否满足(表达式值是否为0),并根据判断的结果(真或假)决定执行的语句,选择结构就是用条件语句来实现的。条件语句可以给定一个判断条件,并在程序执行过程中判断该条件是否成立,根据判断结果执行不同的操作,从而改变代码的执行顺序,实现更多的功能。
一、 if语句
1.1 语句描述
if 语句由一个布尔表达式后跟一个或多个语句组成。
1.2 图片演示

1.3 语法演示
var num:number = 5
if (num > 0) {
console.log("数字是正数")
}
输出结果为:数字是正数二、 if...else语句
2.1 语句描述
一个 if 语句后可跟一个可选的 else 语句,else 语句在布尔表达式为 false 时执行。
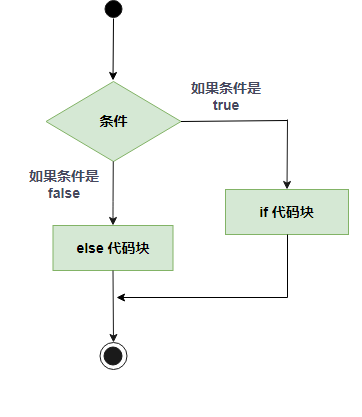
2.2 图片演示

2.3 语法演示
if(boolean_a){
# 在布尔表达式 boolean_a 为 true 执行
}else{
# 在布尔表达式 boolean_a 为 false 执行
}三、 嵌套 if 语句
3.1 语句描述
在 TS语言中,嵌套 if-else 语句是合法的,这意味着您可以在一个 if 或 else if 语句内使用另一个 if 或 else if 语句。
3.2 语法演示
if( boolean_b 1)
{
/* 当布尔表达式 1 为真时执行 */
if(boolean_b 2)
{
/* 当布尔表达式 2 为真时执行 */
}
}四、 注意事项
条件语句(IF/THEN语句)是算法语言中实现逻辑判断的重要语句,它在程序设计中有着广泛的应用。正确、合理地使用条件语句对于保证程序的可靠性、提高程序运行效率以及改善程序的逻辑结构都有重要意义.以下分三个方面谈谈在设计BASIC程序时,使用条件语句应注意的问题。 [5]
1、实型量的计算误差对逻辑判断的影响
关系表达式中的实型量计算误差有可能造成条件判断的失误,从而影响程序的可靠性。
2、为提高程序运行效率,应避免不必要的条件判断
计算机进行逻辑判断比一般的算术运算更费时间,减少不必要的条件判断可以提高程序运行效率。
3、为改善程序的逻辑结构和增加易读性,应尽量避免过多的If/then语句的使用
五、 总结
条件语句是一种根据条件执行不同代码的语句,如果条件满足则执行一段代码,否则执行其他代码。可将条件语句认为是有点像起因和结果。以编写脚本为例,在编写脚本中,条件语句是非常有用的。与其按照脚本内容执行每一行代码,不如只有当特定条件满足时,才执行脚本中的某些代码。甚至可将单个条件扩展为条件语句的集合,用于决定某些代码是否执行。
























 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










