前言
从5.0(API等级21)开始,android开始支持矢量图了。利用矢量动画可以实现一些很酷炫的效果。
前阵子有个需求要实现一个酷炫输入框,利用矢量动画完美解决。
思路:画个路径,然后是加个分开和合并动画
向量动画结合TextInputLayout封装成一个输入框组件
Android 官网提示利用AnimatedVectorDrawableCompat类兼容 Android 3.0(API 级别 11)及更高版本的
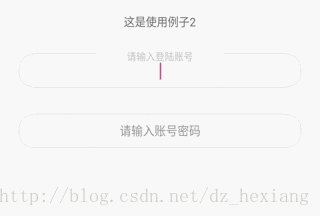
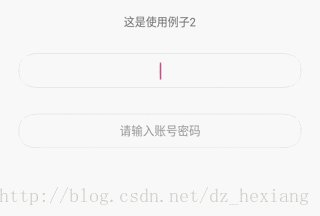
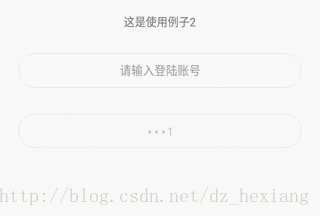
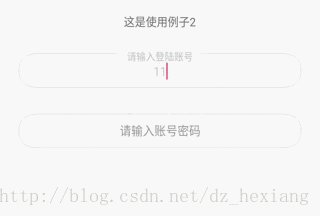
效果如下:
一、画个正常圆角输入框背景路径,及合并分开路径
1.1画个正常圆角输入框背景路径
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="90dp"
android:height="12dp"
android:viewportWidth="90.0"
android:viewportHeight="14.0">
<path
android:strokeColor="@color/login_input_normal"
android:pathData="
M60,1
h23,0
q6,0 6,6
q0,6 -6,6
h-76
q-6,0 -6,-6
q0,-6,6,-6
h54,0
" />
</vector>效果如下
1.2在drawable下建个xml文件,画个圆角带缺口的输入框背景图路径,这里起名login_input_vector_anim_drawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="90dp"
android:height="12dp"
android:viewportWidth="90.0"
android:viewportHeight="14.0">
<!--画个圆角带缺口的输入框背景-->
<path
android:strokeColor="@color/login_input_normal"
android:pathData="
M65,1
h18,0
q6,0 6,6
q0,6 -6,6
h-76
q-6,0 -6,-6
q0,-6,6,-6
h18,0
" />
</vector>
效果如下:
1.3.然后在上面的文件中加入向右伸缩的路径
<!--向右动画到底部-->
<path
android:name="right"
android:strokeColor="@color/login_input_normal"
android:pathData="
M45,1
h20,0
" />
1.4.在加上向左伸缩的路径
<!--向左动画到底部-->
<path
android:name="left"
android:strokeColor="@color/login_input_normal"
android:pathData="
M45,1
h-20,0
" />
二、合并属性动画
图标基本画完了,下面加个属性动画,让它有伸缩效果。
新建个xml命名login_input_merge_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<objectAnimator
android:duration="500"
android:propertyName="trimPathStart"
android:valueFrom="1"
android:valueTo="0" />
</set>三、分开属性动画
在画个反过来的,让路径反过来伸缩
新建个xml命名login_input_merge_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<objectAnimator
android:duration="500"
android:propertyName="trimPathStart"
android:valueFrom="0"
android:valueTo="1" />
</set>四、合并的向量动画
(基于向量图标和属性动画)login_input_vector_merge_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/login_input_vector_anim_drawable">
<target
android:name=







 本文介绍如何在Android中使用矢量动画创建一个酷炫的输入框组件。通过绘制圆角输入框背景路径,并结合分开和合并的属性动画,实现向量动画效果。文章还提供了一个自定义输入框组件的封装示例,该组件在失去焦点时执行合并动画,获取焦点时执行分开动画。
本文介绍如何在Android中使用矢量动画创建一个酷炫的输入框组件。通过绘制圆角输入框背景路径,并结合分开和合并的属性动画,实现向量动画效果。文章还提供了一个自定义输入框组件的封装示例,该组件在失去焦点时执行合并动画,获取焦点时执行分开动画。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1626
1626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








