浅学-Vue前端框架
以下涉及到代码的部分,记得导入vue.js,涉及版本:vue 2.6 +

<script type="text/javascript" src="js/vue.js"></script>
Attation:后文中的所有代码均经过测试可行,并在代码尾部附上结果图,可以参考自行修改对照。
理解
- 1、vue的使用需要生成一个vue的实例:
var vm = new Vue({
...
})
- 2、在vue对象实例化前存在的变量,在后续过程中所发生的属性的改变会同时影响vue中的相关对象与源对象。
var data = {data:0}
var vm = new Vue({
data: data
})
vm.a == data.a // true
vm.a = 3
data.a // 3
data.a = 2
vm.a // 2
- 3、当出现在vue对象实例化后声明的对象需要影响到vue对象时,可以提前在vue对象中提前声明为空property。
var vm = new Vue({
newText: '',
newInt: 0,
newBool: true,
newLis: [],
error: null
})
- 4、vue对象需要通过property:el 来绑定已有的元素,从而可以在该元素下生效。
<body>
<div id='app'> <!--(1)标明vm的数据作用域-->
<a>{{a}}</a> <!--(3)-->
<a>{{$data.a}}</a> <!--(4)-->
<button type="button" v-on:click="onMouseClick">change it </button>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app', // (2)vm的数据作用域标识
data:{
a: 0
},
methods:{
onMouseClick:function(){
vm.a = 2
vm.$data.a = 4
}
}
})
</script>
插值
- 1、常见的数据绑定形式:通过
{{}}双大括号的形式进行文本插值,岁绑定对象的更新而变化。- 一次性插值:
v-once,对标签添加此property,插值出的内容将不会在更新
- 一次性插值:
<a>msg:{{msg}}</a>
<span v-once>此处将不会发生改变:{{msg}}</span>
- 2、使用双大括号的形式会将数据解释为纯文本,如果为了输出真正的 html 内容,需要使用
v-html指令:- 缺点:(1)span 的内容会被替换成 msg 的值并直接解析为 HTML,也就是说原 span 中的所有属性的值都不在生效。
(2)官方建议是不要用v-html来动态渲染页面,容也导致 XSS攻击 从而对网站造成危害。绝不要对用户开放插值的功能或者将用户的内容进行插值。
- 缺点:(1)span 的内容会被替换成 msg 的值并直接解析为 HTML,也就是说原 span 中的所有属性的值都不在生效。
<body>
<div id='app'>
<!-- 校验 v-html property -->
<p>使用双大括号:{{msg}}</p>
<p>使用 v-html 指令:<span v-html="msg"></span></p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data:{
msg: "<span style='color:red'>This is should red</span>"
}
})
</script>

- 3、Vue 提供的
v-bind方法可以为标签绑定动态属性,在指定vue作用域中修改property达到动态修改属性的效果:
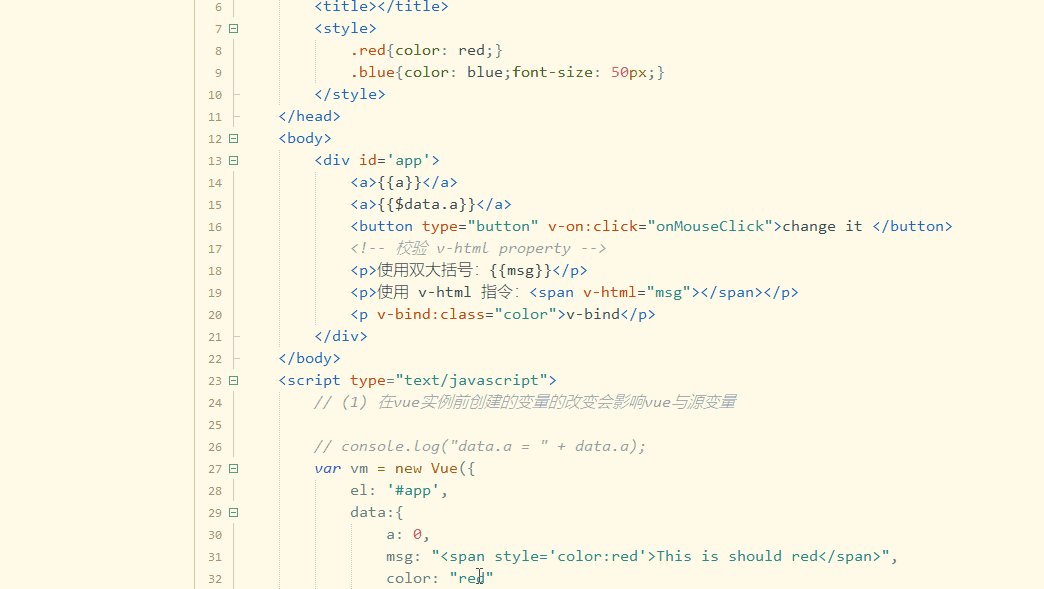
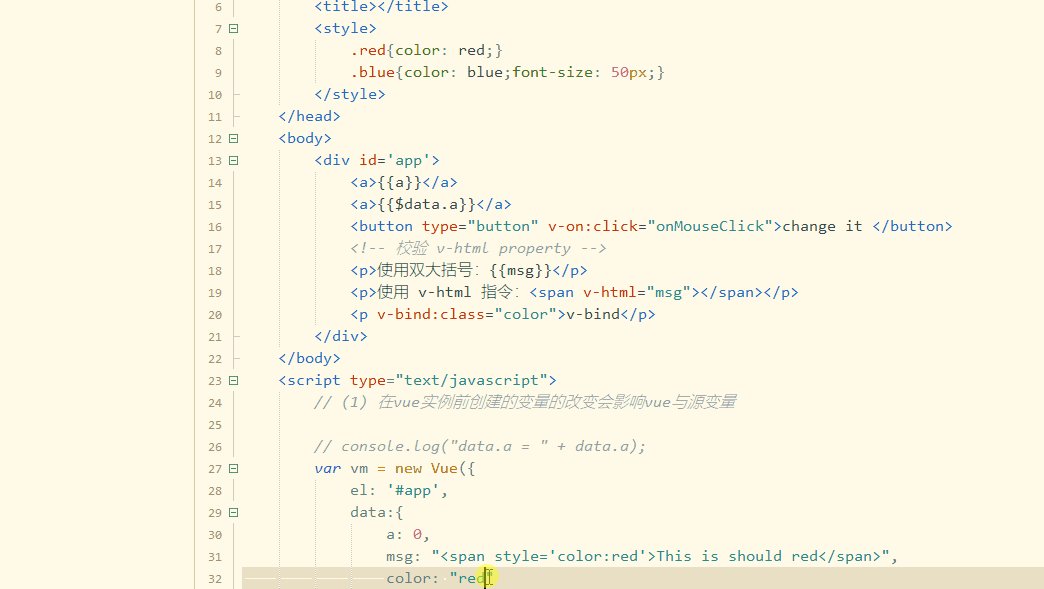
<head>
<style>
.red{color: red;}
.blue{color: blue;font-size: 50px;}
</style>
</head>
<body>
<div id='app'>
<p v-bind:class="color">v-bind</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
color: "blue" // or red
}
})
</script>

- Vue 在插值时能够支持完全的JavaScript表达式:
<body>
<div id='app'>
<!-- 四则运算 -->
<p>{{a + 1}}</p>
<!-- 三元表达式即 if ok: true=>'YES';false=>'NO'; -->
<p>{{ok? 'YES':'no'}}</p>
<!-- 倒序输出 -->
<p>{{message.split('').reverse().join('')}}</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
message: "hello world !",
}
</script>

指令
- Vue 的指令是指带有
v-前缀的特殊属性,除了上述出现过的:v-on、v-once、v-html、v-bind外,Vue也提供了大量的 指令 方便我们前端页面的编写。更多指令可以到前面的指令连接,前往官方查看。 v-if:对标签进行有条件的输出
<body>
<div id='app'>
<p v-if='visible'> 能看见么</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
visible: false // visible 设置的是false,所以应该是看不见的
}
</script>
v-for:对标签进行有条件的循环
<body>
<div id='app'>
<p v-for='name in names'>名字:{{name}}</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
names: ['张三','李四','王五']
}
</script>

在 Vue中,一个指令能够接收一个参数,通过冒号连接
:,然后响应式的更新HTML:
其中,v-on 接收的是click参数,v-bind接收的是class参数。
<button type="button" v-on:click="onMouseClick">change it </button>
<!-- 或者-->
<p v-bind:class="color">v-bind</p>
- 此外,值得关注的是 Vue 提供的动态参数的功能,可以实现指令绑定不同的参数。
- 这里
v-bind:[aaa]等同于v-bind:class - 关于这个功能,我在网络上搜了很久也没有我想要的答案,自己也实在想不出能体现这个功能的作用的实际情况,秉持这存在即真理的原则,所以先了解一下。
- 这里
<head>
<style>
.red{color: red;}
.blue{color: blue;font-size: 50px;}
</style>
</head>
<body>
<div id='app'>
<p v-bind:[aaa]="color">动态指令参数</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
aaa: "class",
color: "red"
}
</script>

- 关于部分指令的缩写:
涉及到的指令是我们平时会大量用到的
v-bind以及v-on
v-bind:
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on:
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
Vue的其他property
计算属性与侦听器
- (以下内容存在个人理解,可能存在不妥之处,还请见谅)
在 Vue 中存在两个用于对 data 中数据进行处理的 property:
computed与watched,在我的理解中,这两个 property 是分别为开发人员提供的对外与对内的可以对 data 中数据进行预处理的方法。computed 主外,watch 主内。
- computed: 可以通过代码看到,computed在计算完成后会对外
return一个结果,结果作用于 HTML 页面
<body>
<div id='app'>
<p v-bind:[attrName]="url">计算属性:</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
msg: "hello world!"
},
computed:{
return this.msg.split('').reverse().join('')
}
</script>

- watch: 这里做的介绍属于 watch 的简单应用,可以侦听当目标发生变化时,触发 watch 中相应的操作。关于watch的深度应用 官方有一个很好的例子,可以去理解。
<body>
<!-- wathch 侦听器 -->
<p>侦听器:{{watchNum}}</p>
<button type="button" @click="changeMsg">改变watchNum以触发watch</button>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
watchNum: 'aaa'
},
methods:{ // 自定义function,可供 HTML 标签调用
changeMsg:function(){
vm.watchNum = "hello" // 触发点击事件后,watchNum 发生变化
}
},
watch:{
// 当侦听到 watchNum发生变化后,修改watchNum的值为 bbb
watchNum:function(val, oldVal){
this.watchNum = "bbb"
}
}
</script>

以上内容只涉及简单的 Vue 前端框架,仅适合初学者,通过我的理解重新构造语句方便大家学习,如有欠妥的地方敬请斧正!😁








 本文介绍了Vue的基础概念,包括理解Vue实例、数据绑定、指令的使用,如文本插值、条件渲染、循环渲染等。此外,还探讨了计算属性与侦听器在Vue中的作用,适合Vue初学者入门学习。
本文介绍了Vue的基础概念,包括理解Vue实例、数据绑定、指令的使用,如文本插值、条件渲染、循环渲染等。此外,还探讨了计算属性与侦听器在Vue中的作用,适合Vue初学者入门学习。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








