
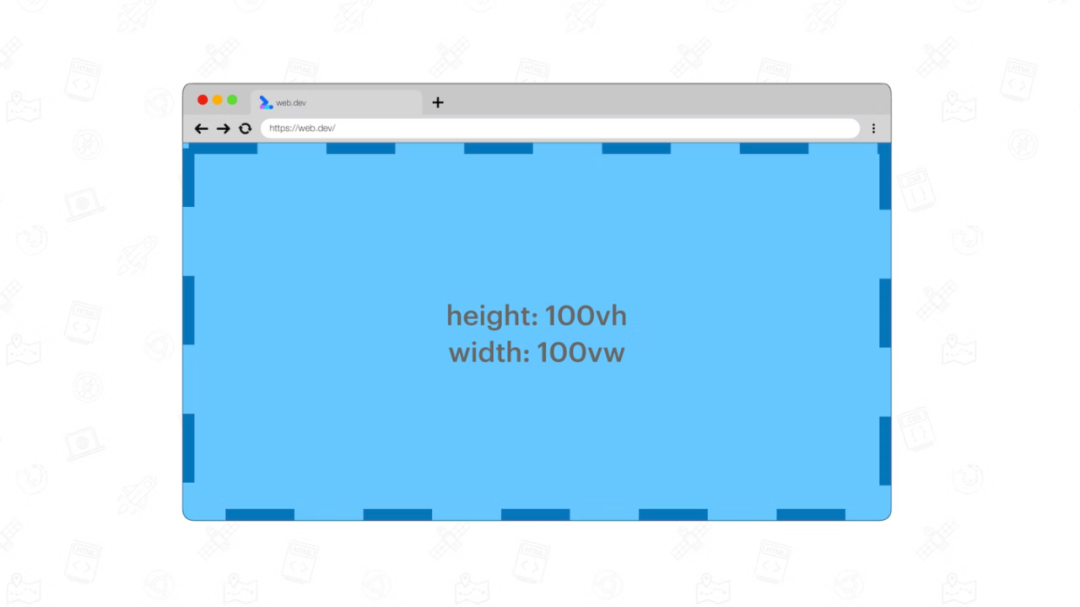
要调整视口大小,可以使用vw和vh单位。
vw=视口大小宽度的1%。
vh=视口大小高度的1%。
给一个元素 100vw 的宽度和 100vh 的高度,它将完全覆盖视口。

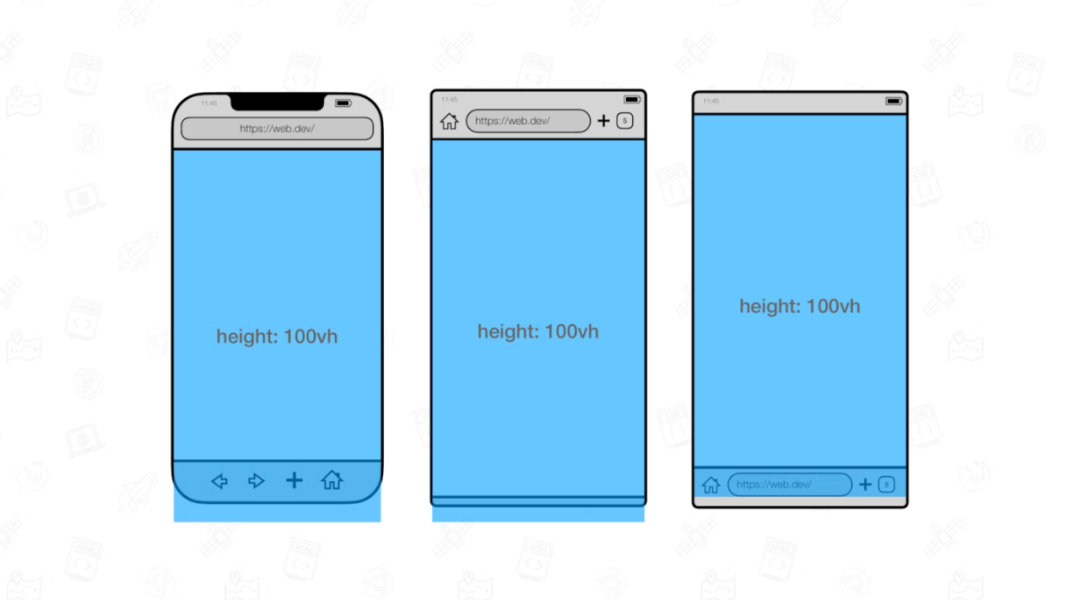
虽然现有的设备在桌面上运行良好,但在移动设备上则不同。在那里,视口大小受动态工具栏的存在或不存在的影响。这些是用户界面,如地址栏和选项卡栏。
虽然视口大小可以更改,但 vw 和 vh 大小不会更改。因此,大小为 100vh 的元素将从视口中溢出。

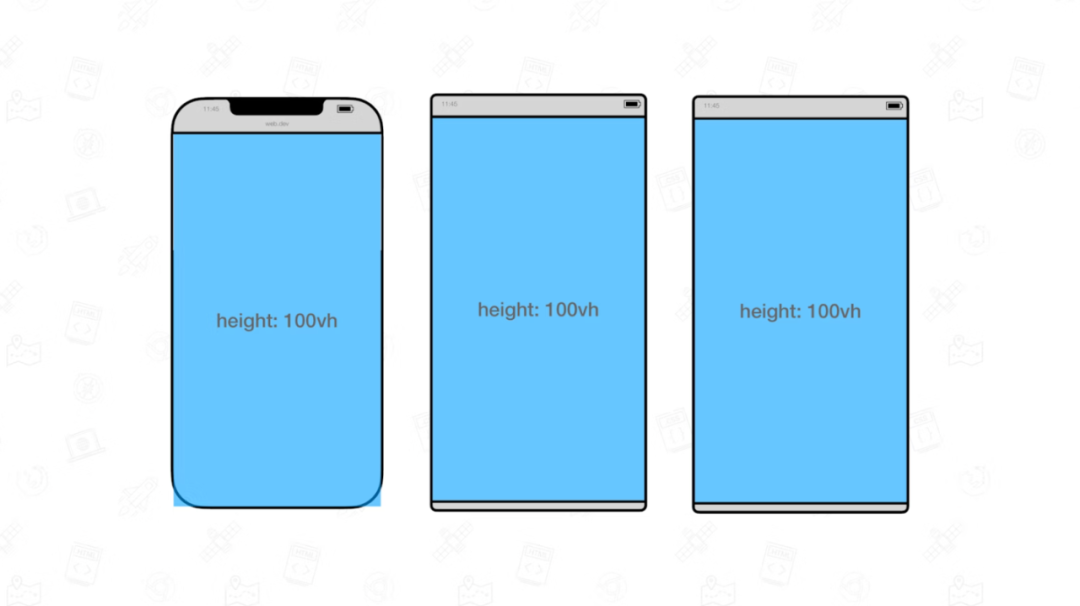
向下滚动时,这些动态工具栏将缩回。在此状态下,大小为 100vh 的元素将覆盖整个视口。

为了解决这个问题,在 CSS 中指定了视口的各种状态。
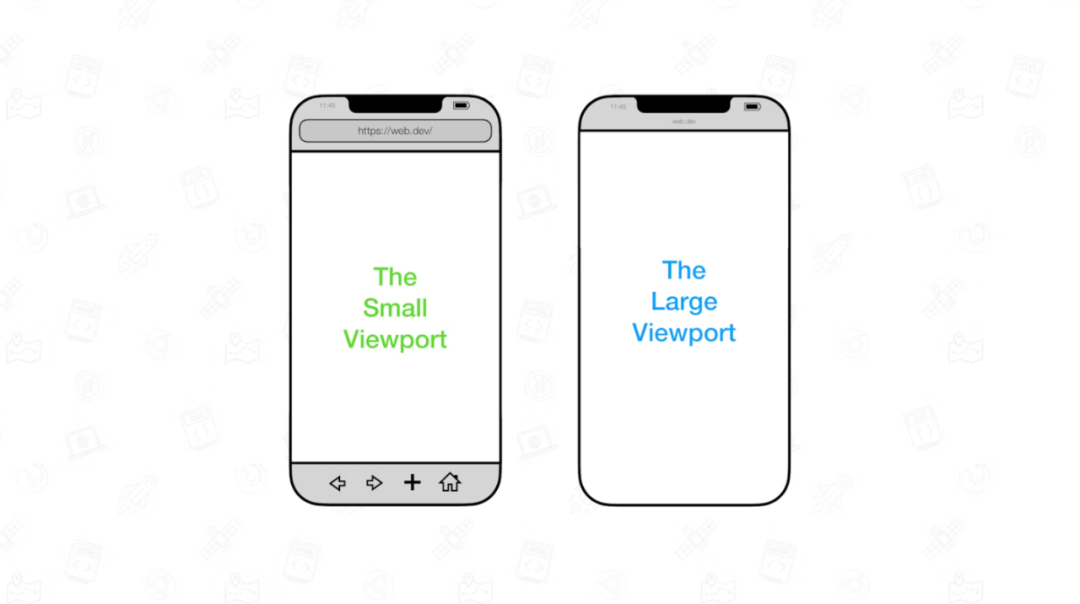
小视口:这些动态工具栏是展开
大视口:这些动态工具栏是缩回

新的视口单位
表示大视口的单位具有 lv 前缀。单位为 lvw、lvh、lvi、lvb、lvmin 和 lvmax。
表示小视口的单位具有 sv 前缀。单位为 svw、svh、svi、svb、svmin 和 svmax。
除非调整视口本身的大小,否则这些视口百分比单位的大小是固定的(因此是稳定的)。

除了大视口和小视口,还有一个动态视口,它动态考虑了动态工具栏。
展开动态工具栏时,动态视口等于小视口的大小。
当动态工具栏缩回时,动态视口等于大视口的大小。
其附带的单位具有 dv 前缀:dvw、dvh、dvi、dvb、dvmin 和 dvmax。

这些单位在 Chrome108 中发布,加入了已经支持的 Safari 和 Firefox。





















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








