像这样的 e 的评论或侧边广告是不是见过?

本文就分享去掉这些东西的方法
注意
本文用的新闻不大好,但主要是用来说明方法。
准备
Chrome 浏览器,并设置好了翻墙,若不知道方法请 点击此处查看我另一个简单配置代理 的方法。
最好了解一点 jQuery 用法。
步骤
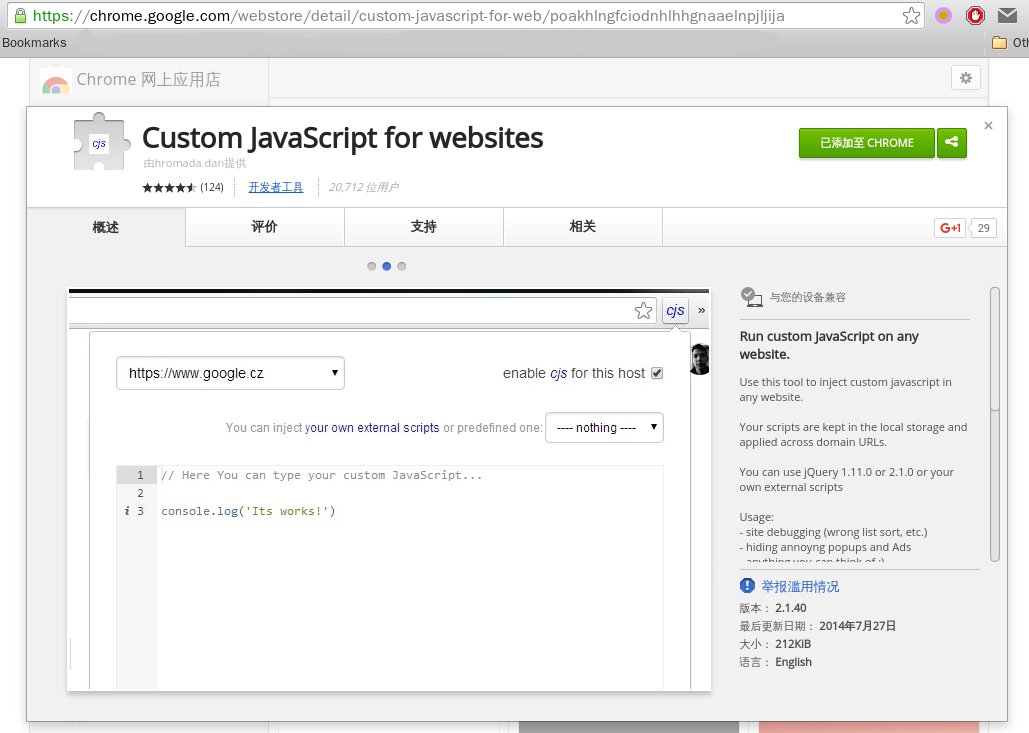
- 访问 Chrome Web Store,添加 CJS 扩展。
- 打开你想要调整的网站,页面上点右键,选择最后一项 “Inspect element”,查找你想删除元素。
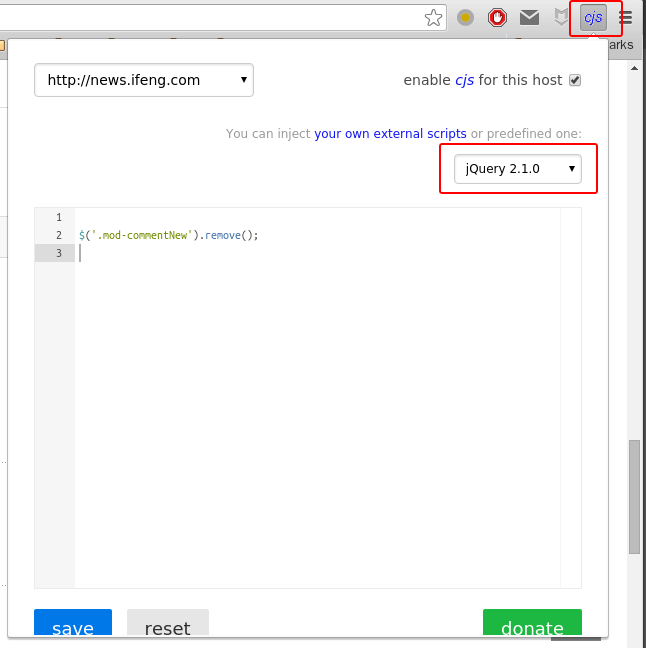
- 点击右上角的 cjs 图标。如下
加入对各个元素的操作代码,然后 Save。
对于凤凰网可以加入以下代码
$('#cmtBox').remove();
$('.box02').remove();
$('.adbox02').remove();
$('.right').remove();
$('.left').css('width','100%');
$('#artical').css('width','100%');- 刷新凤凰网页面,就会看到效果了
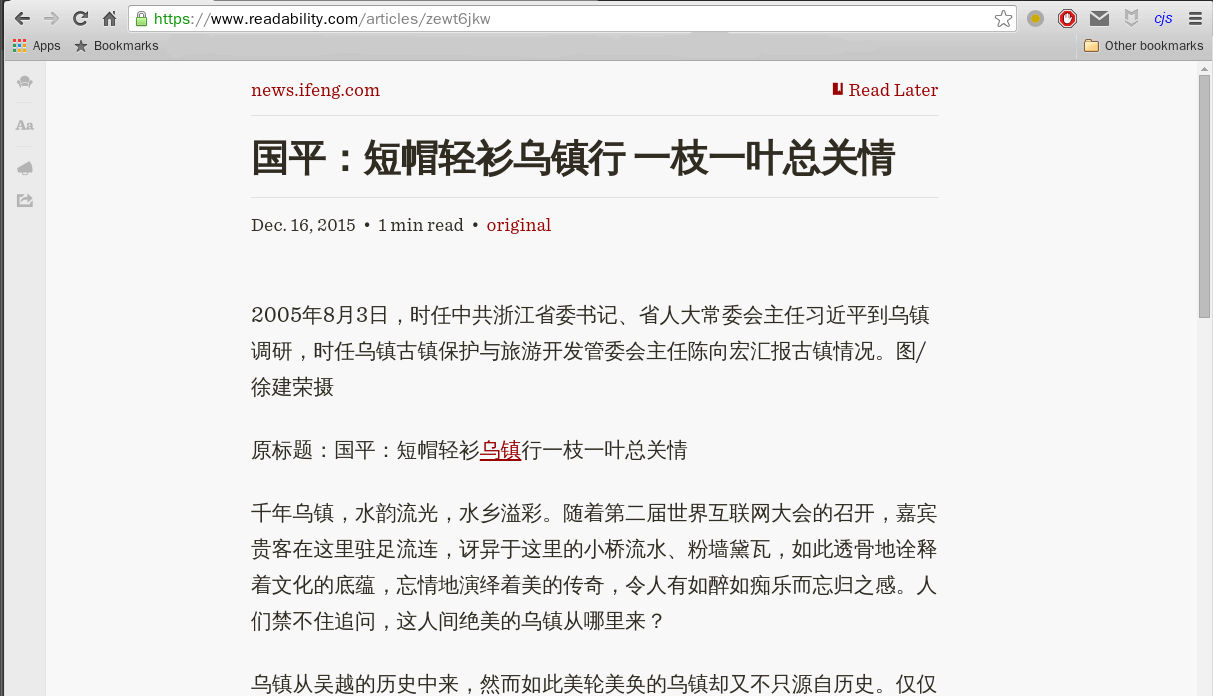
也可调用第三方工具(Readability)
如果页面效果怎么调都不合你口味,可以考虑使用 Readability。方法是加入以下代码:
(function(){window.baseUrl='http://www.readability.com';window.readabilityToken='';var s=document.createElement('script');s.setAttribute('type','text/javascript');s.setAttribute('charset','UTF-8');s.setAttribute('src',baseUrl+'/bookmarklet/read.js');document.documentElement.appendChild(s);})();会把页面转换成比较美感的页面。如下
更新: 现在有了更好的扩展, 还是开源的 https://github.com/ankit/stylebot



























 816
816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








