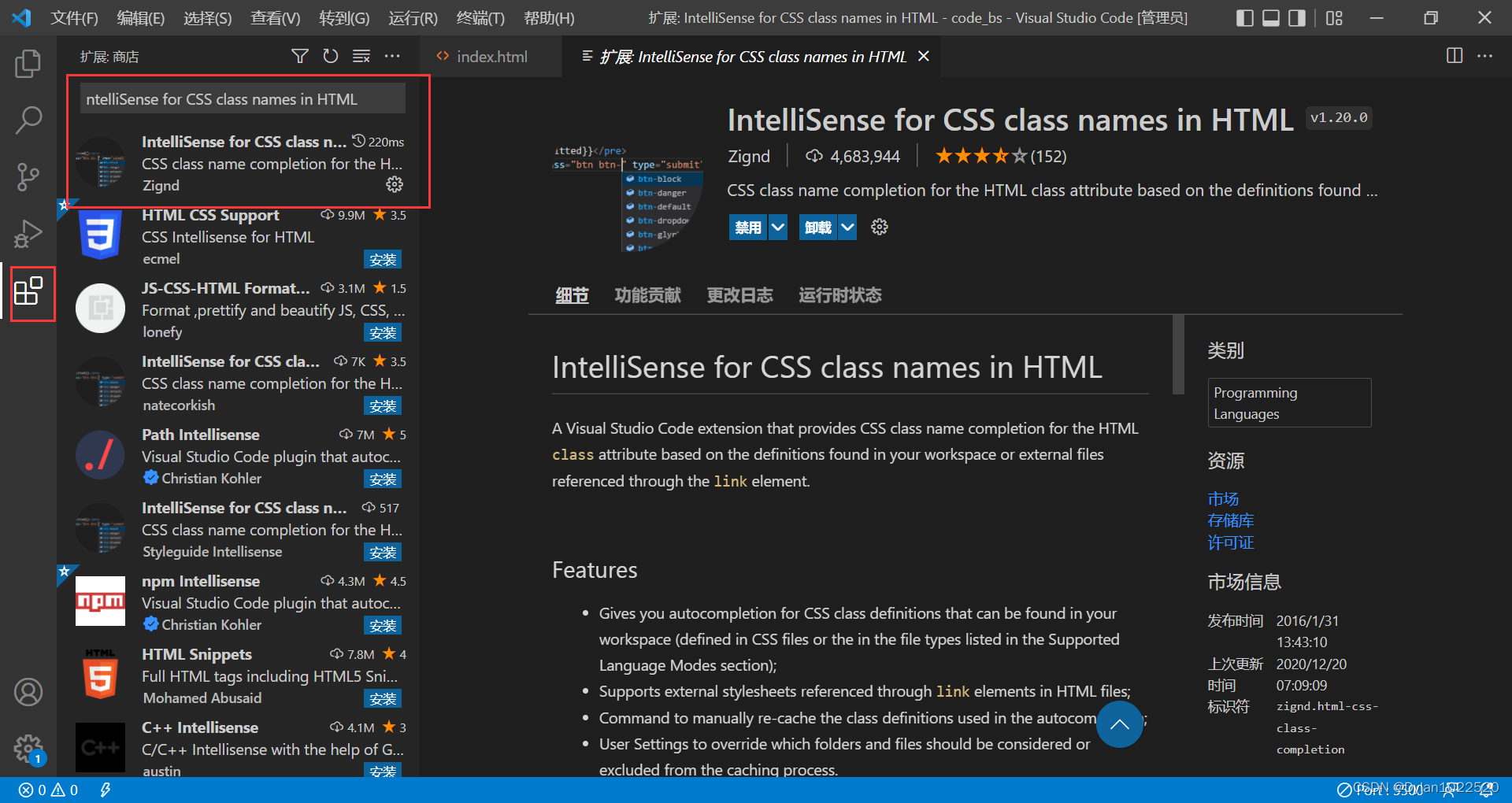
在vscode中添加插件 IntelliSense for CSS class names in HTML 或其他css类名补全插件即可。

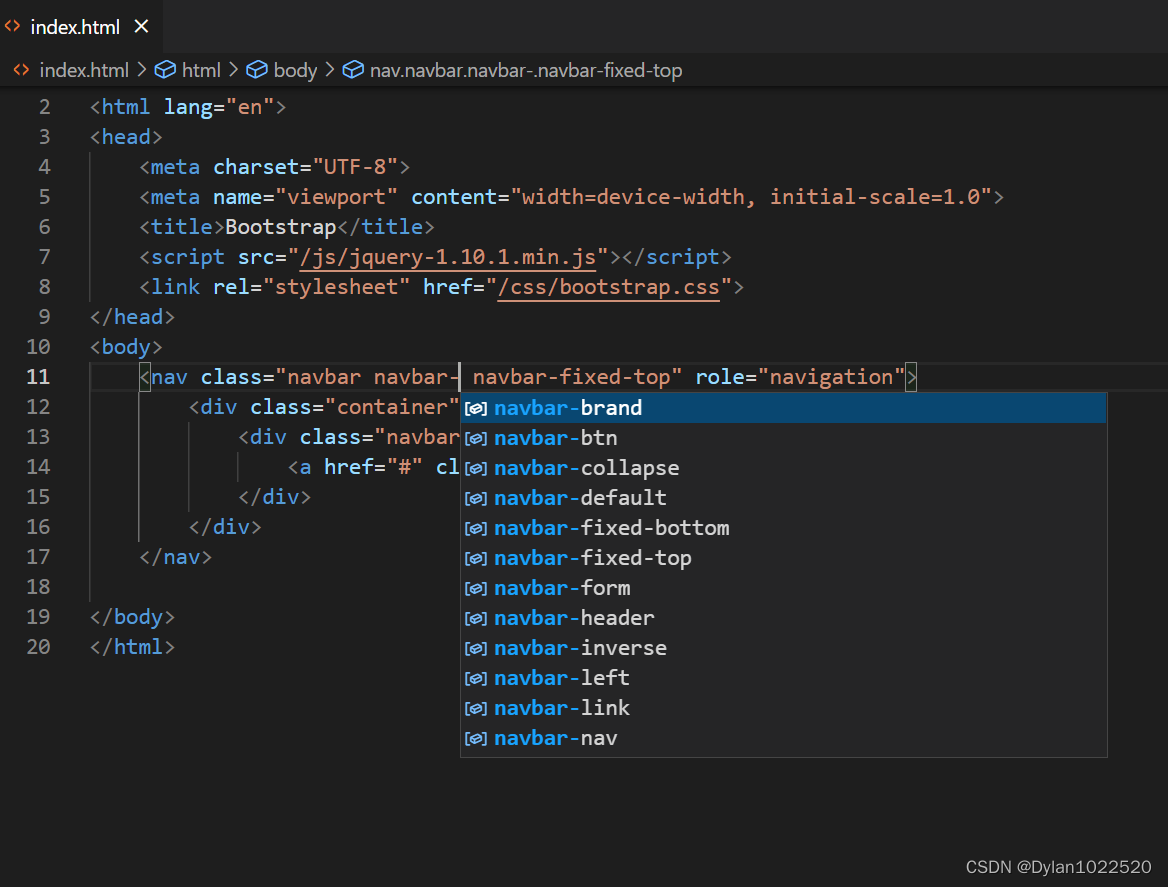
效果如下:

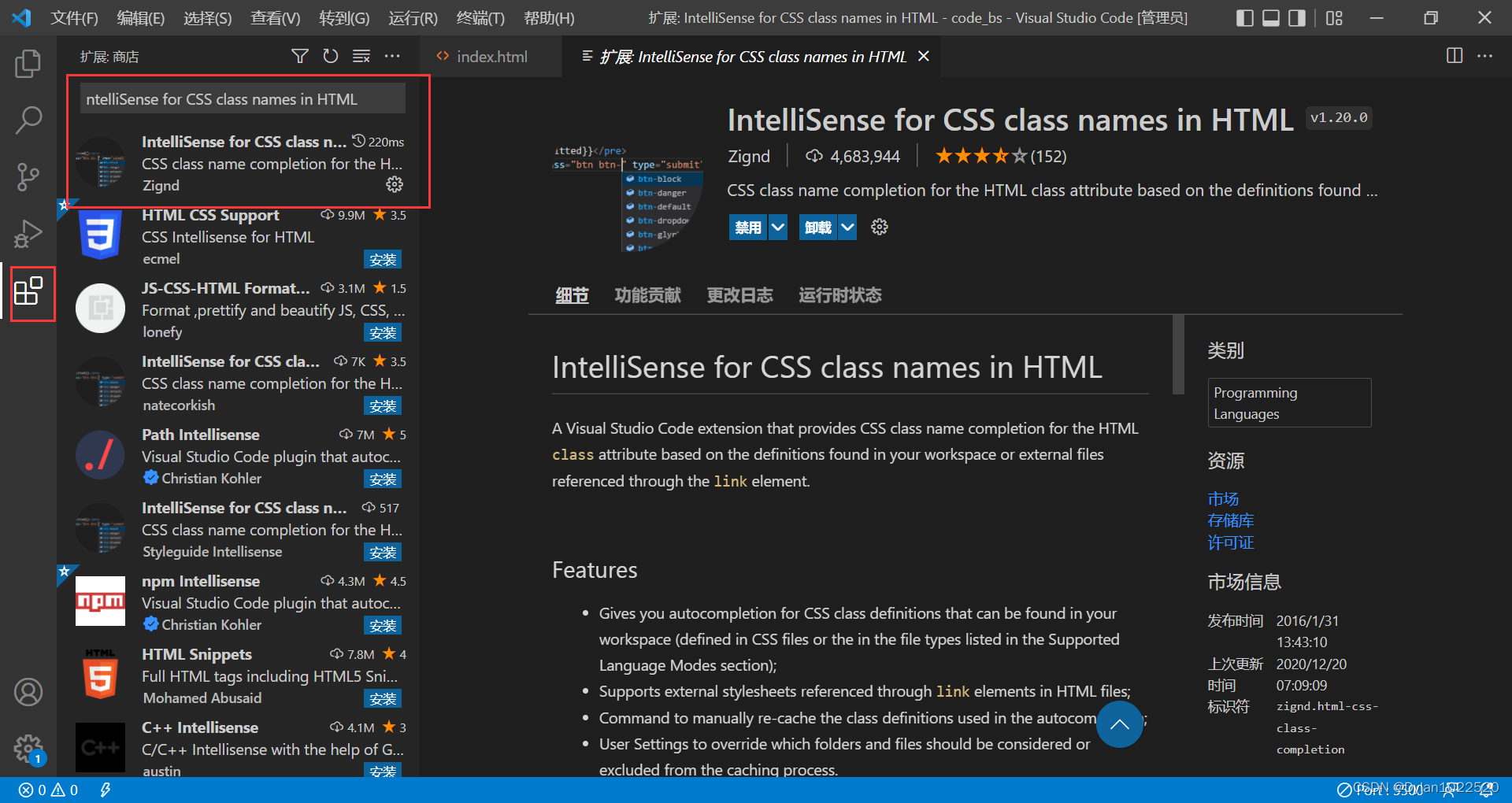
在vscode中添加插件 IntelliSense for CSS class names in HTML 或其他css类名补全插件即可。

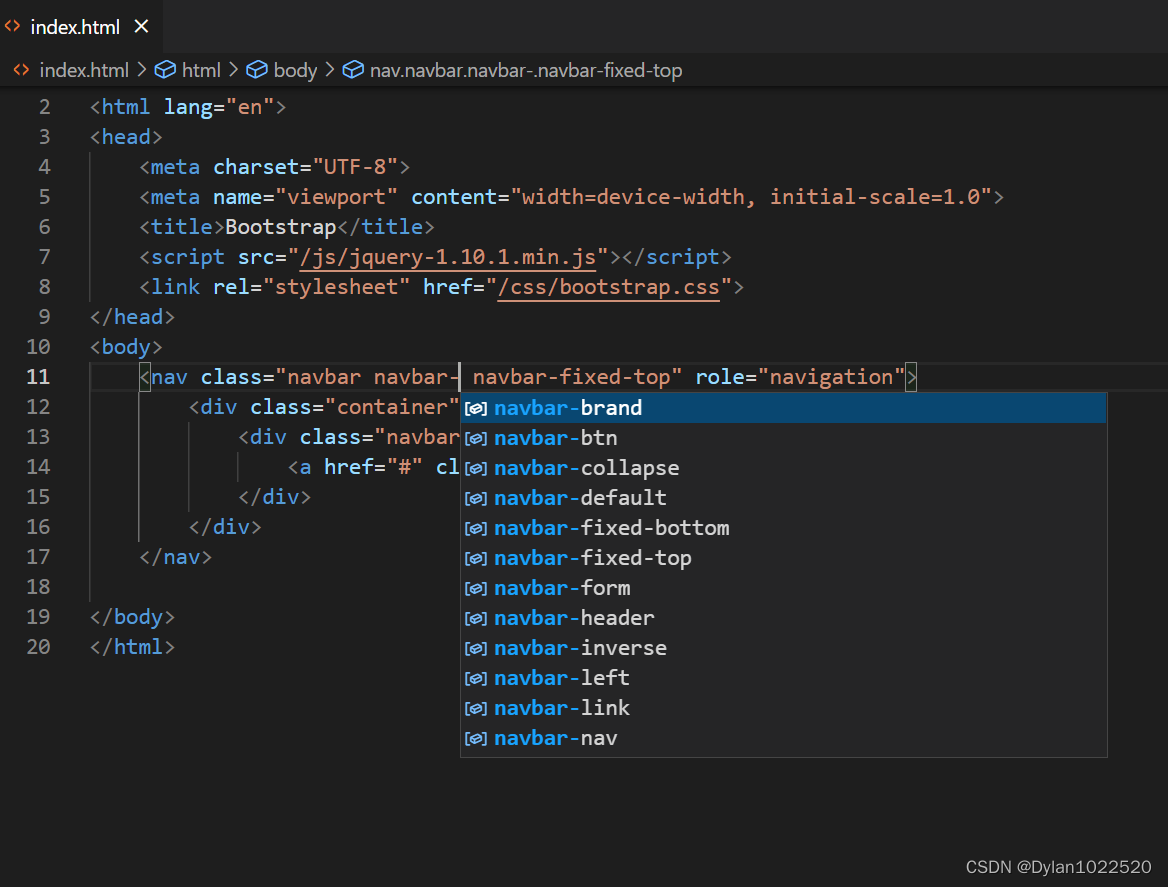
效果如下:

 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


