Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中的EditBox组件是一种用于实现用户输入交互的重要组件。它可以让用户在游戏中输入文字、数字等内容,并且可以对输入内容进行格式校验和处理。
目录
一、组件介绍
EditBox组件是Cocos Creator提供的一种用户输入组件,主要用于实现用户输入和交互。通过设置EditBox组件的属性和事件,可以实现各种不同的输入效果,例如密码输入、数字输入和表单输入等。
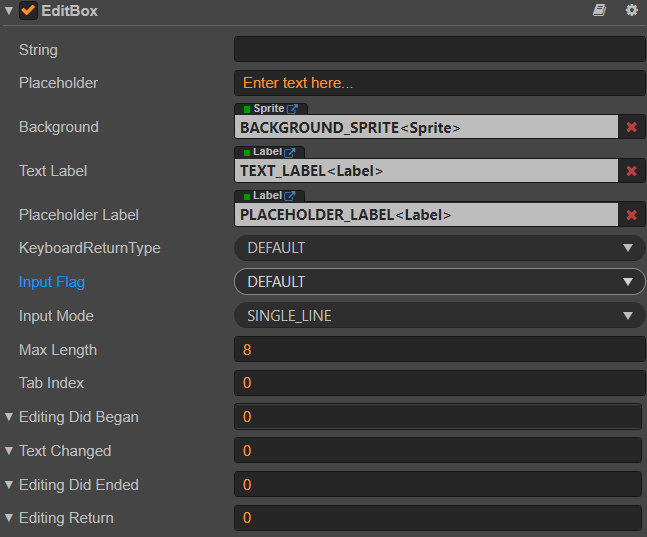
二、组件属性

| 属性 | 功能说明 |
|---|---|
| String | 输入框的初始输入内容,如果为空则会显示占位符的文本 |
| Placeholder | 输入框占位符的文本内容 |
| Background | 输入框背景节点上挂载的 Sprite 组件对象 |
| Text Label | 输入框输入文本节点上挂载的 Label 组件对象 |
| Placeholder Label | 输入框占位符节点上挂载的 Label 组件对象 |
| KeyboardReturnType | 指定移动设备上面回车按钮的样式 |
| Input Flag | 指定输入标识:可以指定输入方式为密码或者单词首字母大写(仅支持 Android 平台) |
| Input Mode | 指定输入模式: ANY 表示多行输入,其它都是单行输入,移动平台上还可以指定键盘样式。 |
| Max Length | 输入框最大允许输入的字符个数 |
| Tab Index | 修改 DOM 输入元素的 tabIndex,这个属性只有在 Web 上面修改有意义。 |
| Editing Did Began | 开始编辑文本输入框触发的事件回调。 |
| Text Changed | 编辑文本输入框时触发的事件回调。 |
| Editing Did Ended | 结束编辑文本输入框时触发的事件回调。 |
| Editing Return | 当用户按下回车按键时的事件回调,目前不支持 windows 平台。 |
Editing Did Began
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户开始输入文本的时候会调用该函数 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
Text Changed
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户正在输入文本的时候会调用该函数 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
Editing Did Ended
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户输入文本结束时会调用该函数。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
Editing Return
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户输入文本按下回车键时会调用该函数。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
三、脚本示例
下面是一个使用EditBox组件实现用户输入交互的示例代码:
cc.Class({
extends: cc.Component,
properties: {
editBoxNode: cc.Node, // EditBox节点
inputText: '', // 输入的文本
maxLength: 10, // 最大输入长度
inputMode: cc.EditBox.InputMode.ANY, // 输入方式
keyboardType: cc.EditBox.KeyboardType.DEFAULT, // 键盘类型
inputFlag: cc.EditBox.InputFlag.DEFAULT, // 输入标志
},
onLoad () {
let editBox = this.editBoxNode.getComponent(cc.EditBox);
editBox.maxLength = this.maxLength;
editBox.inputMode = this.inputMode;
editBox.keyboardType = this.keyboardType;
editBox.inputFlag = this.inputFlag;
editBox.node.on('editing-did-ended', this.onEditEnd, this);
editBox.node.on('text-changed', this.onTextChanged, this);
},
onEditEnd (event) {
this.inputText = event.detail.string;
console.log('Input Text:', this.inputText);
},
onTextChanged (event) {
this.inputText = event.detail.string;
console.log('Input Text:', this.inputText);
},
});通过以上代码,我们可以动态地创建一个EditBox节点,并添加EditBox组件。在实际开发中,可以根据需要修改和扩展代码。
使用Cocos Creator的EditBox组件可以帮助我们实现用户输入交互,并且可以对输入内容进行格式校验和处理。通过设置EditBox组件的属性和事件,可以让用户输入各种不同类型的内容,例如文字、数字、密码等。























 4948
4948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










