基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-前端部分
- 此文章主要实现基于Ant DesignPro脚手架快速构建一个后台管理系统的前端后,需要实现通过SpringBoot后台来加载自定义的菜单功能
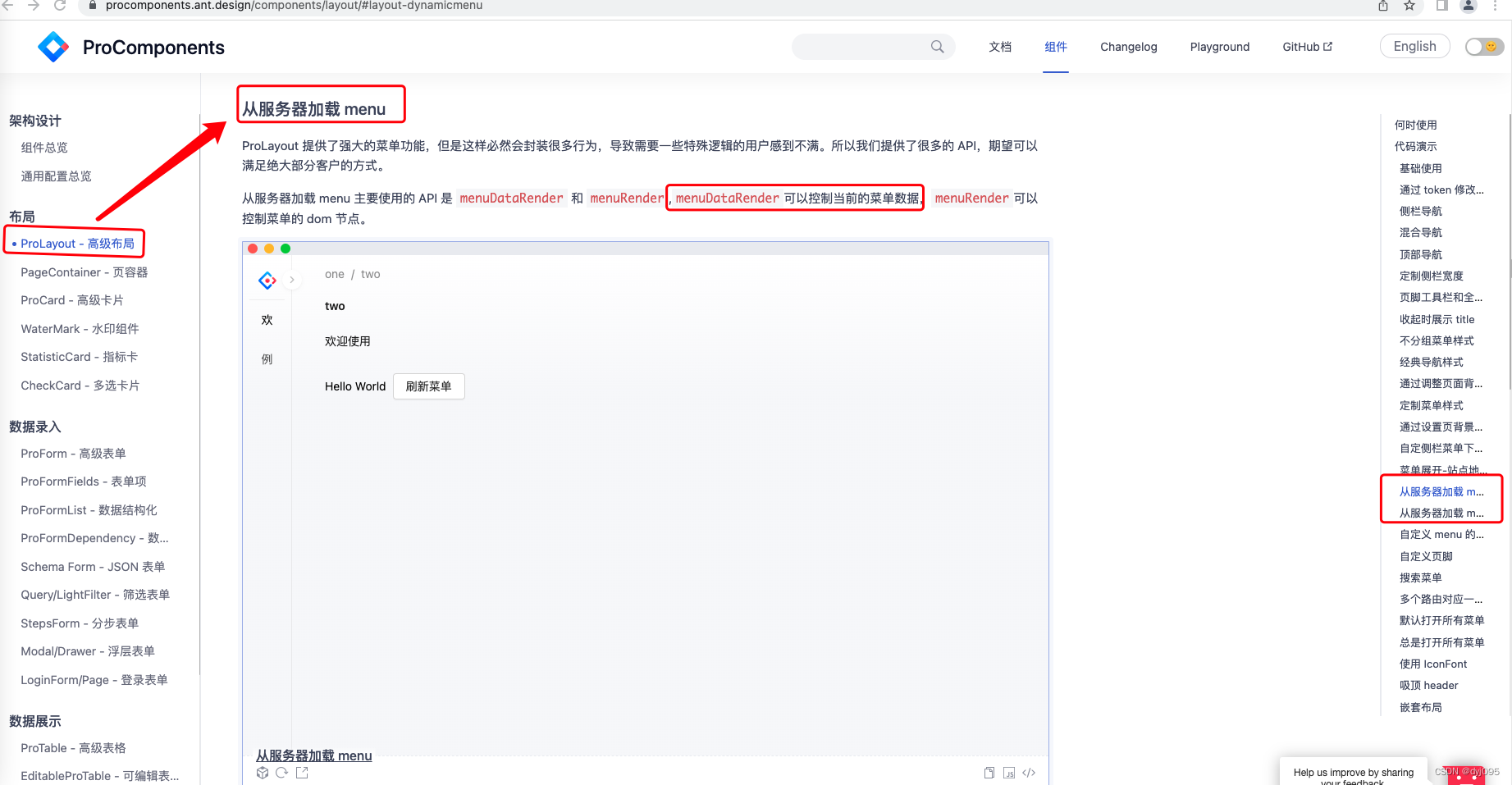
- 修改布局-服务器端加载自定义菜单的实现 参照
1、官方文档 ProLayout - 高级布局
2、CSDN-renlmmm的文章 ant design pro v5 动态菜单- 前端代码仓库地址:https://gitee.com/duyanjun/ant-design-promc.git
- 后端代码仓库地址:https://gitee.com/duyanjun/mcboot.git
Ant Design Pro相关系列文章:
一、AntDesign Pro安装过程
二、基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-前端部分
三、基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-SpringBoot后端部分
四、搭建Vue版Ant Design Pro后台管理系统
五、基于Ant DesignPro Vue实现通过SpringBoot后台加载自定义菜单- 前后端分离
六、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 部署后解决跨域的问题
七、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos
八、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos + Sentinel
一、安装Ant DesignPro,构建后台管理系统前端
二、修改布局
- 在api.ts中添加获取自定义菜单接口,路径:src\services\ant-design-pro\api.ts
/** 获取当前的用户的菜单 GET /api/getUserMenus */
export async function currentUserMenus() {
return request<Record<string, any>[]>('/api/getUserMenus', {
method: 'GET',
});
}
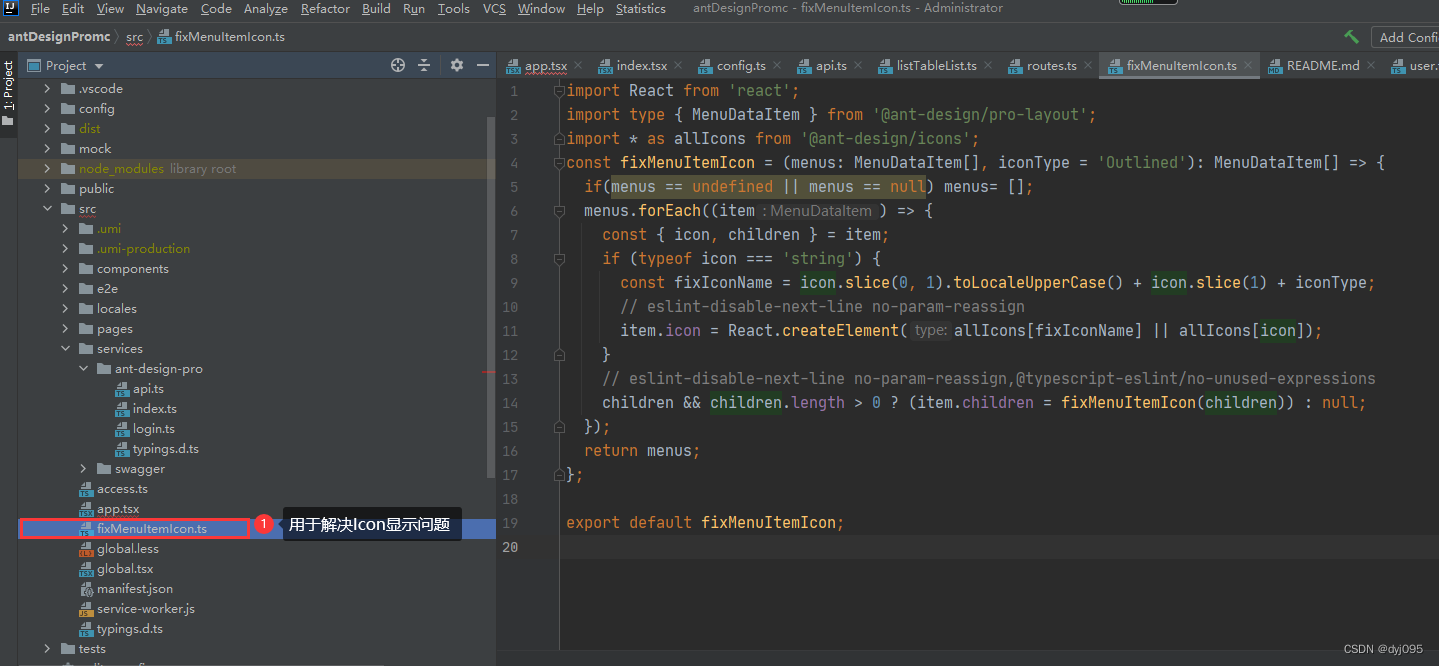
- 新建fixMenuItemIcon.ts,用于解决icon显示问题
import React from 'react';
import type { MenuDataItem } from '@ant-design/pro-layout';
import * as allIcons from '@ant-design/icons';
const fixMenuItemIcon = (menus: MenuDataItem[], iconType = 'Outlined'): MenuDataItem[] => {
if(menus == undefined || menus == null) menus= [];
menus.forEach((item) => {
const { icon, children } = item;
if (typeof icon === 'string') {
const fixIconName = icon.slice(0, 1).toLocaleUpperCase() + icon.slice(1) + iconType;
// eslint-disable-next-line no-param-reassign
item.icon = React.createElement(allIcons[fixIconName] || allIcons[icon]);
}
// eslint-disable-next-line no-param-reassign,@typescript-eslint/no-unused-expressions
children && children.length > 0 ? (item.children = fixMenuItemIcon(children)) : null;
});
return menus;
};
export default fixMenuItemIcon;

3. 在app.tsx文件中修改布局
import fixMenuItemIcon from './fixMenuItemIcon';
import { SmileOutlined, HeartOutlined } from '@ant-design/icons';
// 引入了第1步中api.ts中定义的currentUserMenus接口,并定义别名queryCurrentUserMenus
import { currentUserMenus as queryCurrentUserMenus } from './services/ant-design-pro/api';
const IconMap = {
smile: <SmileOutlined />,
heart: <HeartOutlined />,
};
const loopMenuItem = (menus: MenuDataItem[]): MenuDataItem[] =>
menus.map(({ icon, routes, ...item }) => ({
...item,
icon: icon && IconMap[icon as string],
routes: routes && loopMenuItem(routes),
}));
export async function getInitialState(): Promise<{
settings?: Partial<LayoutSettings>;
currentUser?: API.CurrentUser;
loading?: boolean;
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
menuData?: MenuDataItem[] | undefined;
fetchUserMenus?: () => Promise<MenuDataItem[] | undefined>;
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
fetchUserInfo?: () => Promise<API.CurrentUser | undefined>;
}> {
const fetchUserInfo = async () => {
try {
const msg = await queryCurrentUser();
return msg.data;
} catch (error) {
history.push(loginPath);
}
return undefined;
};
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
const fetchUserMenus = async () => {
try {
const menuData = await queryCurrentUserMenus();
return loopMenuItem(menuData.data);
} catch (error) {
history.push(loginPath);
}
return undefined;
};
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
// 如果不是登录页面,执行
if (history.location.pathname !== loginPath) {
const currentUser = await fetchUserInfo();
const currentUserMenus = await fetchUserMenus();
return {
fetchUserInfo,
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
fetchUserMenus,
menuData: currentUserMenus,
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
currentUser,
settings: defaultSettings,
};
}
return {
fetchUserInfo,
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
fetchUserMenus,
menuData: [],
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
settings: defaultSettings,
};
}
export const layout: RunTimeLayoutConfig = ({ initialState, setInitialState }) => {
return {
rightContentRender: () => <RightContent />,
disableContentMargin: false,
waterMarkProps: {
content: initialState?.currentUser?.name,
},
footerRender: () => <Footer />,
onPageChange: () => {
const { location } = history;
// 如果没有登录,重定向到 login
if (!initialState?.currentUser && location.pathname !== loginPath) {
history.push(loginPath);
}
},
links: isDev
? [
<Link key="openapi" to="/umi/plugin/openapi" target="_blank">
<LinkOutlined />
<span>OpenAPI 文档</span>
</Link>,
<Link to="/~docs" key="docs">
<BookOutlined />
<span>业务组件文档</span>
</Link>,
]
: [],
menuHeaderRender: undefined,
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
menuDataRender: () => {
return fixMenuItemIcon(initialState?.menuData);
},
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
// 自定义 403 页面
// unAccessible: <div>unAccessible</div>,
// 增加一个 loading 的状态
childrenRender: (children, props) => {
// if (initialState?.loading) return <PageLoading />;
return (
<>
{children}
{!props.location?.pathname?.includes('/login') && (
<SettingDrawer
disableUrlParams
enableDarkTheme
settings={initialState?.settings}
onSettingChange={(settings) => {
setInitialState((preInitialState) => ({
...preInitialState,
settings,
}));
}}
/>
)}
</>
);
},
...initialState?.settings,
};
}
上面定义布局的代码主要参照官方文档 ProComponents->布局->从服务器加载Menu
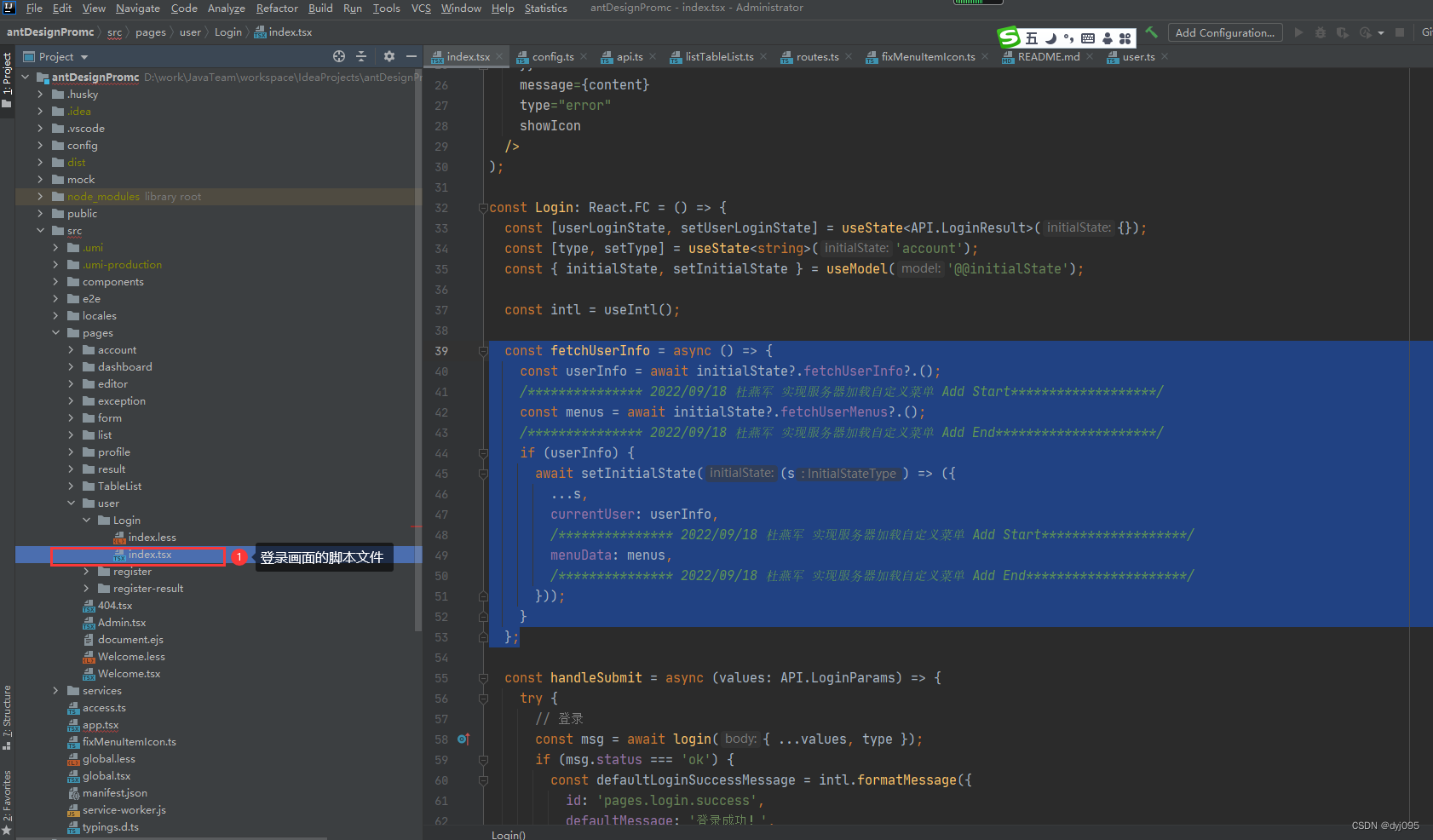
- 登录成功后,获取用户信息时从服务器获取自定义的菜单,位置src\pages\user\Login\index.tsx
const fetchUserInfo = async () => {
const userInfo = await initialState?.fetchUserInfo?.();
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
const menus = await initialState?.fetchUserMenus?.();
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
if (userInfo) {
await setInitialState((s) => ({
...s,
currentUser: userInfo,
/*************** 2022/09/18 实现服务器加载自定义菜单 Add Start*******************/
menuData: menus,
/*************** 2022/09/18 实现服务器加载自定义菜单 Add End*********************/
}));
}
};

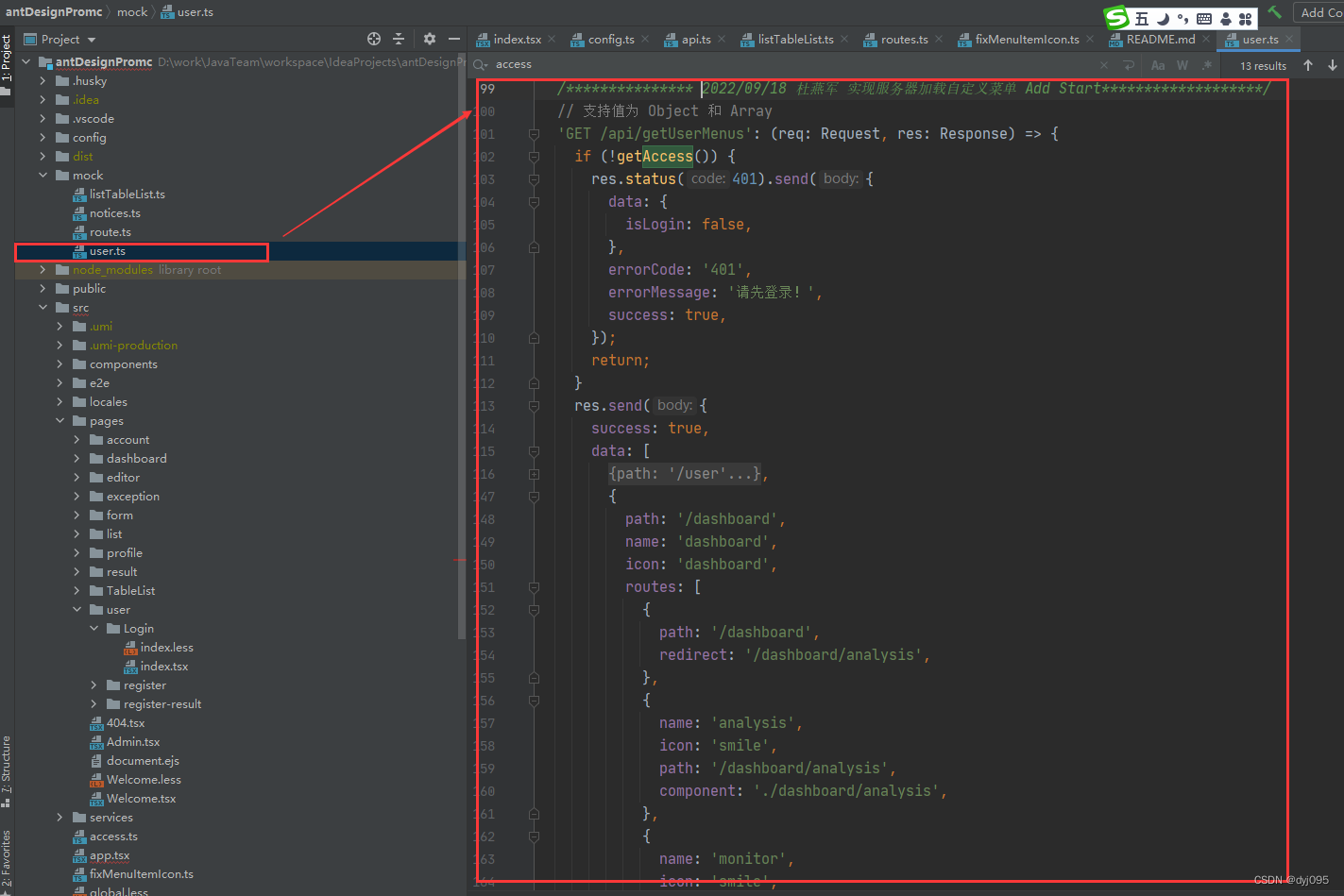
5. 在mock文件中添加服务接口模拟实现,位置mock\user.ts
// 支持值为 Object 和 Array
'GET /api/getUserMenus': (req: Request, res: Response) => {
if (!getAccess()) {
res.status(401).send({
data: {
isLogin: false,
},
errorCode: '401',
errorMessage: '请先登录!',
success: true,
});
return;
}
res.send({
success: true,
data: [
{
path: '/user',
layout: false,
routes: [
{
path: '/user/login',
layout: false,
name: 'login',
component: './user/Login',
},
{
path: '/user',
redirect: '/user/login',
},
{
name: 'register-result',
icon: 'smile',
path: '/user/register-result',
component: './user/register-result',
},
{
name: 'register',
icon: 'smile',
path: '/user/register',
component: './user/register',
},
{
component: '404',
},
],
},
{
path: '/dashboard',
name: 'dashboard',
icon: 'dashboard',
routes: [
{
path: '/dashboard',
redirect: '/dashboard/analysis',
},
{
name: 'analysis',
icon: 'smile',
path: '/dashboard/analysis',
component: './dashboard/analysis',
},
{
name: 'monitor',
icon: 'smile',
path: '/dashboard/monitor',
component: './dashboard/monitor',
},
{
name: 'workplace',
icon: 'smile',
path: '/dashboard/workplace',
component: './dashboard/workplace',
},
],
},
{
path: '/form',
icon: 'form',
name: 'form',
routes: [
{
path: '/form',
redirect: '/form/basic-form',
},
{
name: 'basic-form',
icon: 'smile',
path: '/form/basic-form',
component: './form/basic-form',
},
],
},
{
path: '/',
redirect: '/dashboard/analysis',
},
{
component: '404',
},
],
});
},

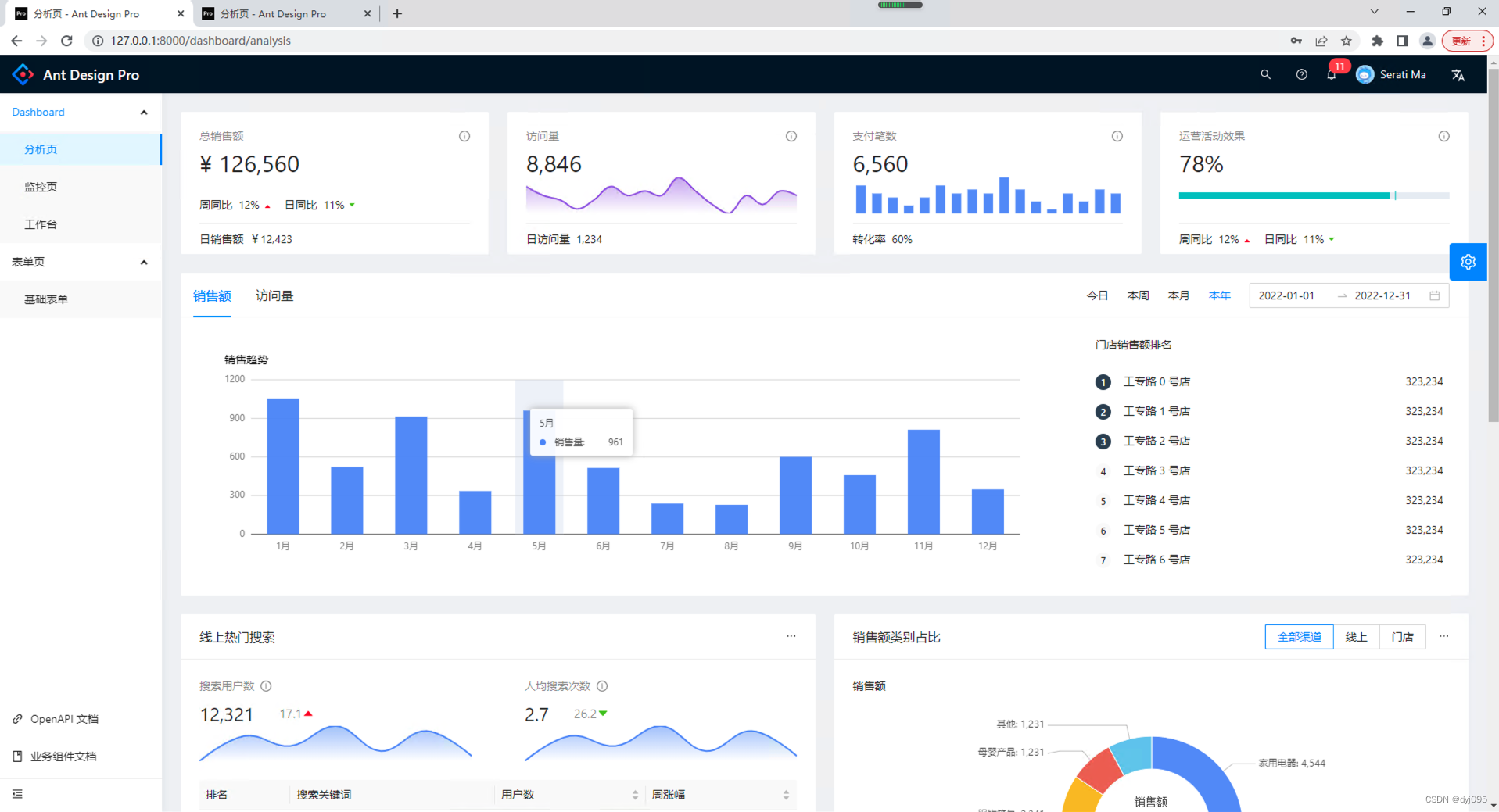
三、预览效果
执行下面命令进行前端显示效果
npm run start
在浏览器中输入http://127.0.0.1:8000

下一篇文章就是《基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-SpringBoot后端部分》,将前端接入Springboot后端工程中


























 5067
5067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










