1.style queries
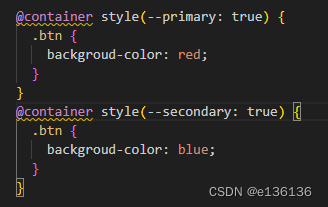
style queries用于给组件设置不同的变体。在html中定义不同的style,然后在css中设置@container,指定父元素中的变量,再指定子元素的样式,就可以展示不同的变体了。


2.nth-of
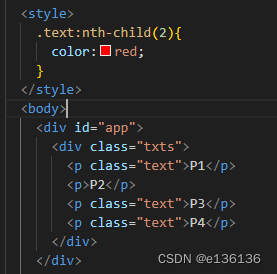
以前的nth-child在选定子元素时,要同时满足选择器条件和位置条件,下面这个选择器,因为.text 并不满足child(2)这个条件,所以没有p标签会被渲染。

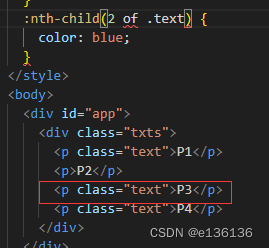
而在nth-of选择器中,则会先过滤满足选择器的元素,然后再去渲染对应序号的标签。如下图P3标签会被渲染为蓝色。

3.text-wrap
text-wrap: balance 属性会使得多行文字排列更均匀,显示更美观。
4.dvw/dvh
dvw是指Dynamic Viewport Unit的 width 和height。它可以根据移动设备的可展示范围自动变化宽高,如导航栏显示或消失后,这个宽高可以自动变化进行适配。
5.color()
color() ,可以用函数显示颜色,以便得到更广泛的取值范围,显示更多的颜色。
6.color-mix()
color-mix(),混合多种颜色的函数,可以合并两个颜色或者和透明度进行结合,生成不同的颜色级别,更好的适应颜色系统,最后使用css变量进行实现。





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








