现在很多主流的vue项目都是采用的单页路由模式来搭建的,我们也来赶个时尚,采用的官方提供的vue-router来构建一个简单的企业站。如果还不知道vue-router路由机制的,请右转直走:https://router.vuejs.org/zh-cn/,先把基础教程看一下再来实践一下。
官网对于vue-router的介绍如下:
用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
那么,结合了官网提供的例子,我们需要知道的几个知识点是:
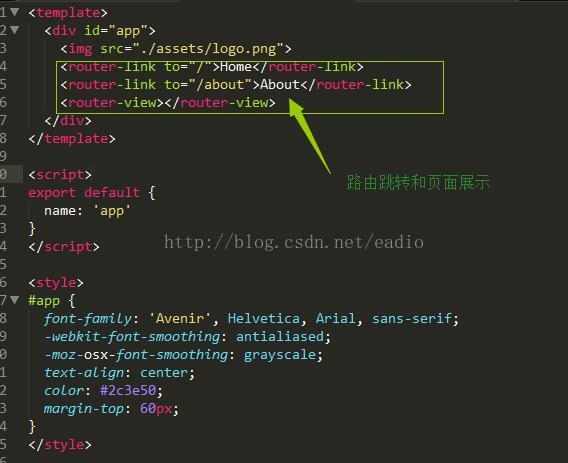
1、router-link组件是用来跳转路由的,to属性是将要跳转的路由页地址
2、router-view组件是用来展示组件页的
3、编程式导航,也就是说通过js控制跳转路由页
通常我会用router.push({ path: 'register', query: { plan: 'private' }})这个来进行跳转,这个就可以满足我平常序曲,当然如果你的业务需求不一致,建议深入了解下vue-router机制
4、$route.query来获取URL 查询参数,例如你有一个路由地址:/detail?id=100,则有 let id= $route.query.id || -1,如果没有查询参数,则默认给了个-1的数值。
5、了解vue-router的history和hash两种模式。确认
好了,以上基本已经了解了vue-router的基础知识,我们可以来动手实践下了~~~
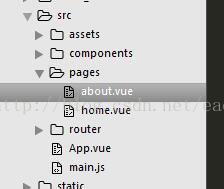
首先,创建两个页面组件:home.vue和about.vue,我习惯吧页面放入pages文件夹,因此我的src开发目录安排如下:
assets:存放资源文件,例如css、js、image公共文件
components:存放公共组件,例如menu、tabBar、sideBar等组件
pages:存放页面组件,例如首页、关于我们、联系我们等页面组件
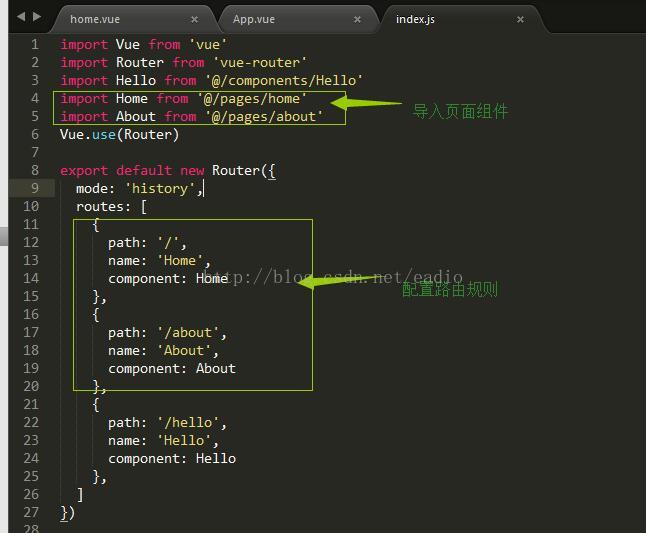
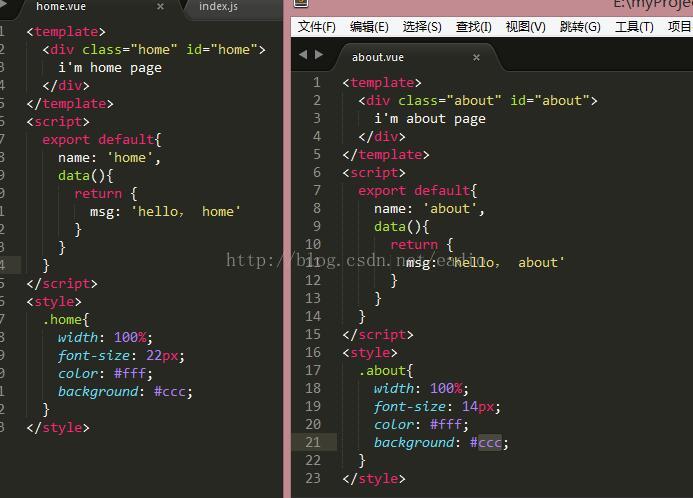
然后,在router/index.js和home.vue和about.vue和app.vue完善下测试信息,如下:
最后演示如下:
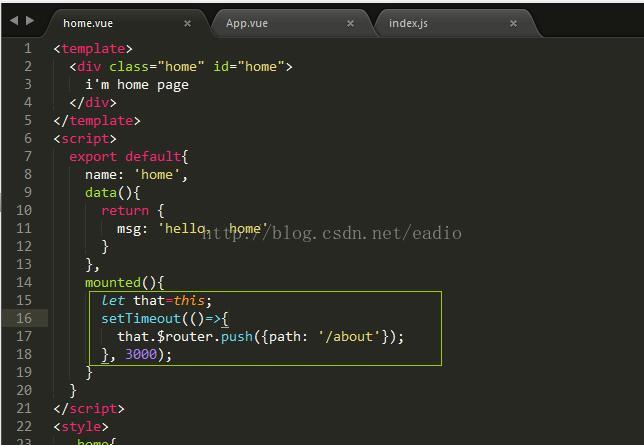
接着,我们来测试编程式导航,我们在home.vue做如下修改,让其在3s后自动跳转到/about页面:
mounted是vue实例具备的一个生命周期,我的理解是当前生命周期是在dom渲染完毕后执行的,这里我写了个延迟执行方法。3s后自动跳转页面,测试如下,注意观察地址变化:
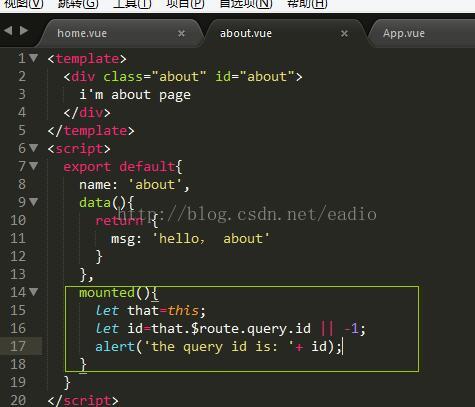
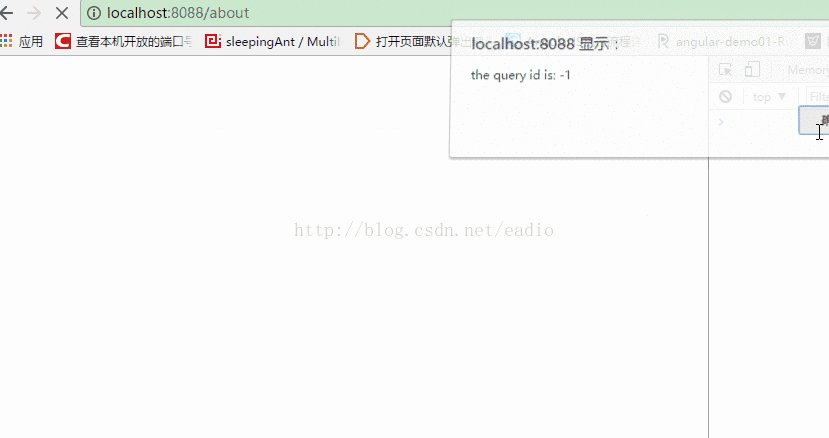
最后,我们来测试下查询参数命令,这次我们在about.vue做如下修改,然后分别运行/about和/about?id=1来观察弹窗的值,演示如下:
以上就是我对于vue-router路由机制的了解,足够满足入场需求,未做深入了解,如果要构建大型项目还是要好好解读下官方提供的api。

































 1803
1803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








