需求 :该页面有十个选项卡 , 每个选项卡中的表格字段都是不同的,表格拥有操作 查看 编辑 弹窗 所展示的字段也是不同的
例如: 1选项卡表格字段
 2 选项卡表格字段
2 选项卡表格字段

表格操作列拥有 查看 编辑 功能

查看 编辑弹窗 也会根据选项卡的不同来动态展示

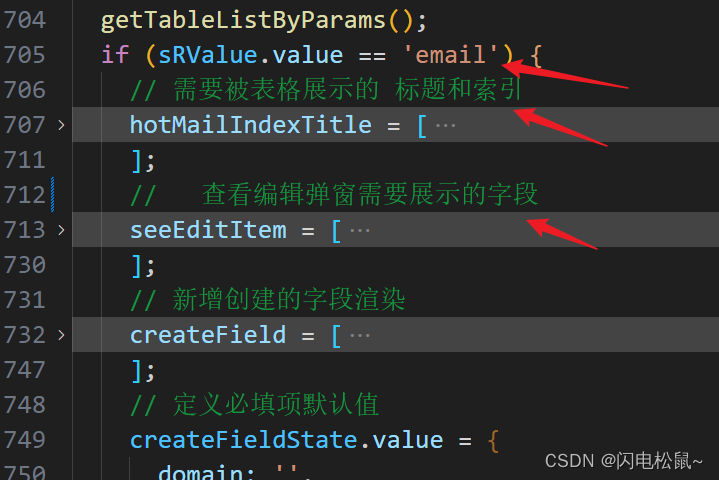
首先 要明确的是 : table中的数据 ,table要展示的 字段 和 标题 , 查看 编辑弹窗要展示的字段都是从父组件中取得的
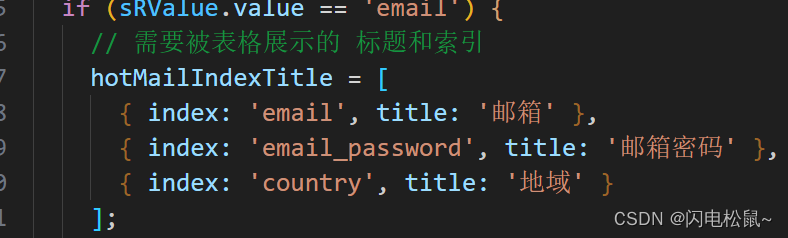
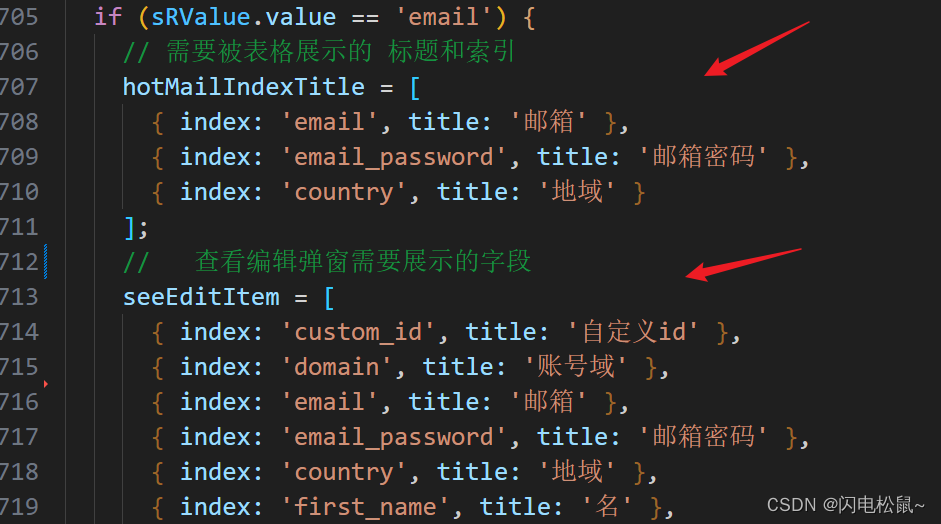
showTableValueTitle的值如下 : 在父组件中定义,传递给子组件
定义子组件 创建 table , table-column循环渲染
data为该表格数据,由父组件传递
showTableValueTitle 为表格展示的 title 和 值 由父组件传递
<a-table :data-source="data" :pagination="false">
<!-- 循环渲染表格项 -->
<a-table-column
v-for="item in showTableValueTitle"
align="center"
:key="item.index"
:title="item.title"
:data-index="item.index" />
<a-table-column align="center" title="操作">
<template #default="{ record }">
<div style="display: flex; justify-content: center">
<a-button class="tableB" @click="showView(record)" type="primary">查看</a-button>
<a-button
type="primary"
class="tableB"
@click="editView(record)"
style="margin-left: 10px">
编辑
</a-button>
<a-button
class="tableB"
@click="deleteView(record)"
style="margin-left: 10px; color: #f75679; border: #f75679 solid 1px">
删除
</a-button>
</div>
</template>
</a-table-column>
</a-table>
查看 编辑 弹窗
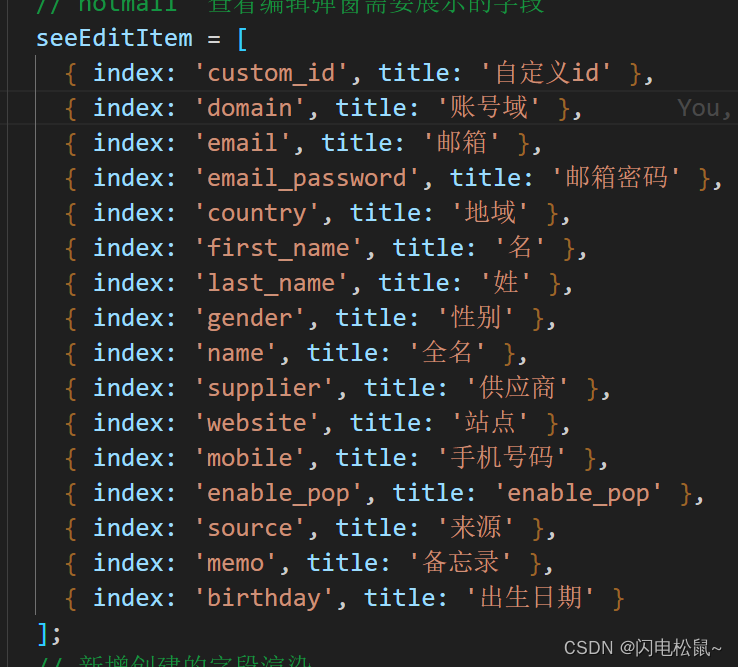
查看 编辑弹窗要展示的字段 定义在父组件中(seeItem的值)

form item 使用父组件的传值进行循环渲染
<a-drawer
:title="drawerTitle"
placement="right"
:closable="false"
width="500"
v-model:visible="Visible">
<a-form :model="formState" :label-col="{ span: 5 }">
<a-form-item v-for="item in seeEditItem" :label="item.title">
<a-input
v-if="item.index == 'birthday'"
placeholder="格式为 2001-01-01 "
:disabled="drawerFlag"
style="width: 300px"
v-model:value="formState[item.index]" />
<a-input
v-else
:disabled="drawerFlag"
style="width: 300px"
v-model:value="formState[item.index]" />
</a-form-item>
</a-form>
<div style="position: fixed; bottom: 15px; right: 30px">
<a-button @click="Visible = false" style="margin-right: 30px">取消</a-button>
<a-button type="primary" @click="handleOkEdit">确定</a-button>
</div>
</a-drawer>注意这里 input标签如何使用 v-model 绑定的对象属性

子组件删除实现

父组件 只需要根据 选中不同的选项卡进行更改 表格展示字段值 查看编辑弹窗值即可























 3877
3877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








