import React, { Component } from "react"
import Header from "./components/Header"
import Footer from "./components/Footer"
import List from "./components/List"
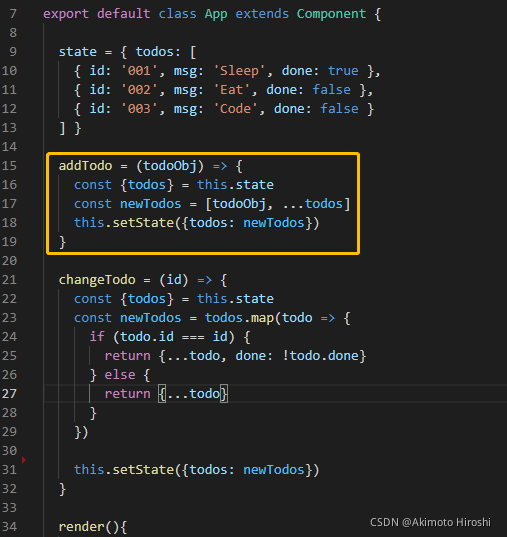
export default class App extends Component {
state = { todos: [
{ id: '001' , msg: 'Sleep' , done: true } ,
{ id: '002' , msg: 'Eat' , done: false } ,
{ id: '003' , msg: 'Code' , done: false }
] }
addTodo = ( todoObj ) => {
const { todos} = this . state
const newTodos = [ todoObj, ... todos]
this . setState ( { todos: newTodos} )
}
changeTodo = ( id ) => {
const { todos} = this . state
const newTodos = todos. map ( todo => {
if ( todo. id === id) {
return { ... todo, done: ! todo. done}
} else {
return { ... todo}
}
} )
this . setState ( { todos: newTodos} )
}
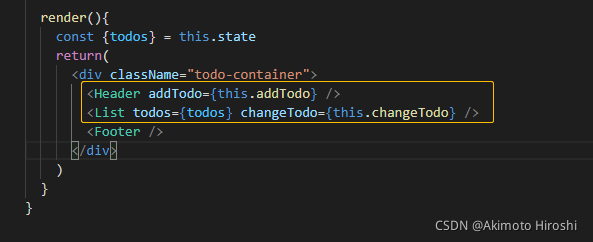
render ( ) {
const { todos} = this . state
return (
< div className= "todo-container" >
< Header addTodo= { this . addTodo} / >
< List todos= { todos} changeTodo= { this . changeTodo} / >
< Footer / >
< / div>
)
}
}
父组件里面给子组件Header传递一个addTodo做为props,这个addTodo是一个函数:
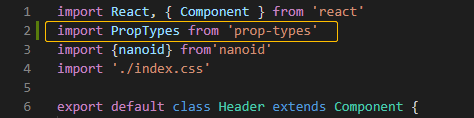
子组件Header:
import React, { Component } from 'react'
import PropTypes from 'prop-types'
import { nanoid} from 'nanoid'
import './index.css'
export default class Header extends Component {
static propTypes = {
addTodo: PropTypes. func. isRequired
}
handleKeyUp = ( event ) => {
const { keyCode, target} = event
if ( keyCode !== 13 ) return
if ( target. value. trim ( ) === '' ) {
alert ( 'input is empty!' )
target. value = ''
return
}
console. log ( target. value, event. keyCode)
const todoIbj = { id: nanoid ( ) , msg: target. value, done: false }
this . props. addTodo ( todoIbj)
target. value = ''
}
render ( ) {
return (
< div className= "todo-header" >
< input onKeyUp= { this . handleKeyUp} type= "text" placeholder= "input task name, press enter to confirm" / >
< / div>
)
}
}
子组件Header如果想要限制props类型和必要性,可以这样:
npm i prop-types:
import PropTypes from 'prop-types', 注意,import后面的是PropTypes,P和T都是大写的
static关键字和它后面的propTypes,这里的第一个p是小写的


























 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








