看看标题,我想大家会觉得有一点云里雾里的感觉,不要慌张,先来看看一些实例。
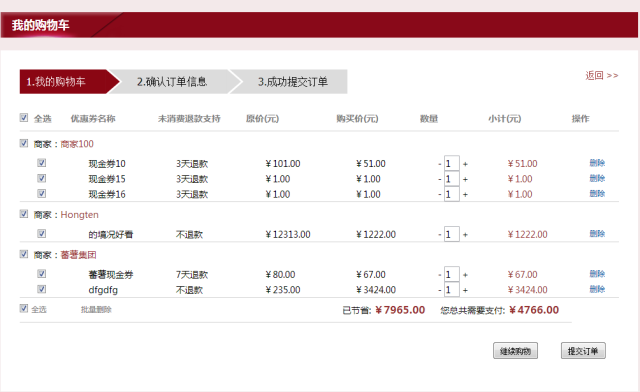
多拿网购物车全选情况:

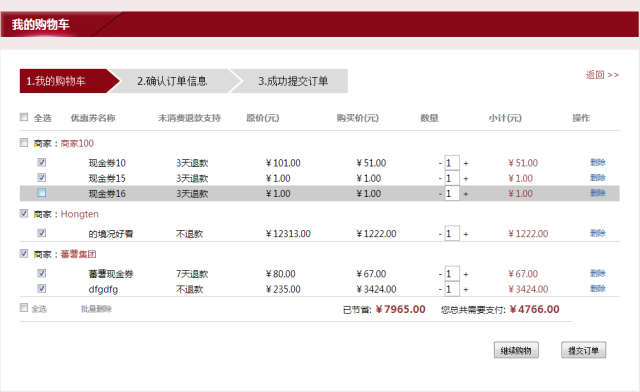
在购物车中取消一个:

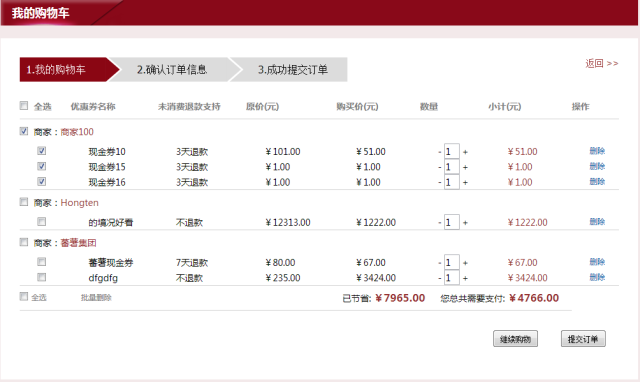
取消商家选项:

只选择一个商家情况:

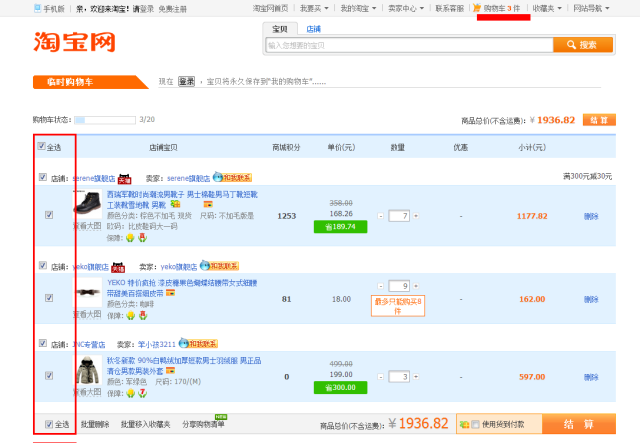
下面是淘宝网的购物车:

看来这些,大家知道我要说啥了吧...
===========================================================
代码部分:
===========================================================
显示页面:
1 <h1 class="userTitle w1000 auto mb20 tl"> 2 <strong class="userTitle_strong fl f18 white fb yh t1">我的购物车</strong> 3 <span></span> 4 </h1> 5 <div class="w1000 auto tl buyCar oh pb50"> 6 <dl class="oh ml30 mt30 mr30 buyCar_steps"> 7 <dd class="fl"> 8 <ul class="buyCar_steps_ul f16"> 9 <li class="fl white buyCar_steps_ul_finished pl10 pr30 pr">1.我的购物车<em class="pa"></em><span class="pa"></span></li> 10 <li class="fl pl50 pr30 buyCar_steps_ul_unfinished pr">2.确认订单信息<em class="pa"></em><span class="pa"></span></li> 11 <li class="fl pl50 pr30">3.成功提交订单</li> 12 </ul> 13 </dd> 14 <dd class="fr"> 15 <a href="javascript:void(0)" onclick="keepingShopping();" class="red f14">返回 >></a> 16 </dd> 17 </dl> 18 <table class="ml30 mt30 mr30 buyCar_data yh"> 19 <thead class="f14 fb gray"> 20 <tr> 21 <th class="pb10 w50 pr30"> 22 <input type="checkbox" id="check_all_top" value="-1" checked="checked"/> 23 <span class="pl5">全选</span> 24 </th> 25 <th class="pb10">优惠券名称</th> 26 <th class="pb10">未消费退款支持</th> 27 <th class="pb10">原价(元)</th> 28 <th class="pb10">购买价(元)</th> 29 <th class="pb10">数量</th> 30 <th class="pb10">小计(元)</th> 31 <th class="pb10">操作</th> 32 </tr> 33 </thead> 34 <!-- 节省值 --> 35 <c:set var="total" value="0"/> 36 <!-- 支付值 --> 37 <c:set var="pay" value="0"/> 38 <c:forEach items="${qr}" var="map"> 39 <tbody class="f14 pb10" id="business_bar_${map.key.id }"> 40 <tr> 41 <td colspan="7" class="pt10 pb10 f14"> 42 <input type="checkbox" id="check_all_business_${map.key.id}" onclick="check_business_all('${map.key.id }');" name="myBusiness" value="-1" checked="checked"/> 43 <span class="pl5">商家:</span><a href="${pageContext.request.contextPath}${map.key.businessIntroduceUI}" class="red">${map.key.name }</a></td> 44 </tr> 45 <c:set var="cashticket_number_for_business" value="0"/> 46 <c:forEach items="${map.value }" var="cashTicket"> 47 <tr class="buyCar_data_tiket t2" id="cashTicket_${cashTicket.id}"> 48 <td><input type="checkbox" id="check_cashticket_${cashTicket.id }" onclick="check_cashticket('${cashTicket.id }','${map.key.id }');" value="${cashTicket.id }" checked="checked"/></td> 49 <td><a href="${pageContext.request.contextPath}${cashTicket.cashCouponIntroduceUI}" class="buyCar_data_tiket_name">${cashTicket.title }</a></td> 50 <td>${cashTicket.ticketType.value }</td> 51 <td>¥${cashTicket.oldPrice }</td> 52 <td>¥${cashTicket.nowPrice }</td> 53 <td> 54 <a href="javascript:void(0)" onclick="subNumber('${cashTicket.id}','${cashTicket.oldPrice }','${cashTicket.nowPrice }','${cashTicket.number }','${cashTicket.amount }');" id="sub_number_${cashTicket.id }">-</a> 55 <input type="text" value="${cashTicket.number }" name="cashTicket.number" id="cashTicketNumber_${cashTicket.id }" class="w20"/> 56 <a href="javascript:void(0)" onclick="addNumber('${cashTicket.id}','${cashTicket.oldPrice }','${cashTicket.nowPrice }','${cashTicket.number }','${cashTicket.amount }');">+</a> 57 </td> 58 <td class="red" id="cashticket_sum_${cashTicket.id }"> 59 ¥${cashTicket.number*cashTicket.nowPrice } 60 </td> 61 <td class="f12"> 62 <!-- <p><a href="javascript:void(0)" class="blue">移入收藏夹</a></p> --> 63 <p><a href="javascript:void(0)" onclick="delMyShoppingCart('${cashTicket.id}','${cashTicket.oldPrice }','${cashTicket.nowPrice }','${map.key.id }')" class="blue">删除</a></p> 64 </td> 65 </tr> 66 <!-- 节省值 --> 67 <c:set var="total" value="${total + (cashTicket.number*cashTicket.oldPrice) }"/> 68 <!-- 支付值 --> 69 <c:set var="pay" value="${pay + (cashTicket.number*cashTicket.nowPrice ) }"/> 70 <!-- --> 71 <c:set var="cashticket_number_for_business" value="${cashticket_number_for_business + 1 }"/> 72 </c:forEach> 73 </tbody> 74 <!-- 商家的现金券数目 --> 75 <input type="hidden" id="cashticket_number_for_business_${map.key.id }" value="${cashticket_number_for_business }"/> 76 </c:forEach> 77 <tfoot> 78 <tr> 79 <td colspan="7" class="oh pt10 pb10"> 80 <p class="fl gray"> 81 <input type="checkbox" id="check_all_foot" value="-1" checked="checked"/><span class="pl5 pr50">全选</span> 82 <a href="javascript:void(0)" id="del_checked" class="gray">批量删除</a> 83 </p> 84 <p class="fr f14"> 85 <span>已节省:</span> 86 <input type="hidden" id="value_save" value="${total - pay }"/> 87 <strong class="red f16 fb pr20" id="show_value_save">¥${total - pay }</strong> 88 <span>您总共需要支付:</span> 89 <input type="hidden" id="value_pay" value="${pay }"/> 90 <strong class="red f16 fb pr20" id="show_value_pay">¥${pay }</strong> 91 </p> 92 </td> 93 </tr> 94 </tfoot> 95 </table> 96 <p class="tr mr30 mt30"> 97 <input type="button" onclick="keepingShopping();" value="继续购物" class="pl10 pr10 pt5 pb5"/> 98 <input type="button" onclick="submitOrder();" value="提交订单" class="ml30 mr20 pl10 pr10 pt5 pb5"/> 99 </p> 100 101 </div>
下面是部分js代码:
1 /** 2 * 全选 by hongten(hongtenzone@foxmail.com) 3 */ 4 function selectAll() { 5 $("input:checkbox").attr("checked", "checked"); 6 }; 7 8 /** 9 * 全不选 by hongten(hongtenzone@foxmail.com) 10 */ 11 function selectNone() { 12 $("input:checkbox").removeAttr("checked"); 13 }; 14 15 /** 16 * 全选框选择事件 17 */ 18 $("#check_all_top").change(function() { 19 if ($("#check_all_top").attr("checked") == "checked") { 20 selectAll(); 21 } else { 22 selectNone(); 23 } 24 }); 25 26 /** 27 * 全选框选择事件 28 */ 29 $("#check_all_foot").change(function() { 30 if ($("#check_all_foot").attr("checked") == "checked") { 31 selectAll(); 32 } else { 33 selectNone(); 34 } 35 }); 36 37 /** 38 * 商家全选框 39 * 40 * @date 2012-12-29 41 * @author hongten(hongtenzone@foxmail.com) 42 * 43 * @param id 44 */ 45 function check_business_all(id) { 46 if (id == null || id == "") { 47 alert("id不能为空"); 48 } else { 49 if($("#check_all_business_"+id).attr("checked") == "checked"){ 50 $("#business_bar_"+id+" :checkbox").each(function(i) { 51 $(this).attr("checked","checked"); 52 }); 53 }else{ 54 $("#business_bar_"+id+" :checkbox").each(function(i) { 55 $(this).attr("checked",false); 56 }); 57 } 58 var flag = false; 59 60 $("input[name='myBusiness']").each(function(i) { 61 if($(this).attr("checked") == "checked"){ 62 flag = true; 63 }else{ 64 flag = false; 65 return false; 66 } 67 }); 68 69 if(flag){ 70 $("#check_all_top").attr("checked","checked"); 71 $("#check_all_foot").attr("checked","checked"); 72 }else{ 73 $("#check_all_top").attr("checked",false); 74 $("#check_all_foot").attr("checked",false); 75 } 76 } 77 }; 78 79 /** 80 * 现金券全选框 81 * 82 * @date 2012-12-29 83 * @author hongten(hongtenzone@foxmail.com) 84 * 85 * @param id 86 */ 87 function check_cashticket(id, b_id) { 88 if (id == null || id == "" || b_id == null || b_id == "") { 89 alert("id不能为空"); 90 } else { 91 var flag = false; 92 $("#business_bar_"+b_id+" tr[id] :checkbox").each(function(i) { 93 if($(this).attr("checked") == "checked"){ 94 flag = true; 95 }else{ 96 flag = false; 97 return false; 98 } 99 }); 100 if(flag){ 101 $("#check_all_business_"+b_id).attr("checked","checked"); 102 }else{ 103 $("#check_all_business_"+b_id).attr("checked",false); 104 } 105 106 //重新初始化flag 107 flag = false; 108 109 $("input[name='myBusiness']").each(function(i) { 110 if($(this).attr("checked") == "checked"){ 111 flag = true; 112 }else{ 113 flag = false; 114 return false; 115 } 116 }); 117 118 if(flag){ 119 $("#check_all_top").attr("checked","checked"); 120 $("#check_all_foot").attr("checked","checked"); 121 }else{ 122 $("#check_all_top").attr("checked",false); 123 $("#check_all_foot").attr("checked",false); 124 } 125 } 126 };
当然,如果你有很好的方法,不凡大家一起讨论讨论.....
I'm Hongten





















 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








