后端的MVC设计模式
- 把实现一个完整的业务功能代码划分为三部分 ,分别是:页面相关(V) , 业务逻辑相关©, 数据相关(M)
- 实现一个业务功能的顺序是: V页面->C(Controller)->M(Mapper)
- 排错时也是从这三部分中查找错误的地方.
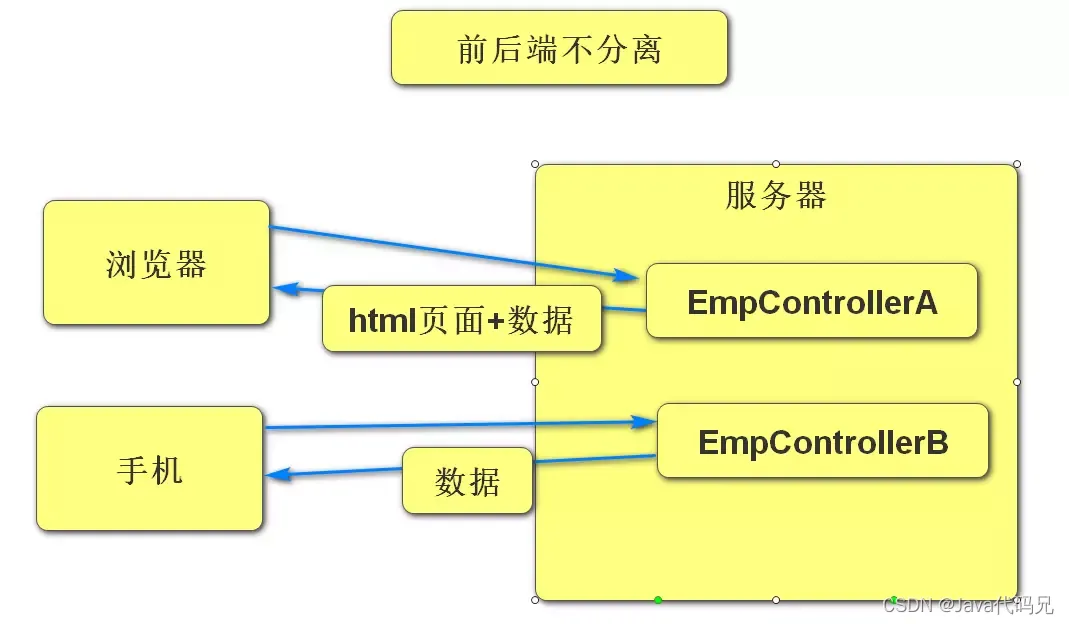
前后端分离

- 为什么使用前后端分离技术
- 前后端分离后,后端程序员只需要提供一套Controller,不管是浏览器还是手机发出的请求Controller都只返回数据, 这样的话浏览器的html页面需要单独先发请求获取一个静态资源页面, 等页面加载完之后再出请求获取数据,然后把数据显示到当前页面中, 这个过程是局部刷新的场景,所以需要用到异步请求, 由于以后开发的所有项目都要使用前后端分离技术,所以以后不再使用同步请求 .
JSON
- JSON是一种轻量级的数据交换格式(数据封装格式)

- 客户端通过axios框架发出获取所有员工的异步请求, 服务器接收到请求后调用mapper里面的select方法得到List集合里面装着多个Emp员工对象, Controller里面的方法直接将得到的集合通过返回值返回出去, 此时SpringMVC框架发现return的内容为List集合会将List集合里面的数据转成Json格式的字符串, 然后再将Json格式字符串转成二进制数据通过网络传输给客户端, 客户端接收到服务器返回的数据时得到的是Json格式的字符串,此时Axios框架内部会将Json格式的字符串转成数组并且在数据里面添加多个自定义员工对象, 把数组赋值给Vue管理的arr数组, 当arr数组发生改变 页面中和数组绑定的元素也会立即发生改变.
文件上传注意事项
- 修改文件名为唯一文件名 避免被覆盖

- 配置上传文件的大小

- 客户端只能访问到服务器静态资源文件夹下的文件, 如果需要让客户端访问上传的文件,需要将保存文件的文件夹也设置为静态资源文件夹























 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










