需求
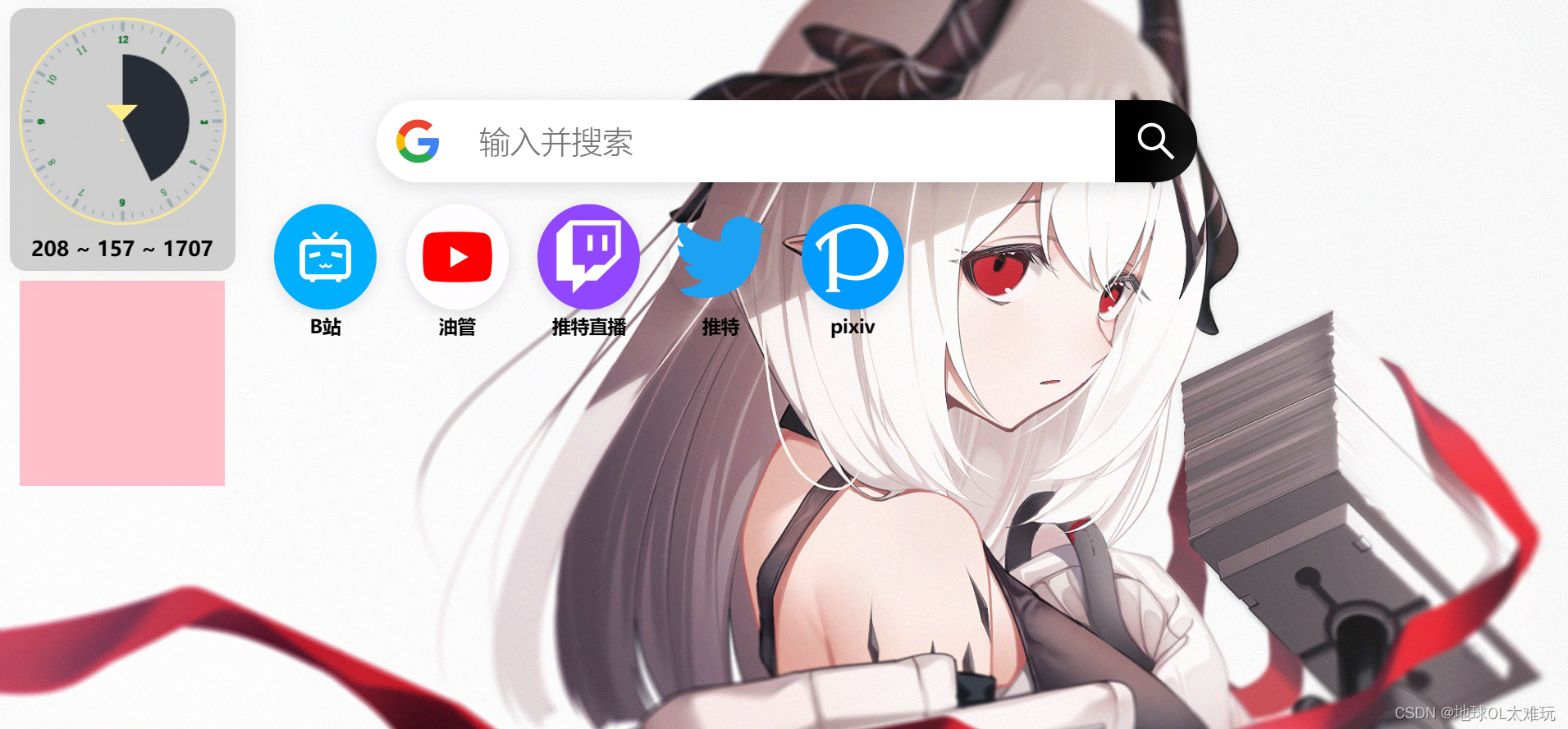
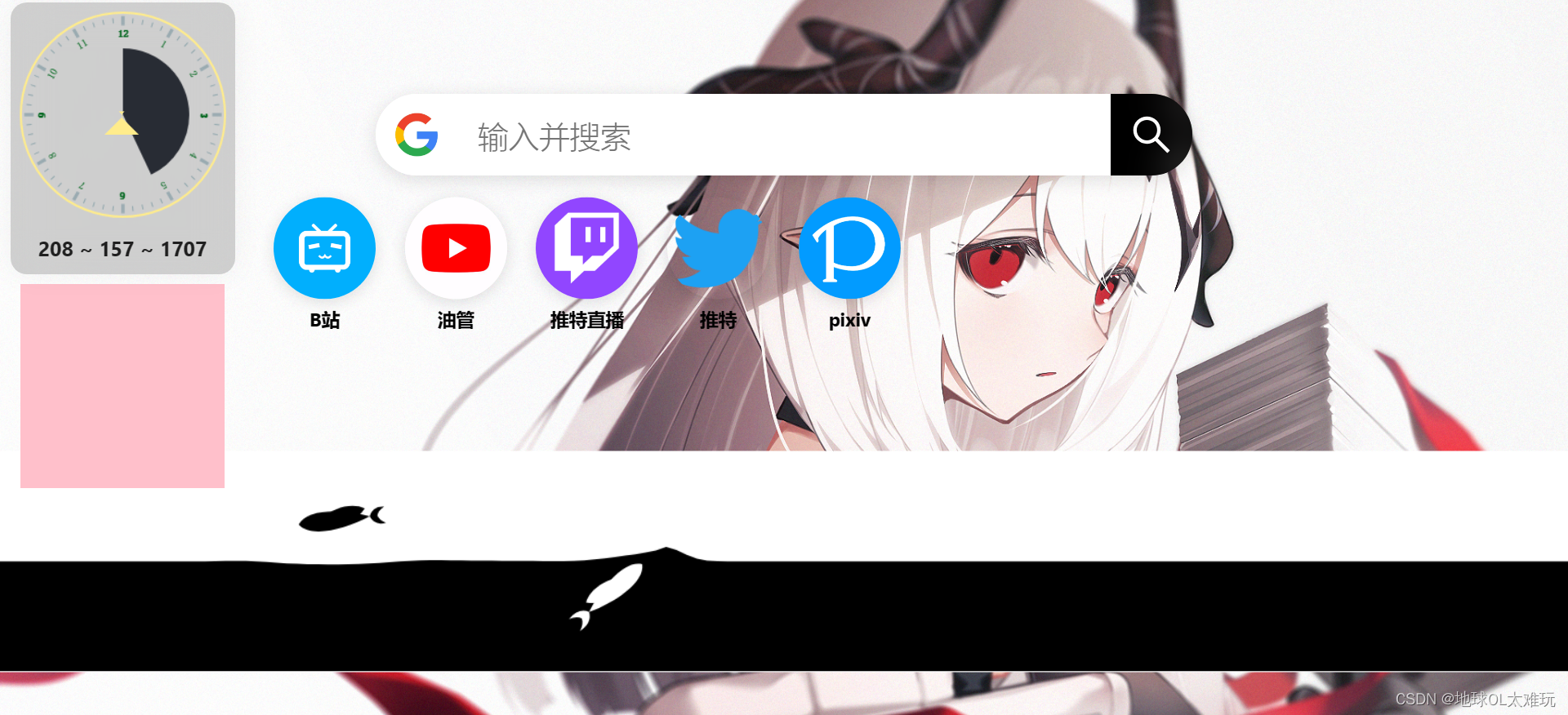
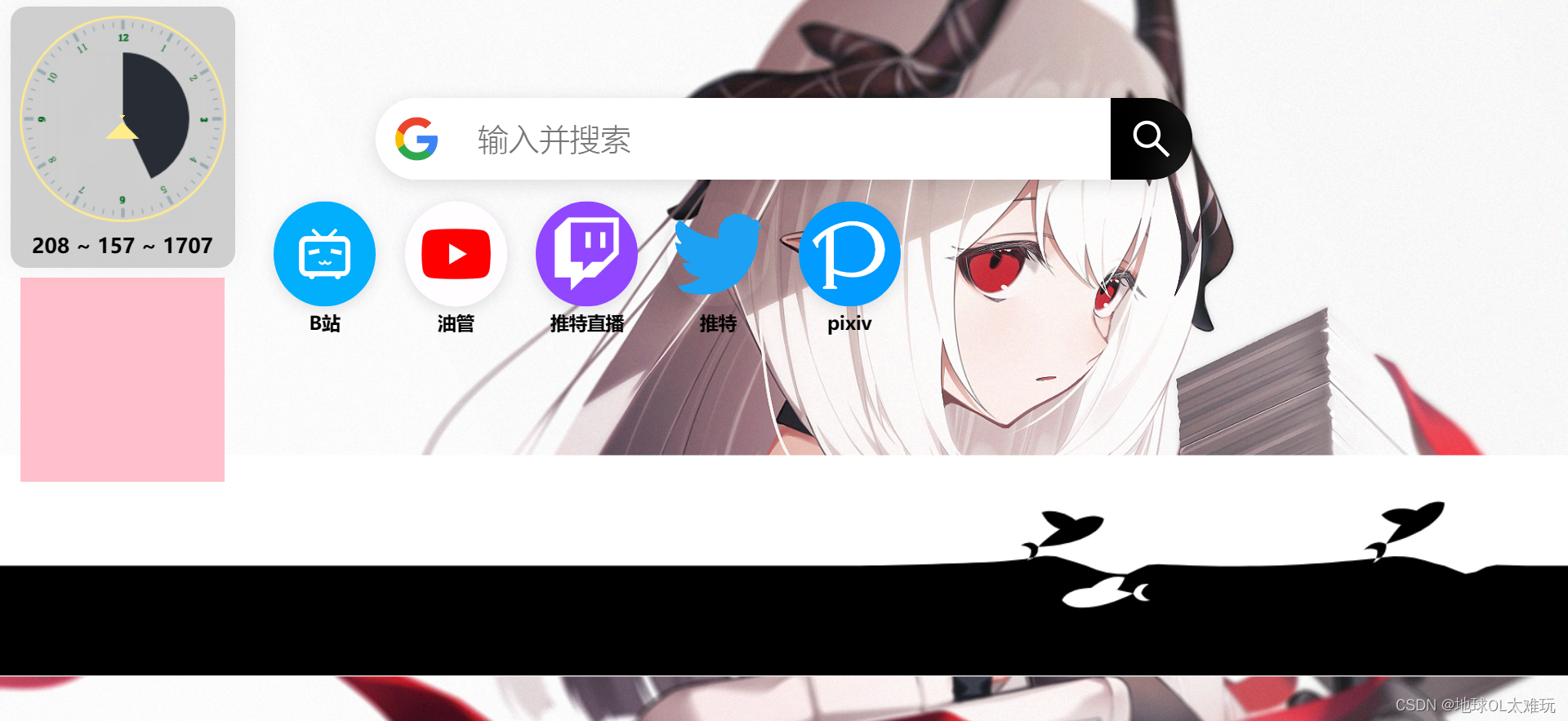
我尝试用Vue3写一个自己的主页,把常用的功能集中到主页中,如下图
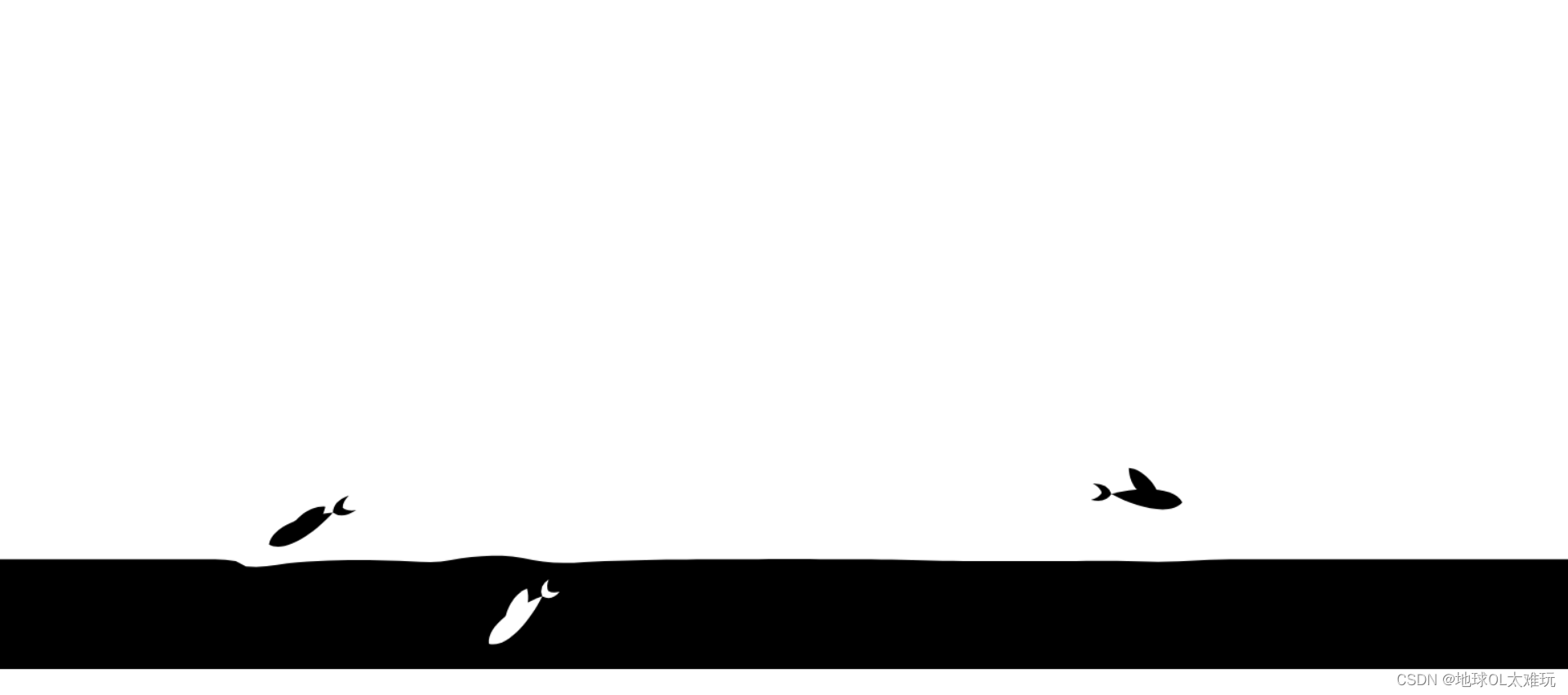
后发现一个好玩的东西,js实现的在网页底部出现鱼和波浪,如下图,就像想也放到自己的主页中,搜索后发现可以在Vue中用iframe标签直接引入,遂开始尝试。获取链接如下,有需要可以尝试 https://www.bilibili.com/video/BV1JX4y1g7Sn
坑1
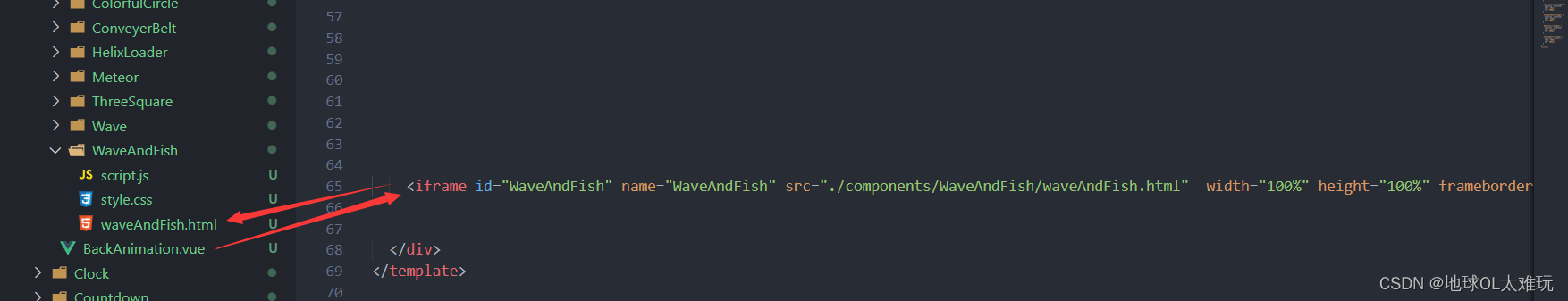
将要引入的html直接像普通组件一样放置

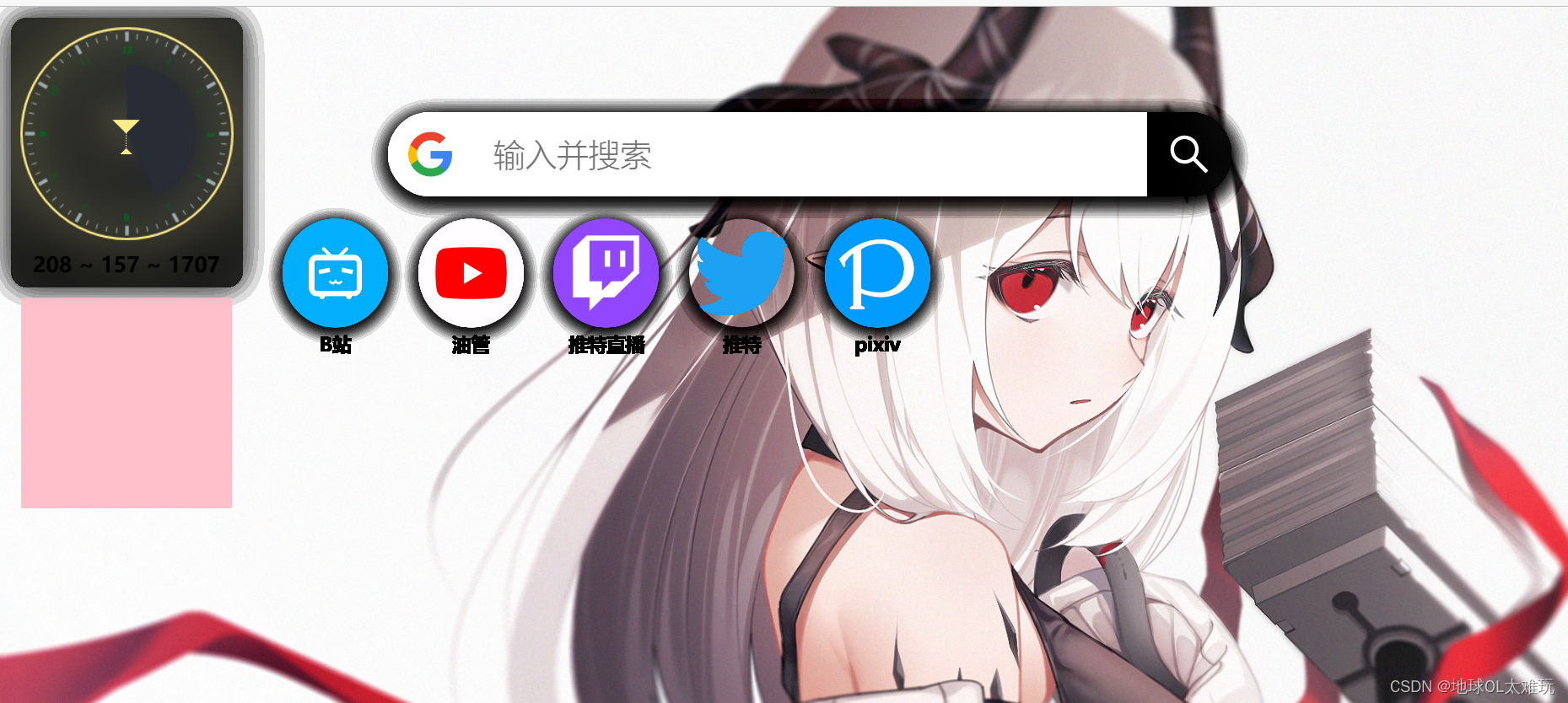
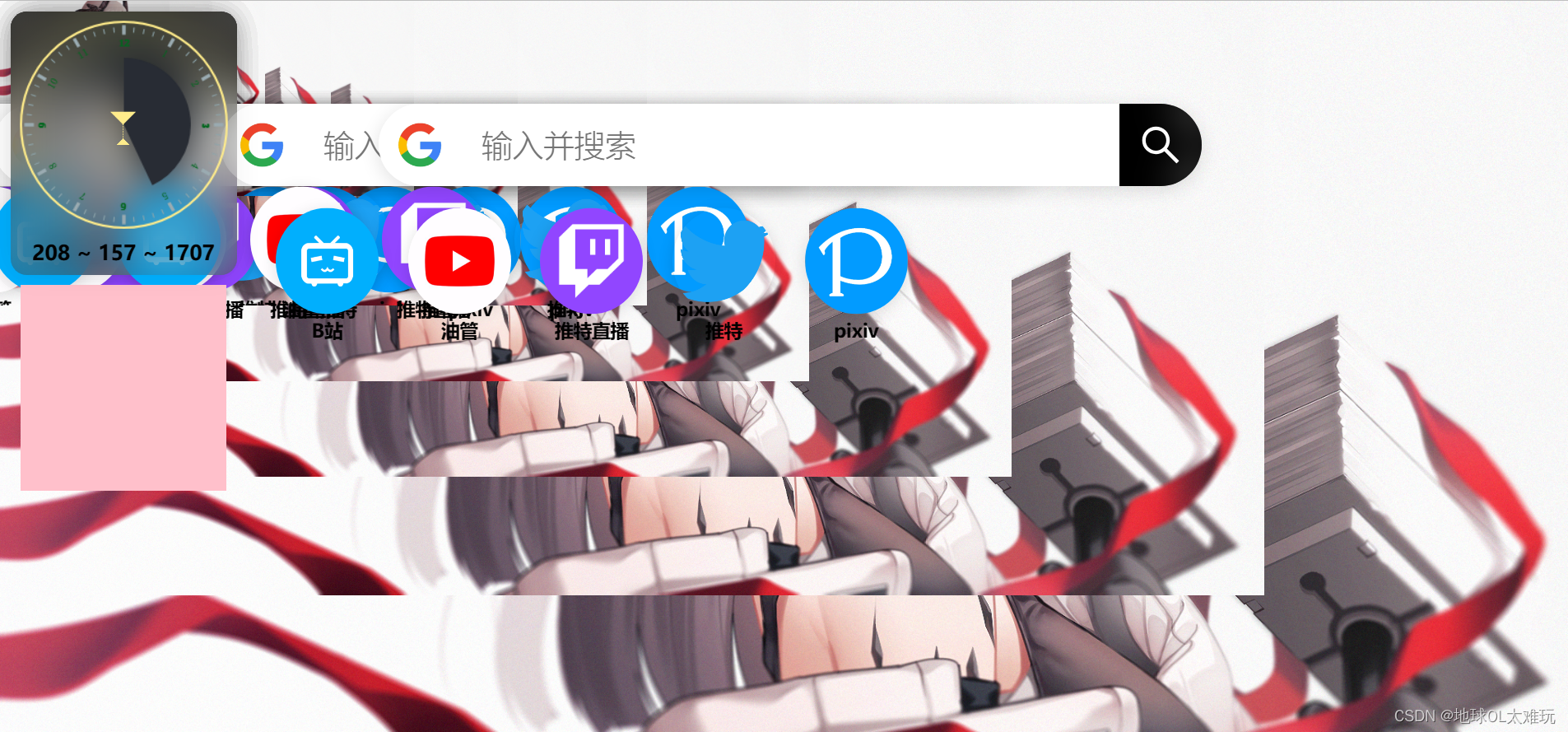
运行后发现网页变得非常卡顿,元素周围还有不断加深的阴影,如下图
一开始因为是其中的某些js等的原因,注释掉后还是如此。多次调试后,将iframe的width和height改为非100%
<iframe width="80%" height="80%" id="WaveAndFish" name="WaveAndFish" src="./components/WaveAndFish/waveAndFish.html" frameborder="no"></iframe>
后发现变为如下
可见,元素周围不断有阴影加深的原因是页面在不断套娃,之前iframe 的width和height都是100%,导致套娃后都重叠在一起,css中的阴影页不断重叠,同时也使页面变得几乎卡死。看来是iframe的目标html引入不成功,导致一直在引用自身
坑2
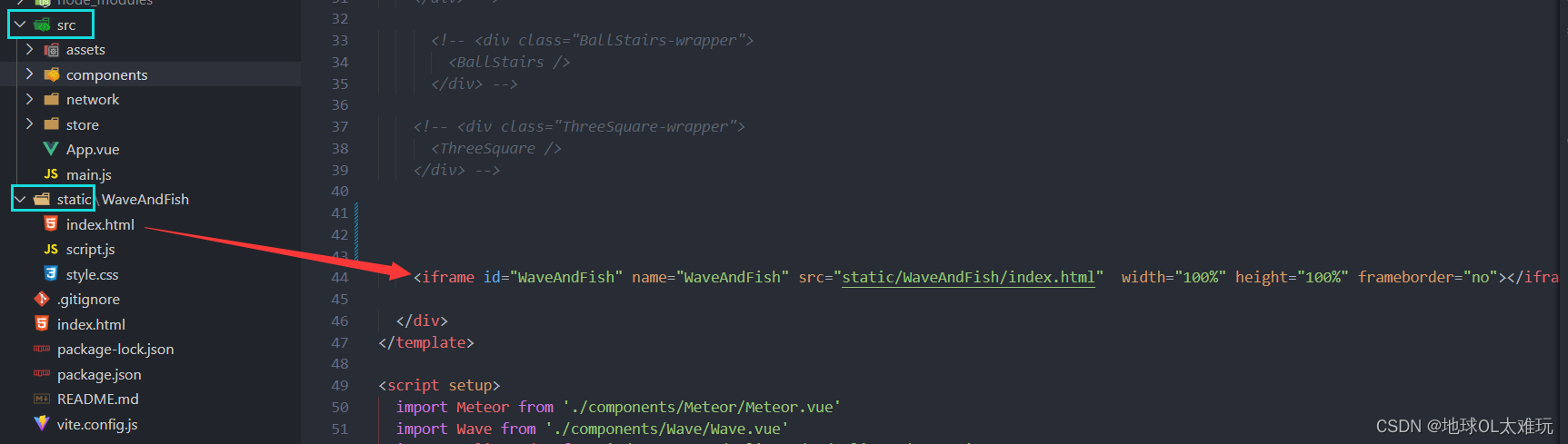
不断百度后发现并不能像普通组件一样引入,需要放在静态资源文件夹下

(上图还没尝试将index.html改名,如果有多个本地html需要引入,建议改名,而不是index.html,防止冲突)
结果在使用Vite运行后成功展现
但使用webpack运行后还是不行。(我的主页本来是使用Vite的,但Vite打包后无法在本地直接打开,需要额外的其他操作,而页面中是没有涉及到接口或其他网络请求,因此不想挂到服务器上,所以改为用webpack)
后发现vue-cli 不同版本下 static文件夹要放置的地方是不同的,遂将static文件夹放到public下
结果还是没用
最终
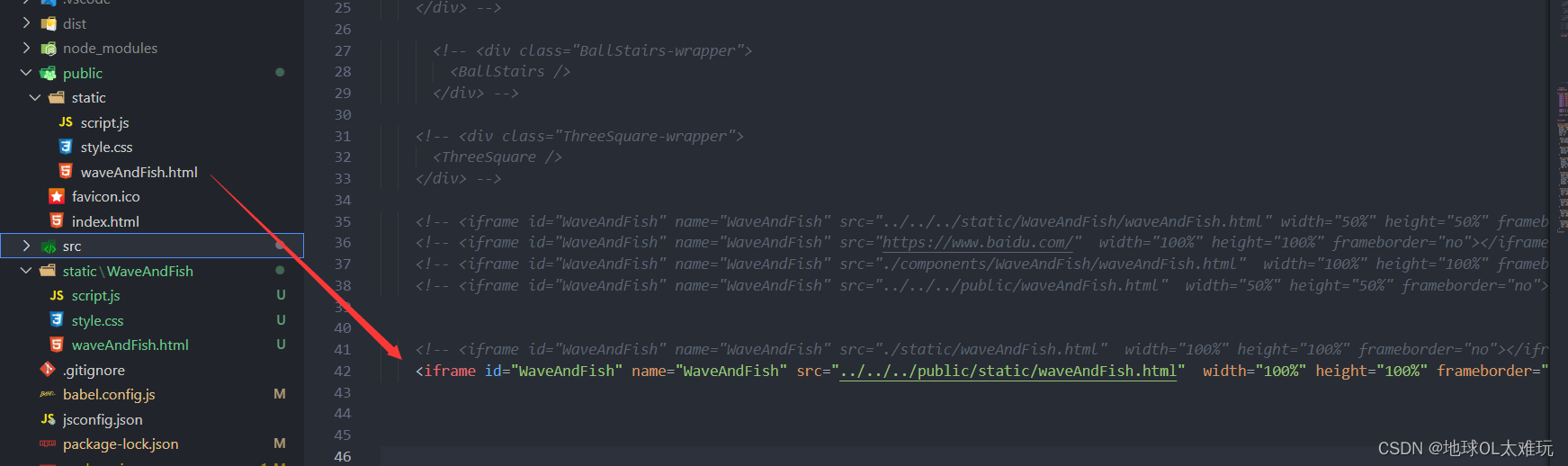
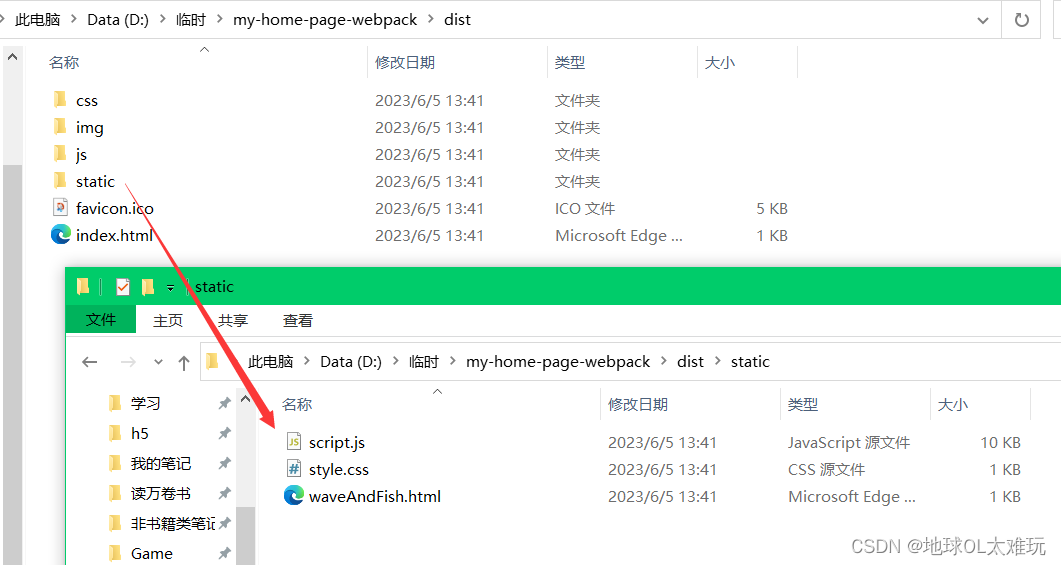
最后发现引入 iframe 中 src 引用的路径需要是打包后的目标html的路径,npm run build打包后的文件结构如下

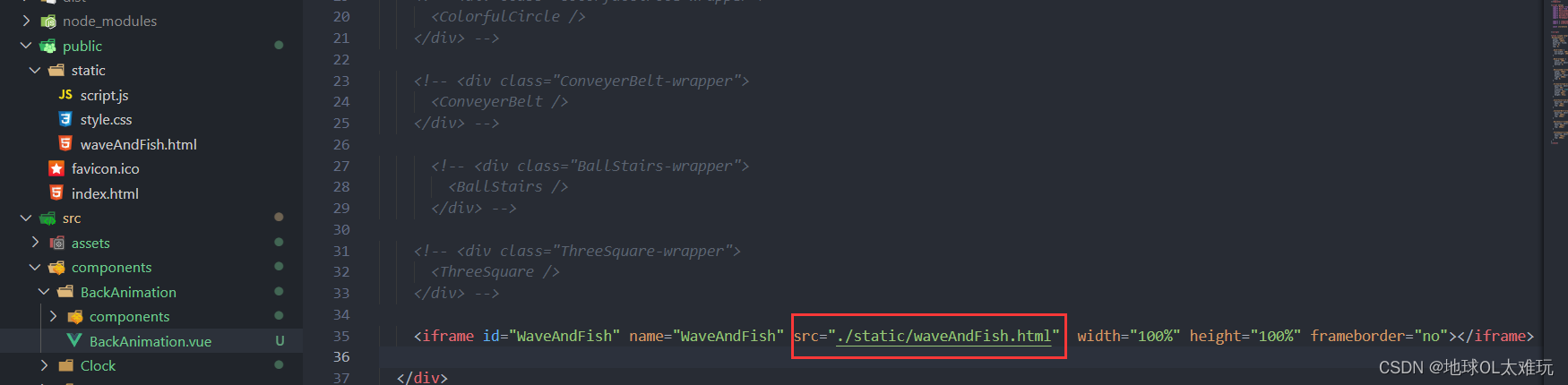
改为打包后的引用路径

终于成功!























 4327
4327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








