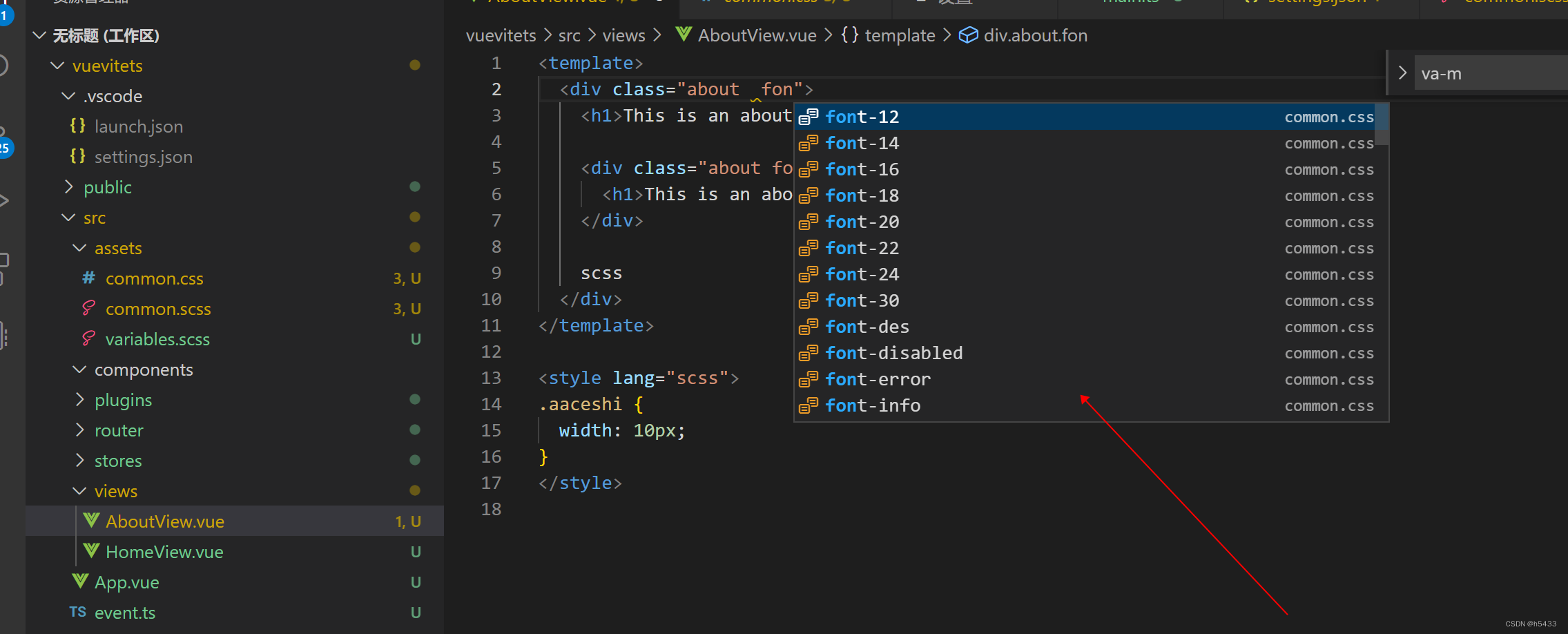
vscode 添加插件 提示 class
之前一直是使用webstrom的,有class提示的功能,现在因为同事都使用vscode 所以我也换了开工具,我习惯 css 一般是系统提示,所以vscode 也配置了一下,写个文章做个记录

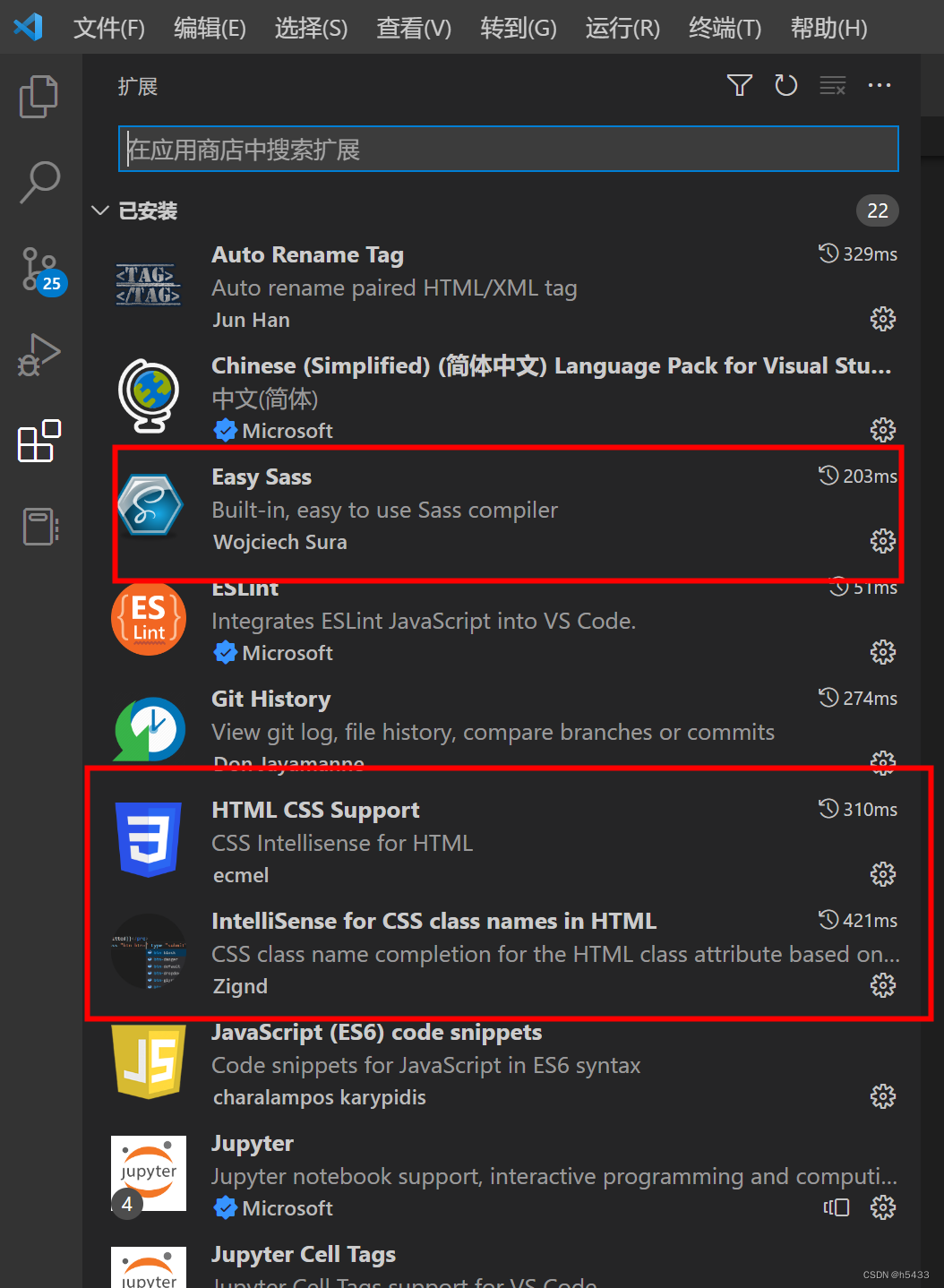
安装插件
HTML CSS Support
HTML-CSS-Class-Completion
Easy Sass

配置插件属性 找到设置>setting.json
// 保存时格式化
"editor.formatOnSave": true,
"gitlens.advanced.messages": {
"suppressFileNotUnderSourceControlWarning": true
},
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.parameterHints.enabled": true,
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
// HTML CSS Support 支持的语言
"css.enabledLanguages": [
"html","vue"
],
// HTML CSS Support 其他样式表
"css.styleSheets": [
"/src/assets/common.css",
"${fileBasenameNoExtension}.css"
],
//HTML-CSS-Class-Completion 在编写Emmet缩写时启用补全。
"html-css-class-completion.enableEmmetSupport": true,
// Easy Sass
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
}
],






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








