提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
起因:由于公司网站后台卖给了商家使用,但是商家觉得花很多钱买一个网站有点亏,为了平衡商家心理,公司决定出个外壳将网站后台打包进去成桌面程序。
一、技术选型
对比了electron和nwjs ,起初选择了electron,原因是开发简单,文档也比较多,出了问题好排查,近些年electron使用率也很高,但是electron的兼容性很差,不需要做兼容的可以考虑这个,其次electron打包也很费劲,而且一个外壳做出来近500MB 太大了。我们的客户设备很多是win7,xp等骨灰系统,最后选择了nwjs 。

二、步骤
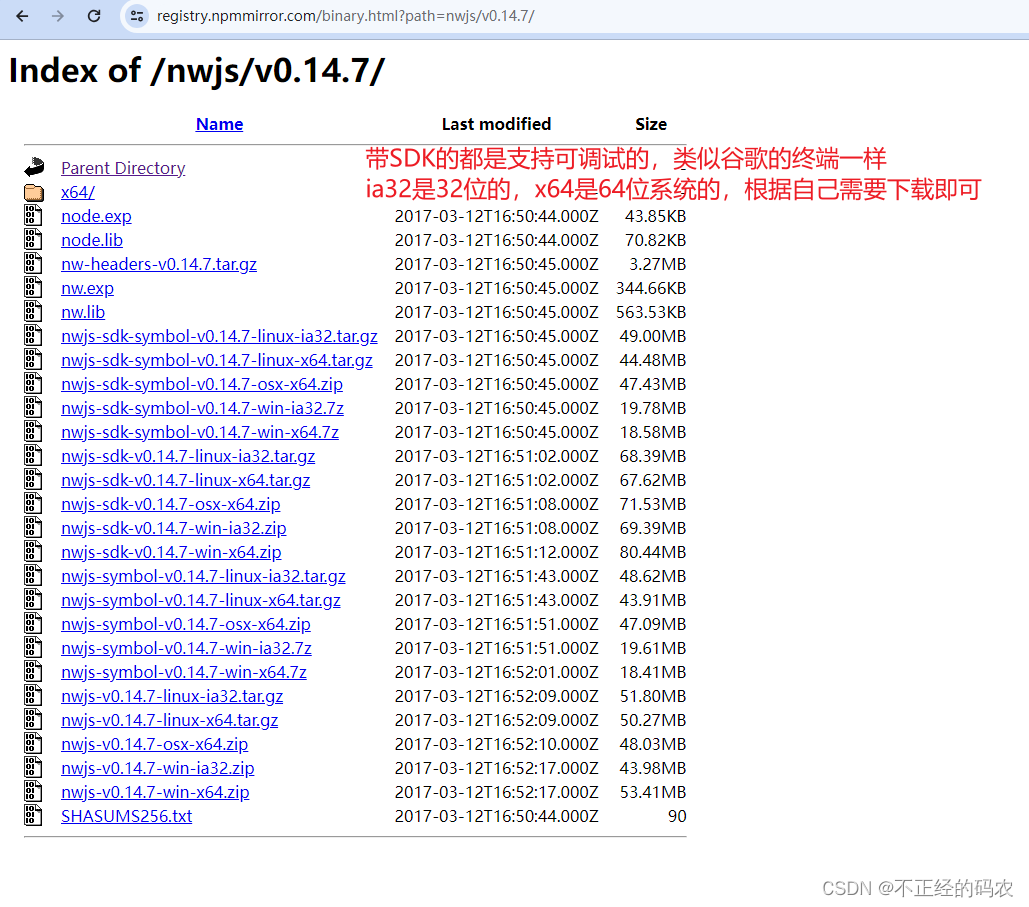
1、打开nwjs官网准备下载nwjs文件包
官网下载比较慢,给大家一个nw所有版本下载链接:
https://registry.npmmirror.com/binary.html?path=nwjs/
2、NWJS下载好运行包, 我下载的是0.67.1版本的(实测兼容win7 ,11)

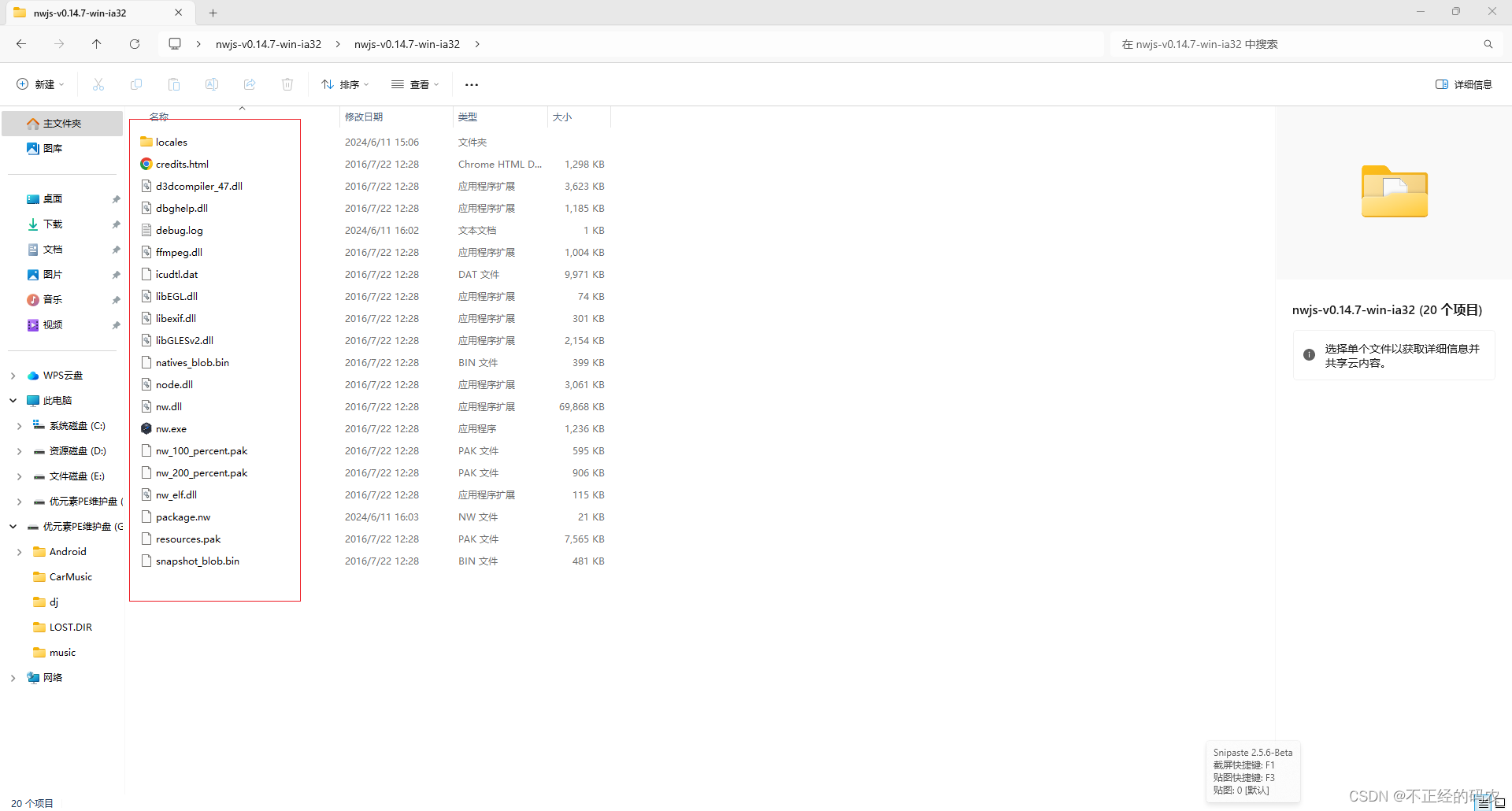
3、NW.js下载压缩包解压打开如下所示

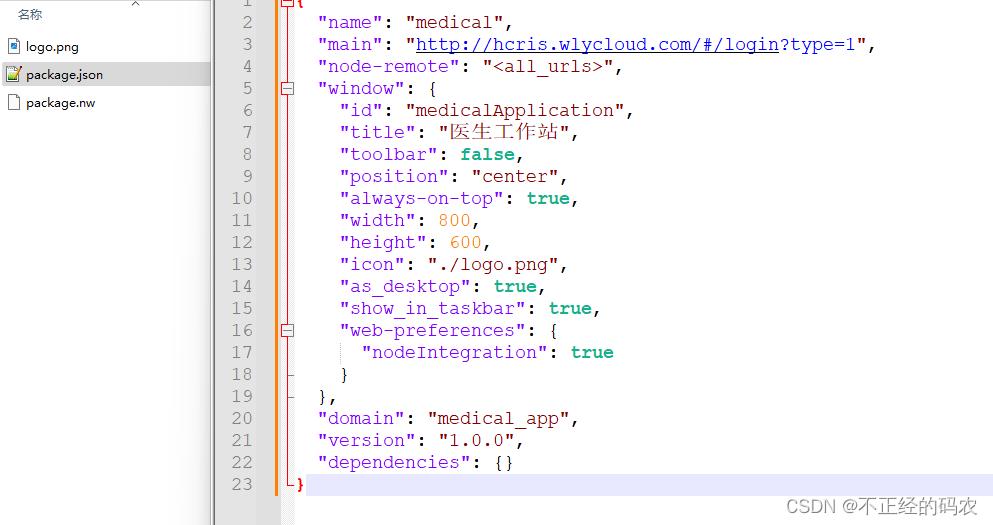
4、在下载的nwjs的程序包中创建dist文件夹,然后在dist里面创建package.json文件,logo文件是我在文件里配置的桌面图标
在这里插入图片描述

{
"name": "medical",
"main": "http://hcris.wlycloud.com/#/login?type=1", // 加载的远程地址
"node-remote": "<all_urls>",
"window": {
"id": "medicalApplication",
"title": "医生工作站",
"toolbar": false,
"position": "center",
"always-on-top": true,
"width": 800,
"height": 600,
"icon": "./logo.png", // 配置桌面图标
"as_desktop": true,
"show_in_taskbar": true,
"web-preferences": {
"nodeIntegration": true
}
},
"domain": "medical_app",
"version": "1.0.0",
"dependencies": {}
}
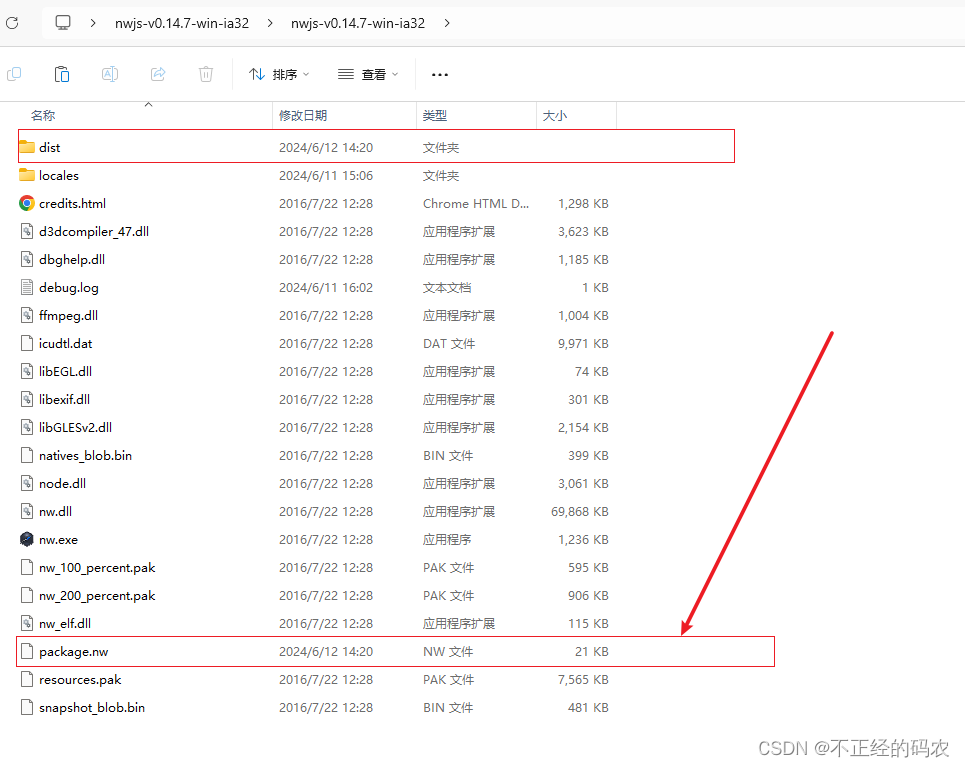
5、然后把dist里面全选,压缩为名字叫package.nw文件

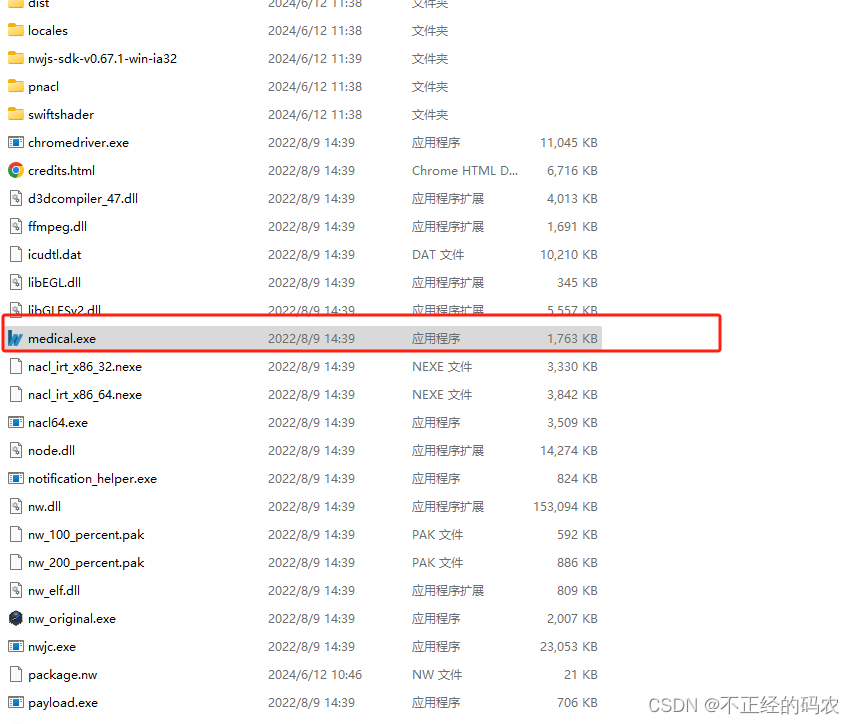
6、把压缩好的package.nw文件拿出来,放到我们第三步的下载好的NW运行包里面:

7、双击运行nw.exe启动即可

8、修改图片exe的图片
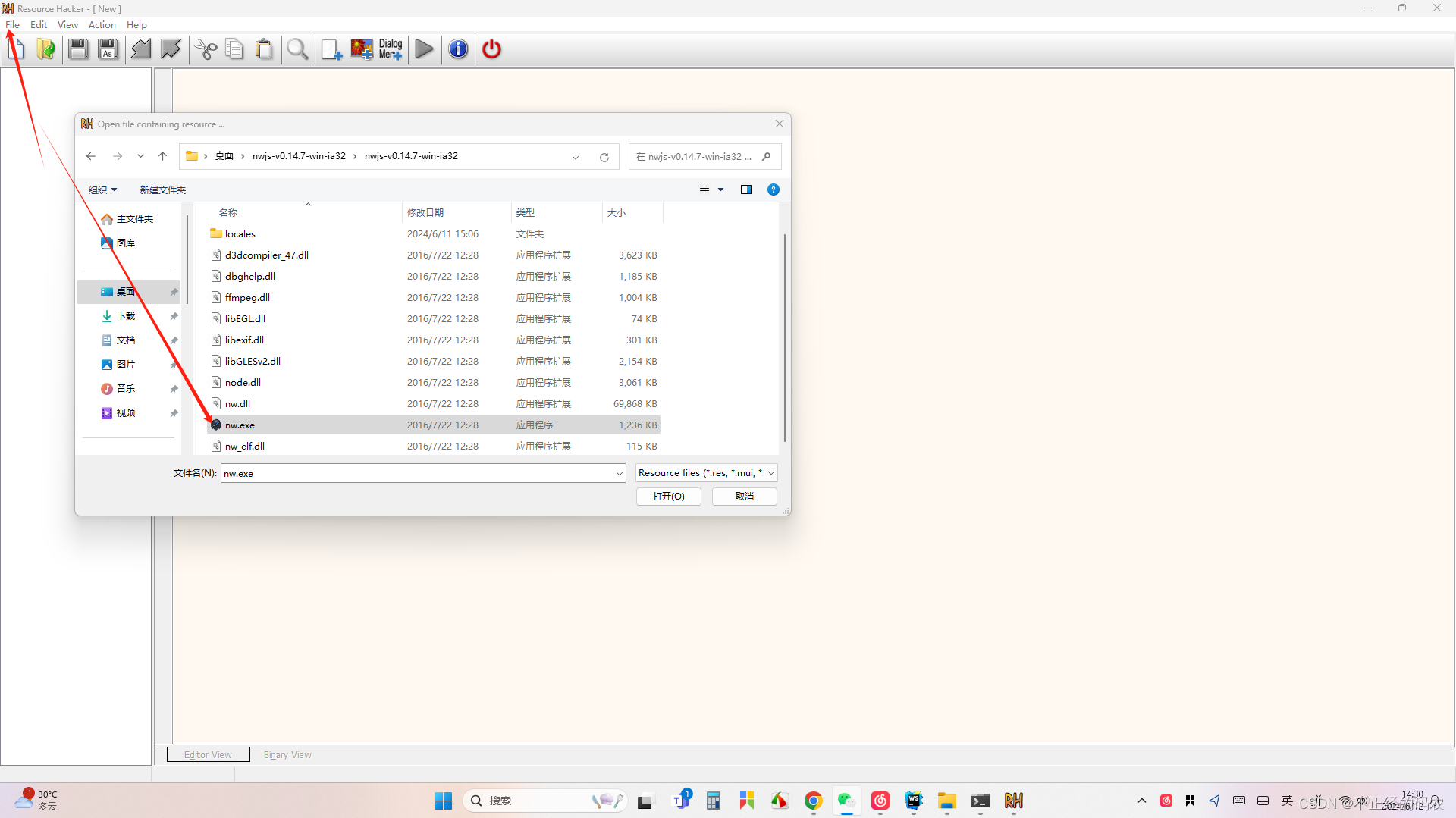
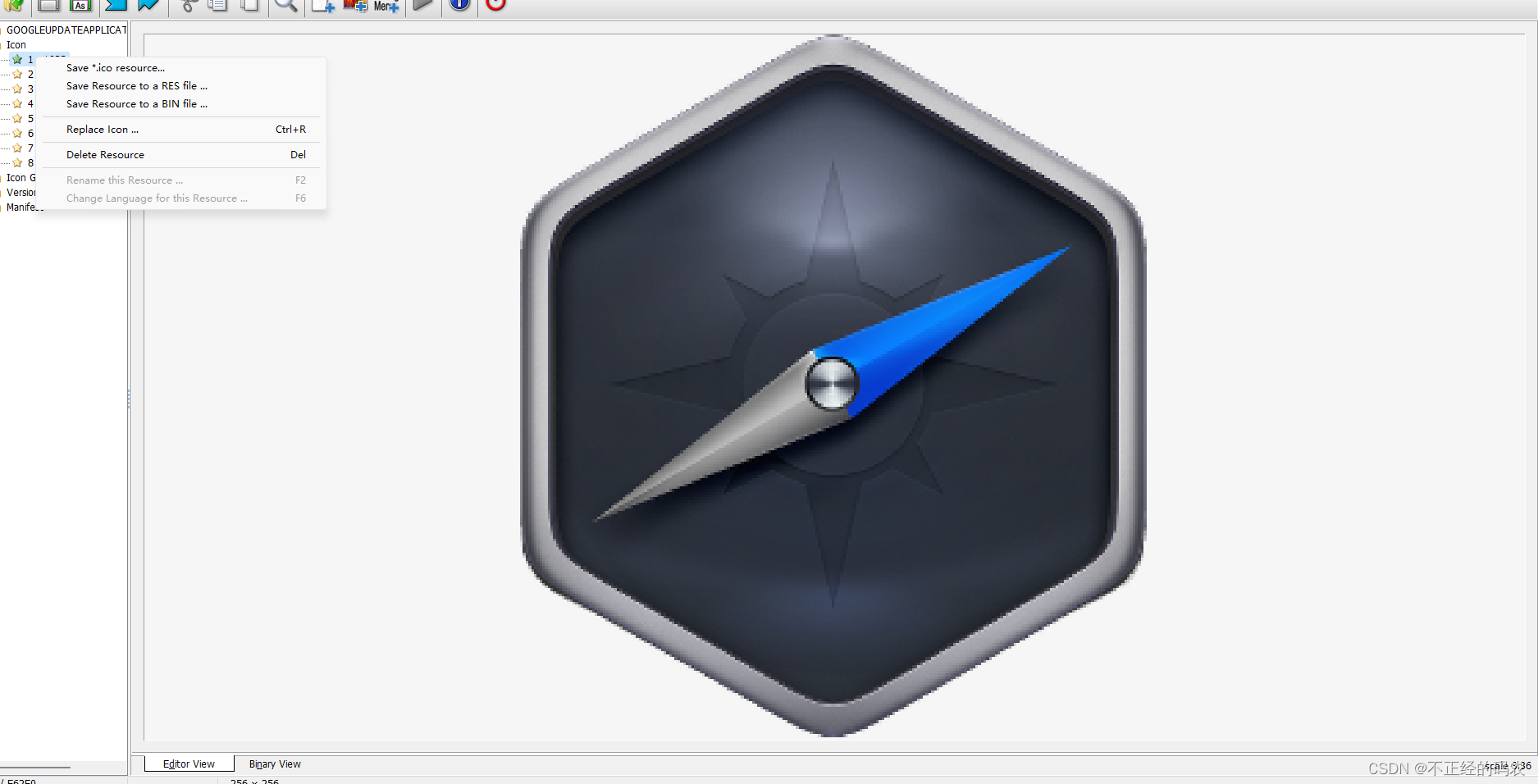
修改nw.exe的图片,需要用到一个软件 ResourceHacker,安装以后点击file,然后把刚刚的nw.exe加载进来,再点击ICON,找到图标后直接邮件replace,重新选择图标,最后保存即可(如果没生效,可以把nw.exe的文件名改一下就可以了,可能是缓存问题,我的是这样解决的)。



三、注意点
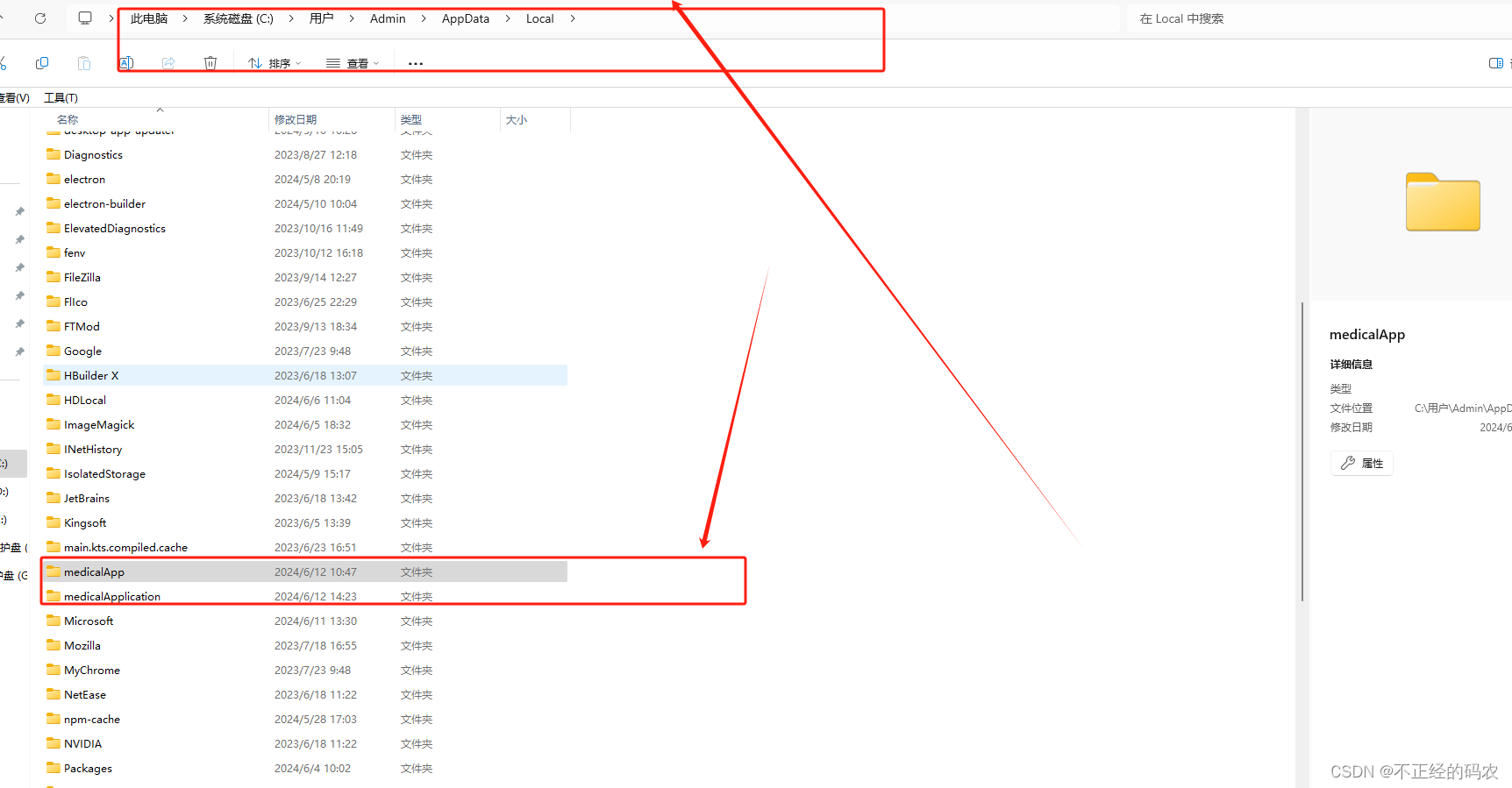
由于重复的测试和生成,可能会产生缓存影响测试,缓存的文件就是以自己写的package.json里面的name命名的, windos系统的路径是在C盘下的\AppData\Local里面,删掉就是了
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








