最近在学习vue开发过程中遇到的一些问题集合,当然以下问题都是利用官方提供vue-cli脚手架构建项目的前提下进行。
1、input文本框不可以使用动态的type
<input :type="[type==='text'?'text':'password']" v-model="pass" />以上这么使用是会被报错的:v-model does not support dynamic input types. Use v-if branches instead.
这就是说使用v-model的type是不能用动态的type标签,只能使用v-if代替,因此如果想要做密码框类型切换只能使用如下方式
<input class="pass" type="text" name="pass" v-model="pass" required v-if="type==='text'" />
<input class="pass" type="password" name="pass" v-model="pass" required v-if="type==='password'" />
2、执行打包后,发现index.html的引用路径都是绝对路径,相对到根目录下,这么一来,就没办法将项目放置到多层级目录下。这时候只要修改下打包配置命令即可,具体找到config/index.js配置文件,找到如下控制属性并调整:
assetsPublicPath: '',//打包后index的引用文件变成相对路径
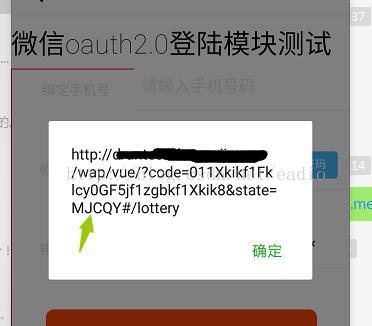
3、vue-cli+vue-router构建的hash模式的项目下,开发微信oauth2.0自动授权登陆操作,当微信回调回我们的项目页的时候发现一直获取不到code值导致一直重复跳转授权允许页而进入死循环。最后打印当前地址,发现code参数被写入到#号前面了,具体看下图:








 本文整理了在Vue开发中遇到的问题,包括input动态type处理、打包后静态资源路径问题、微信OAuth2.0授权登录的bug、苹果手机分享回调问题、动态设置标题、响应路由参数变化、swiper小圆点样式修改、字体显示问题、动画在移动端失效等,并提供了相应的解决办法。
本文整理了在Vue开发中遇到的问题,包括input动态type处理、打包后静态资源路径问题、微信OAuth2.0授权登录的bug、苹果手机分享回调问题、动态设置标题、响应路由参数变化、swiper小圆点样式修改、字体显示问题、动画在移动端失效等,并提供了相应的解决办法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








