浏览器元素高度超出视口高度时,出现横向滚动条,并在宽度上多出一段距离
原因是: 出现的纵向滚动条也会占据浏览器视口的宽度,多出的那一段宽度就是纵向滚动条的宽度
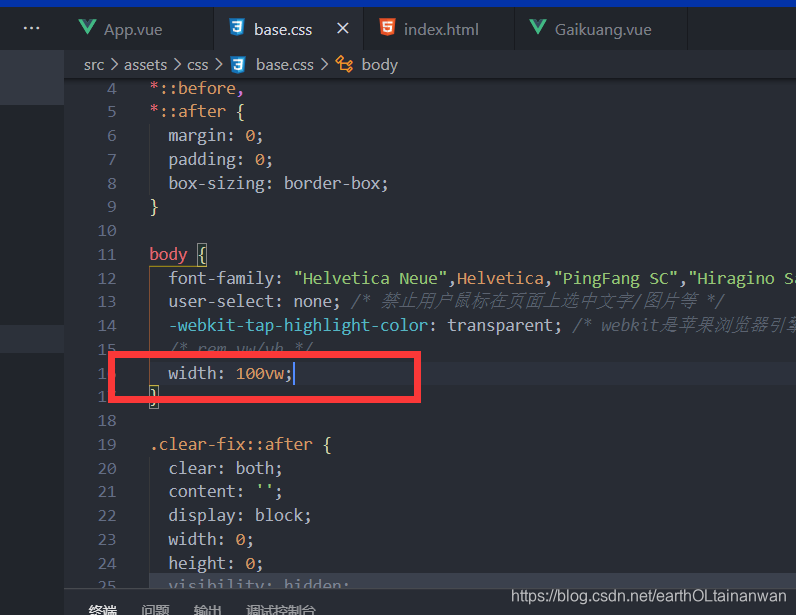
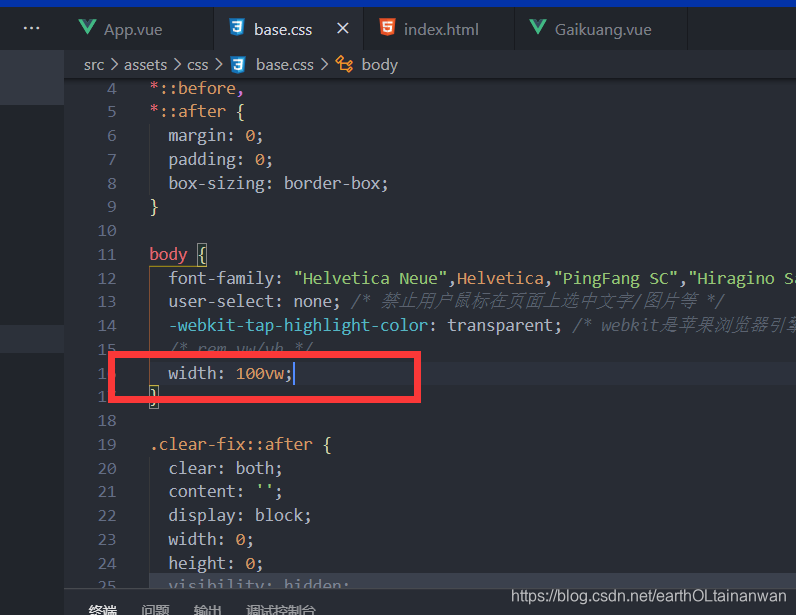
例如下图


我这里导致的原因:CSS初始化文件中写死了宽度,导致当出现纵向滚动条时,原来在纵向滚动条出现的位置的部分图像被遮盖,为了显示那部分图像,只能出现横向滚动条拖动后显示

浏览器元素高度超出视口高度时,出现横向滚动条,并在宽度上多出一段距离
原因是: 出现的纵向滚动条也会占据浏览器视口的宽度,多出的那一段宽度就是纵向滚动条的宽度
例如下图


我这里导致的原因:CSS初始化文件中写死了宽度,导致当出现纵向滚动条时,原来在纵向滚动条出现的位置的部分图像被遮盖,为了显示那部分图像,只能出现横向滚动条拖动后显示

 3227
3227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


