npm常用命令网上一搜一大堆,在工作中不是每个命令都会用上,想想就把几个工作中用到的命令在这备注一下,后续有新增再补。
1、安装和卸载模块
npm install <pkg> // 在本地安装模块,即安装在当前路径下的node_modules包下
npm install <pkg> -g // 全局路径下安装模块,通常在(用户目录)Users\AppData\Roaming\npm下,如果找不到全局路径,可输入npm config list,后面有说到。
npm install <pkg> --save-dev // 在本地安装模块,并自动把模块和版本号添加到配置文件package.json的devdependencies中,下次重新安装npm install不用单独安装。
npm uninstall <pkg> // 在本地卸载模块,如果全局卸载加-g
2、查找安装的模板的版本号
npm -v // 显示安装的npm的版本号
npm list <pkg> // 显示安装的模块的版本号
如:当前eslint的版本号是4.17.0
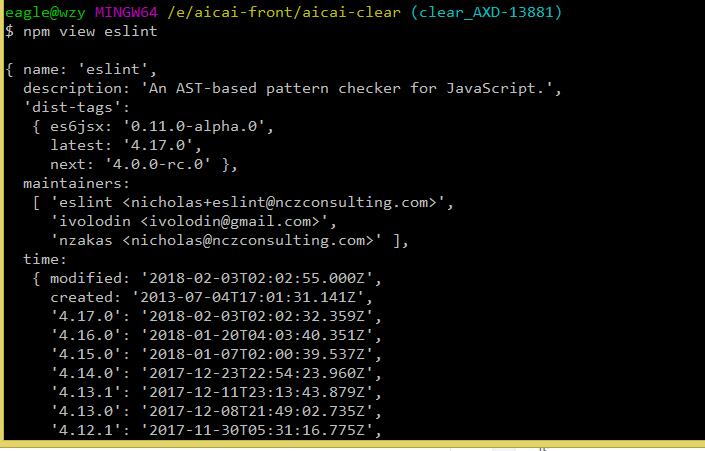
npm view <pkg>[@version] 或者 npm info <pkg>[@version] // 显示指定版本号的模块信息,如果省略版本号显示最近的latest版本号信息
为何要知道版本号信息呢?
因为模块的版本号升级会导致某些变化,如babel-eslint版本号从8.0.0升级到8.2.1会出现验证react的jsx语法时并列元素也要缩进。
3、npm 的 config
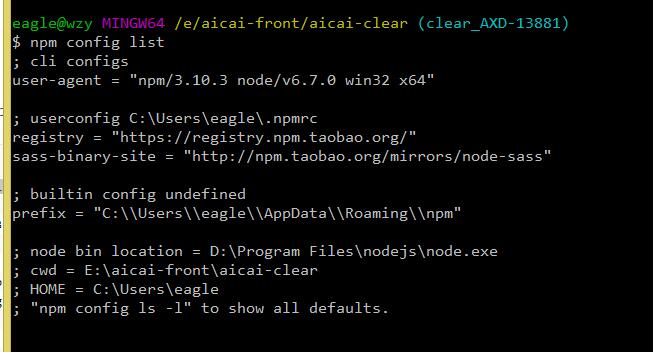
npm config list // 显示npm所有配置信息,其中的prefix表示全局路径
或者npm get prefix直接得到全局路径


























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








