
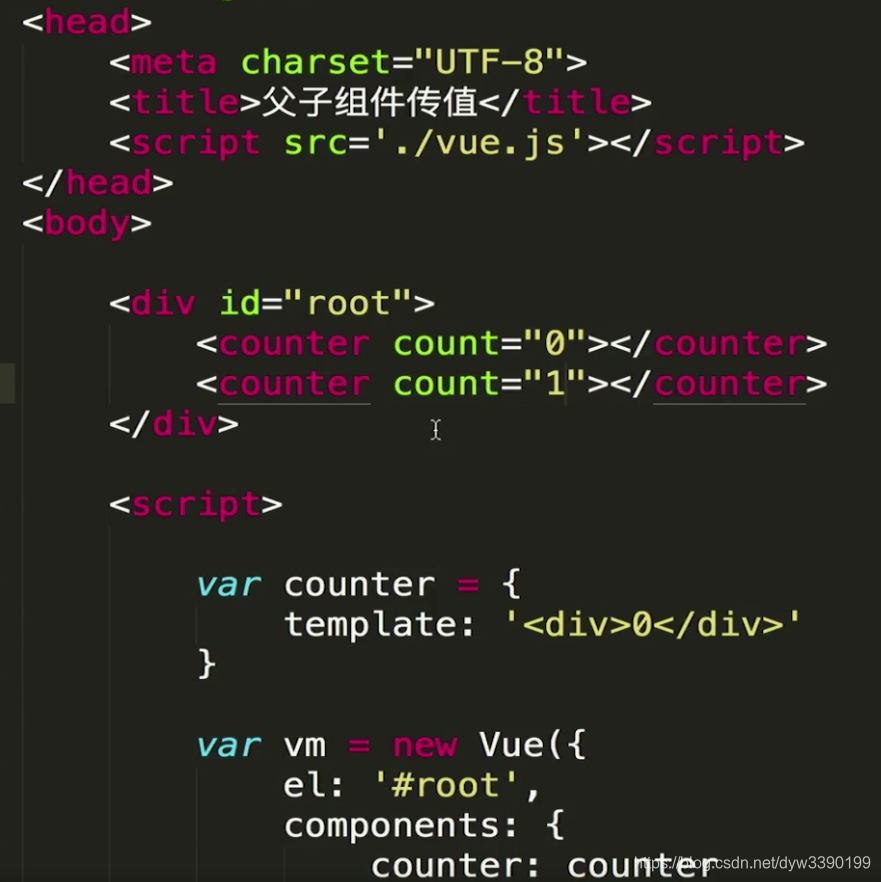
下面两种写法有本质的区别:
<counter conut="0"></counter>
<counter :conut="0"></counter>
父组件向子组件传值,如果不加:冒号,传过去的不是数值,而是一个字符串
父组件向子组件传值,加上:冒号,传过去的就是一个数值,不是字符串,因为加了:冒号以后引号""里面的内容就是一个js表达式
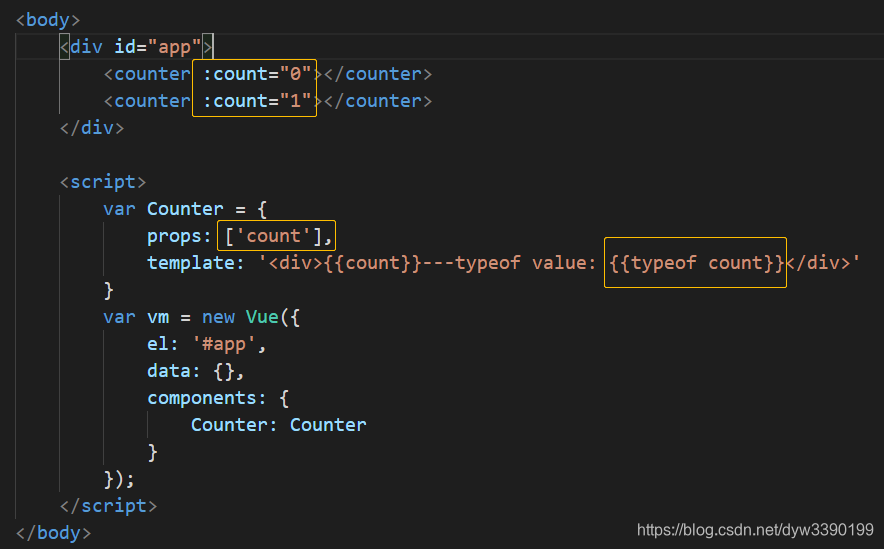
我们再看一个例子:
<body>
<div id="app">
<counter :count="0"></counter>
<counter :count="1"></counter>
</div>
<script>
var Counter = {
props: ['count'],
template: '<div>{{count}}---typeof value: {{typeof count}}</div>'
}
var vm = new Vue({
el: '#app',
data: {},
components: {
Counter: Counter
}
});
</script>
</body>
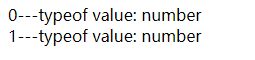
当用:count="xxx"时:

效果:

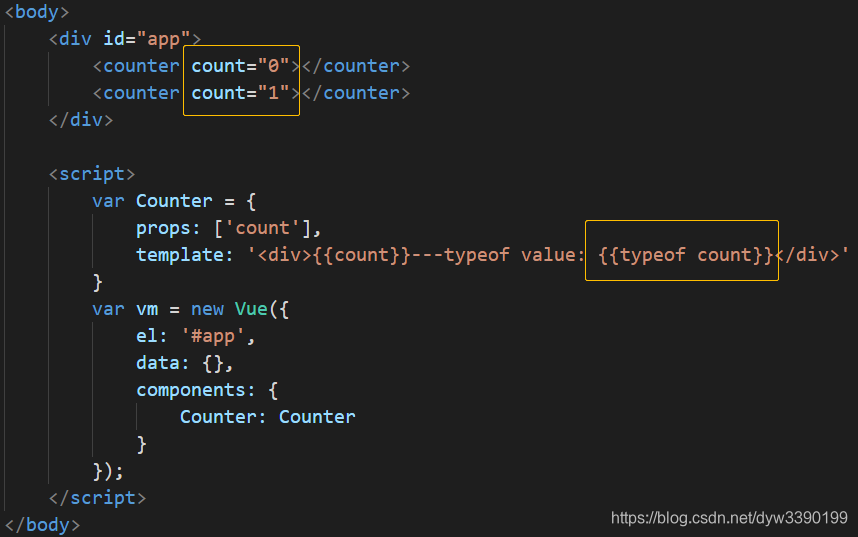
当用count="xxx"时:

效果:























 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








