转载请说明出处
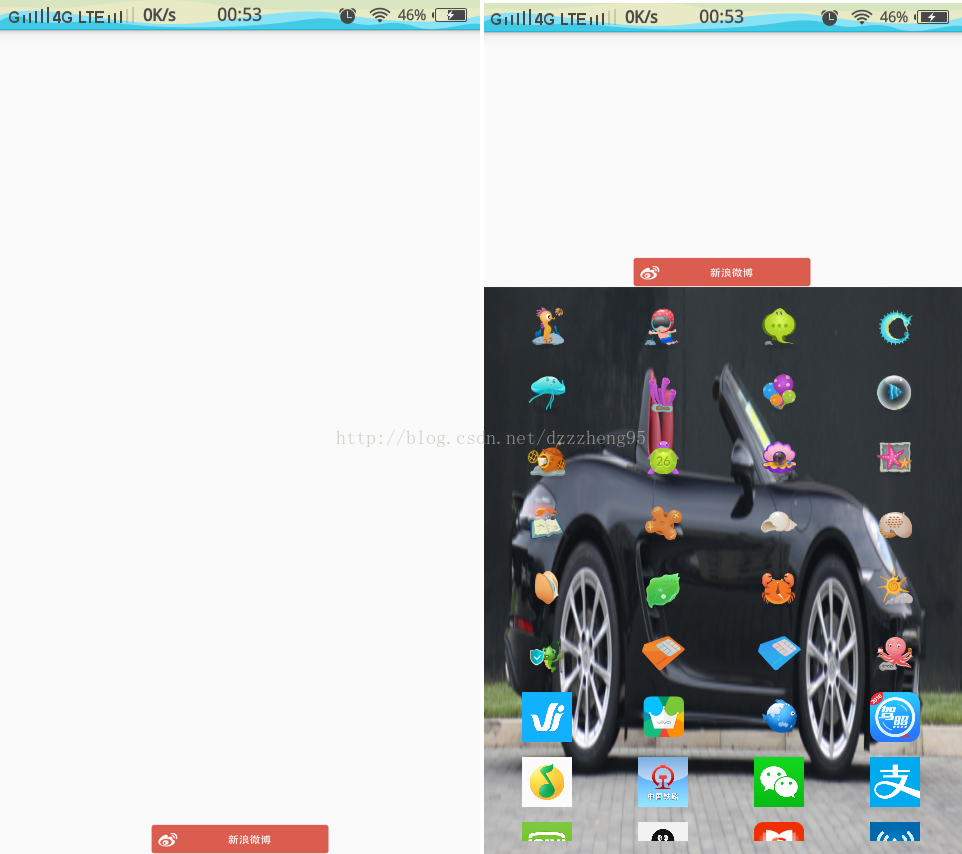
最近在做公司新产品的设计,想到抽屉效果设计加入到项目应该挺不错的,一方面可以讲经常使用的功能模块直接显示给用户,另一方面将用户不常用的功能模块隐藏起来,而这些功能模块的显示和隐藏可以通过一个抽屉组建实现。所以我们想将这个设计理念加入到我们的产品中。下面是效果图:
下面是实现代码
XML 代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_strategy"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.dzz.android_a1.StrategyActivity">
<SlidingDrawer
android:id="@+id/sliding"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="150dp"
android:content="@+id/allApps"
android:handle="@+id/imageViewIcon"
android:orientation="vertical">
<GridView
android:id="@+id/allApps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/aac"
android:columnWidth="60dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:padding="10dp"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<ImageView
android:id="@+id/imageViewIcon"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:src="@drawable/use" />
</SlidingDrawer>
</RelativeLayout>Java 代码:package com.dzz.android_a1; import android.app.Activity; import android.content.Intent; import android.content.pm.ResolveInfo; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.SlidingDrawer; import java.util.List; public class StrategyActivity extends Activity { private GridView gv; private SlidingDrawer sd; private ImageView iv; private List<ResolveInfo> apps; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_strategy); loadApps(); gv = (GridView) findViewById(R.id.allApps); sd = (SlidingDrawer) findViewById(R.id.sliding); iv = (ImageView) findViewById(R.id.imageViewIcon); gv.setAdapter(new GridAdapter()); sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()// 开抽屉 { @Override public void onDrawerOpened() { iv.setImageResource(R.drawable.use);// 响应开抽屉事件 // ,把图片设为向下的 } }); sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() { @Override public void onDrawerClosed() { iv.setImageResource(R.drawable.use);// 响应关抽屉事件 } }); } private void loadApps() { Intent intent = new Intent(Intent.ACTION_MAIN, null); intent.addCategory(Intent.CATEGORY_LAUNCHER); apps = getPackageManager().queryIntentActivities(intent, 0); } public class GridAdapter extends BaseAdapter { public GridAdapter() { } public int getCount() { // TODO Auto-generated method stub return apps.size(); } public Object getItem(int position) { // TODO Auto-generated method stub return apps.get(position); } public long getItemId(int position) { // TODO Auto-generated method stub return position; } public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub ImageView imageView = null; if (convertView == null) { imageView = new ImageView(StrategyActivity.this); imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); imageView.setLayoutParams(new GridView.LayoutParams(50, 50)); } else { imageView = (ImageView) convertView; } ResolveInfo ri = apps.get(position); imageView.setImageDrawable(ri.activityInfo .loadIcon(getPackageManager())); return imageView; } } }






















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








