平时一直使用springboot和ant design vue进行前后端分离开发,这两个都会用,但是不知道他们是如何做到前后端分离的,虽然心里一直有实现的方法,也看了很多文章,但是没有亲手搭建出来,总感觉还是不会,所以周末花时间搭建了这个项目。
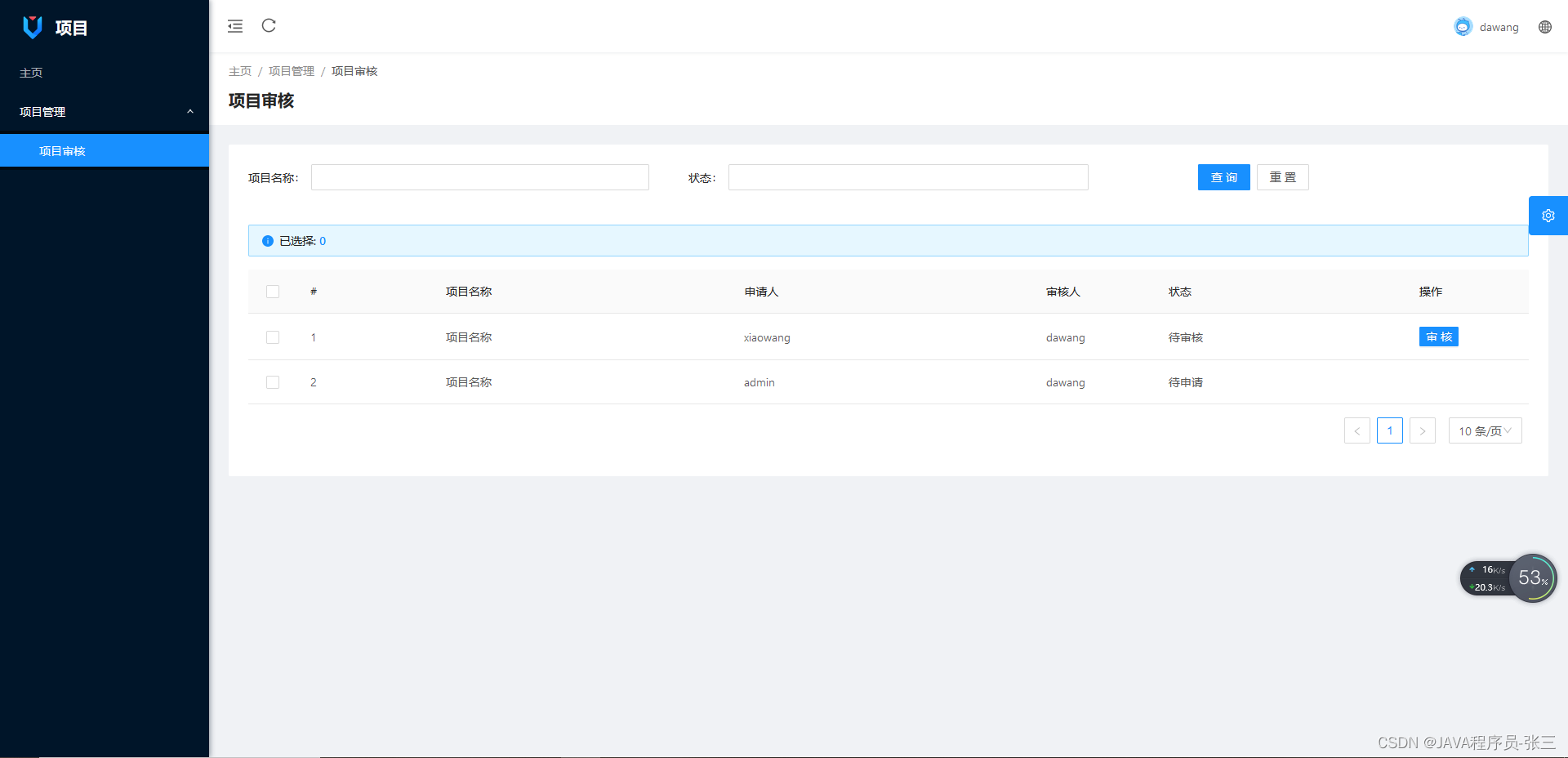
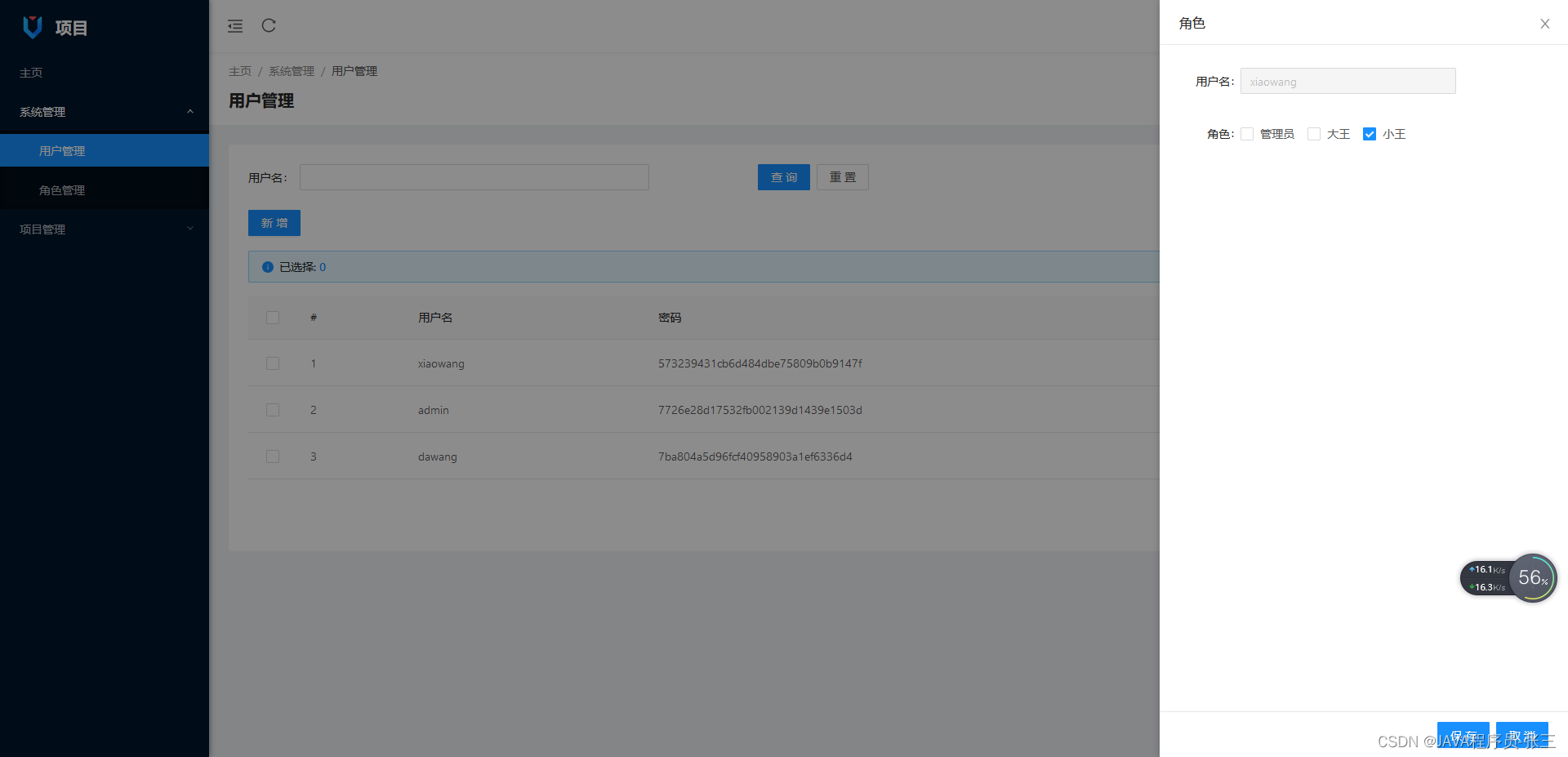
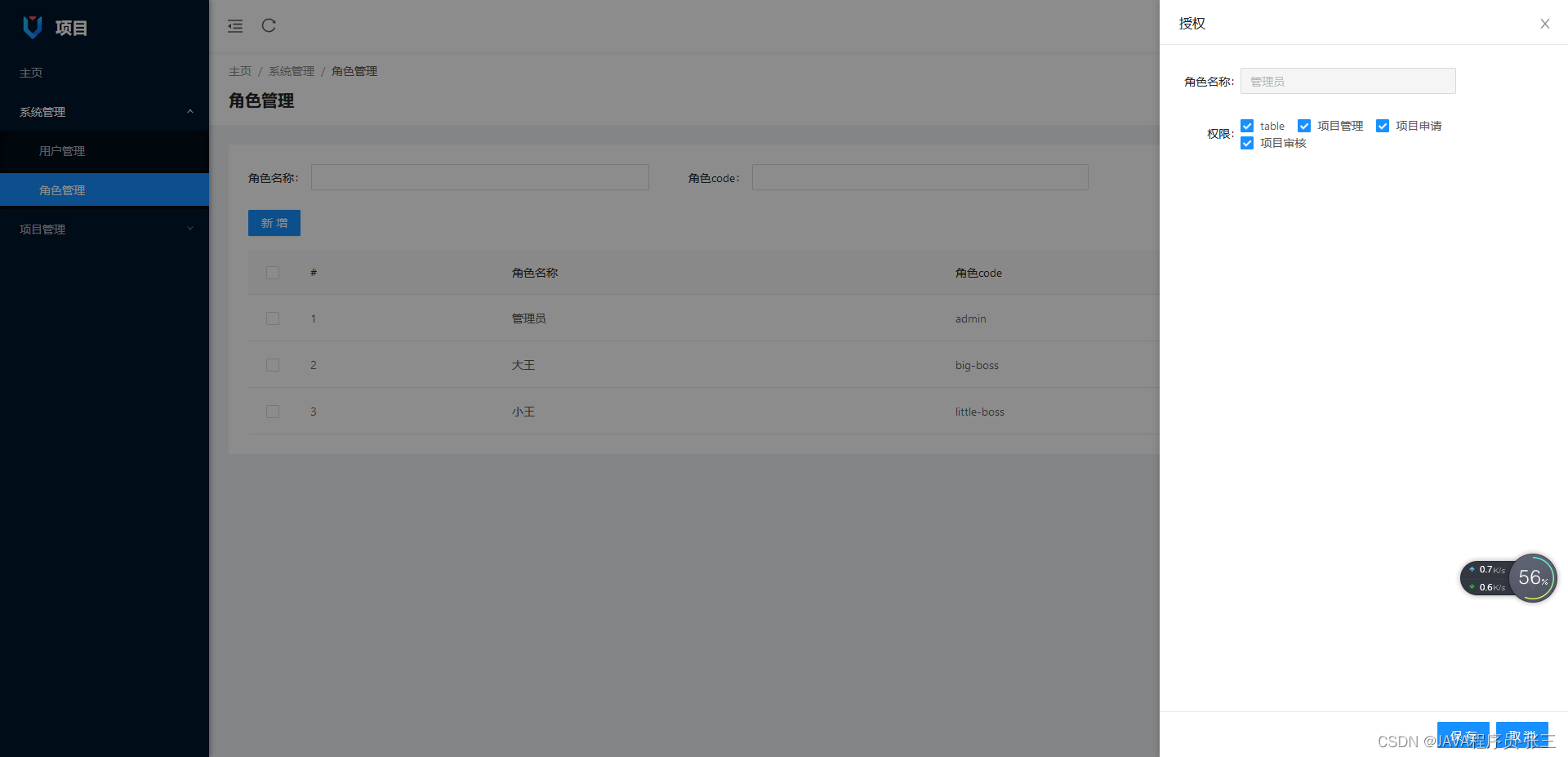
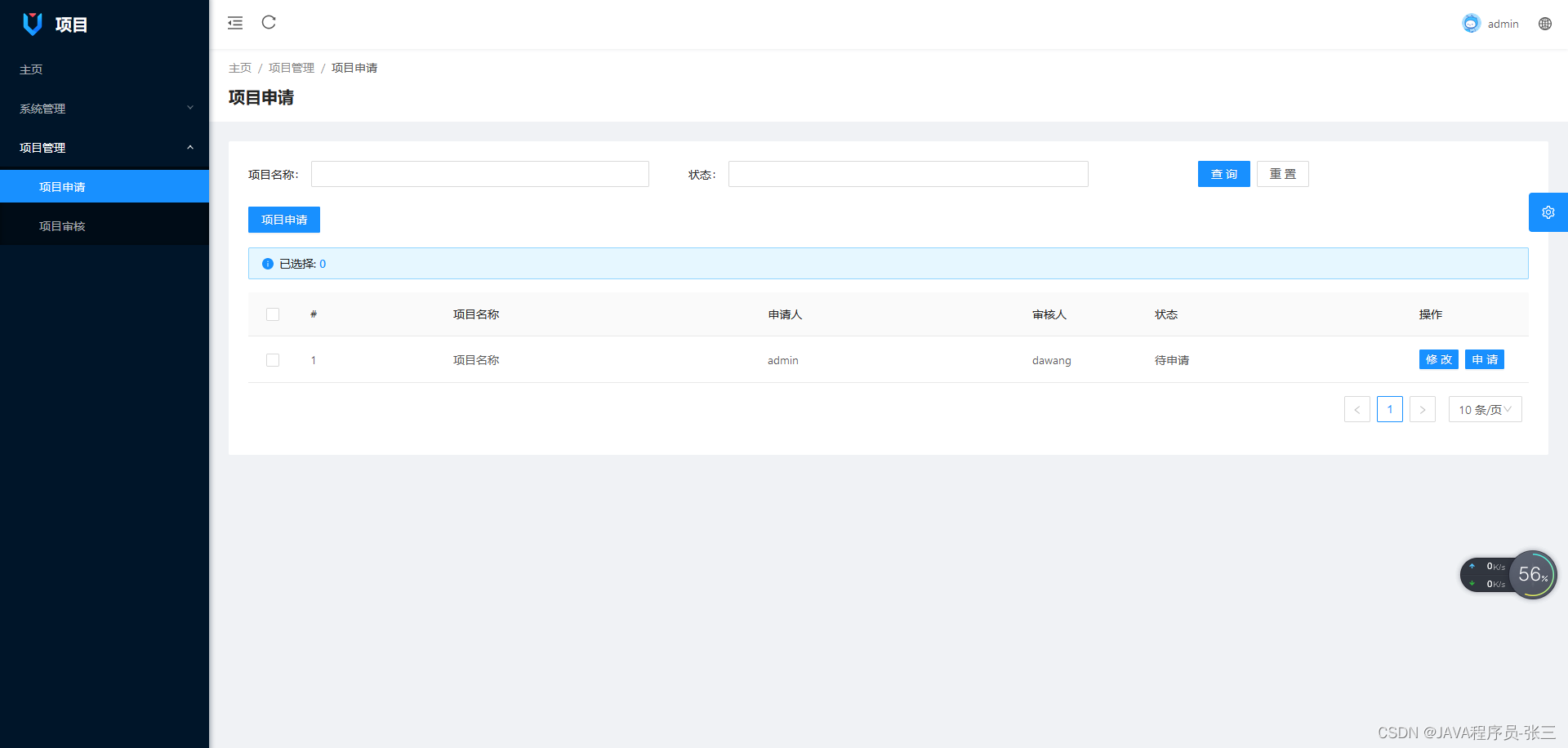
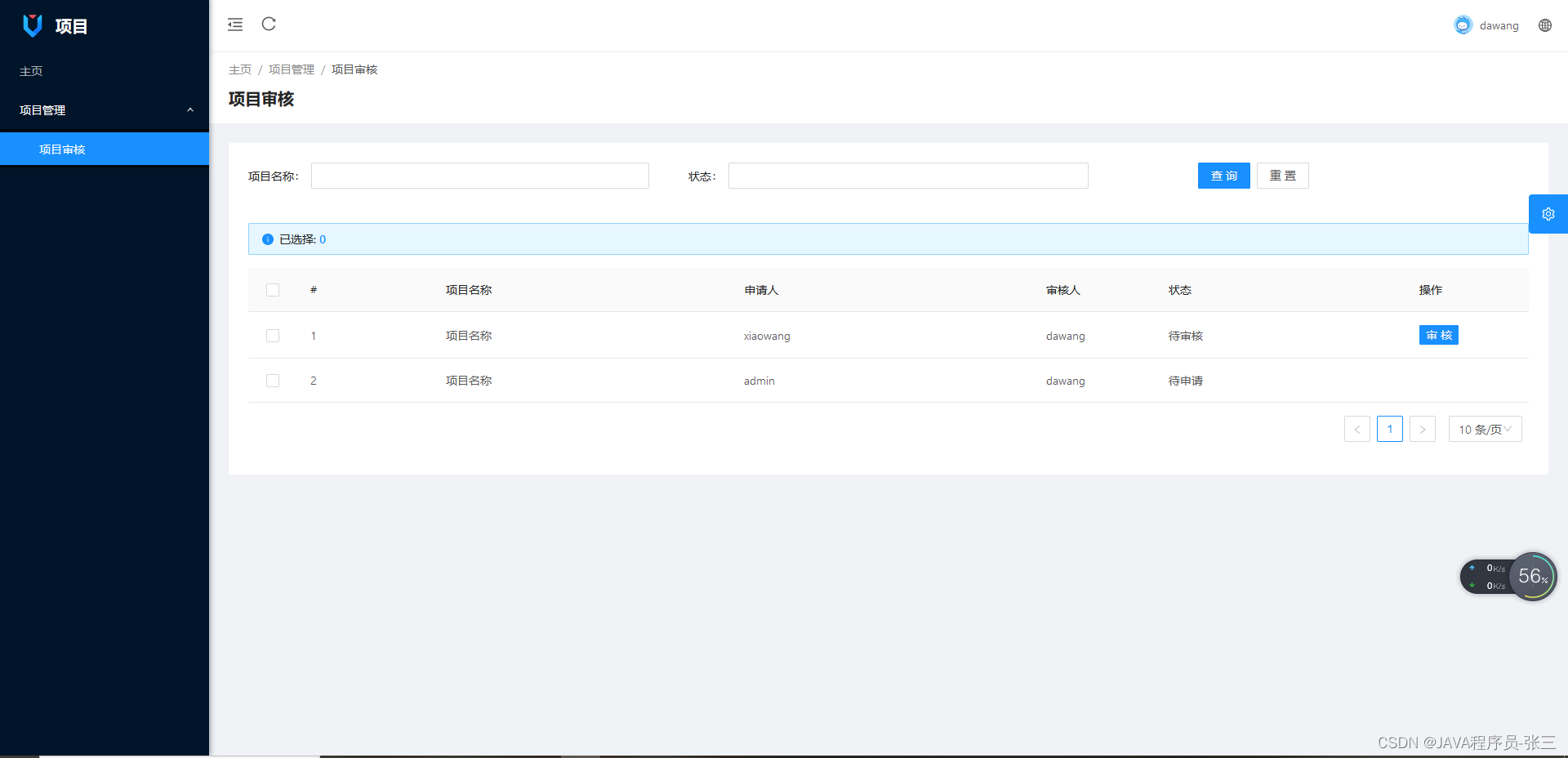
项目截图




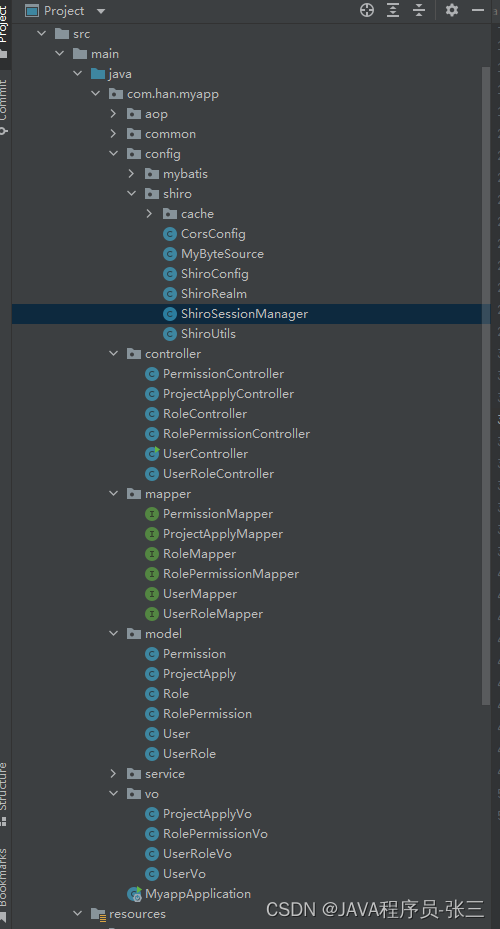
后端项目结构


springboot+ant design pro of vue的前后端分离项目。
目前用到的技术
后端 :springboot,mybatisplus,shiro,redis,mysql
前端使用的是成型的框架 ant design pro of vue,毕竟是后端程序员,从零开始做的话,比较麻烦,而且肯定没人家做的好,而且实际项目中也不会让你去搭项目框架。
介绍
springboot 快速开发,简化spring程序的创建和开发过程
mybatisplus 简化开发
shiro 做权限管理
redis 做shiro 角色权限缓存
mysql 数据库,开源的,且安装,操作简单
ant design pro of vue 成熟的前端框架,方便做前后端分离实现
目前项目实现了用户管理,角色管理,项目管理
用户管理 新增用户,设置角色


角色管理 新增角色,设置角色权限


项目管理 项目管理只是为了做一个流程性的功能,没有实际意义,有xiaowang角色发起项目填写和申请,dawang角色审核,审核通过后完成流程


因为是前后端分离项目,所以分别编写前端项目和后端项目,测试通过之后,在进行联调,
下一章是前端项目的修改
























 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








