1.AspectRatio介绍(宽高比)
AspectRatio 主要的作用是调整子组件设定的宽高比,如播放视频时16:9或4:3等。
AspectRatio构造函数
const AspectRatio({
Key? key,
required this.aspectRatio,
Widget? child,
}) : assert(aspectRatio != null),
assert(aspectRatio > 0.0),
// can't test isFinite because that's not a constant expression
super(key: key, child: child);AspectRatio属性和说明
| 序列号 | 字段 | 属性 | 描述 |
|---|---|---|---|
| 1 | aspectRatio | double | 宽高比例(主要用来设定子组件的宽高比例) |
| 2 | child | Widget | 子组件(就是需要被设定宽高比例的子组件) |
AspectRatio基本使用
AspectRatio首先会在布局限制条件允许的范围内尽可能的扩展,widget的高度是由宽度和比率决定的,类似于BoxFit中的contain,按照固定比率去尽量占满区域。
如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio最终将会去优先适应布局限制条件,而忽略所设置的比率。
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return AspectRatio(
aspectRatio: 2 / 1,
child: Container(
color: Colors.red,
),
);
}
}我们可以看到红色视图的的高度只有宽度的一半.

2.FractionallySizedBox(百分比)
当我们需要一个控件的尺寸是相对尺寸时,比如当前按钮的宽度占父组件的70%,可以使用FractionallySizedBox来实现此效果.
FractionallySizedBox构造函数
const FractionallySizedBox({
Key? key,
this.alignment = Alignment.center,
this.widthFactor,
this.heightFactor,
Widget? child,
}) : assert(alignment != null),
assert(widthFactor == null || widthFactor >= 0.0),
assert(heightFactor == null || heightFactor >= 0.0),
super(key: key, child: child);FractionallySizedBox属性和说明
| 序列号 | 字段 | 属性 | 描述 |
|---|---|---|---|
| 1 | alignment | AlignmentGeometry | 子组件的对齐方式 |
| 2 | widthFactor | double | 宽度系数(子组件相对于父组件的宽度系数) |
| 3 | heightFactor | double | 高度系数(子组件相对于父组件的高度系数) |
| 4 | child | Widget | 子组件 |
FractionallySizedBox基本使用
import 'package:flutter/material.dart';
class AspectRatioExample extends StatefulWidget {
@override
_AspectRatioExampleState createState() => _AspectRatioExampleState();
}
class _AspectRatioExampleState extends State<AspectRatioExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AspectRatioExample"),
),
body: Container(
color: Colors.blue,
alignment: Alignment.center,
width: 150,
height: 150.0,
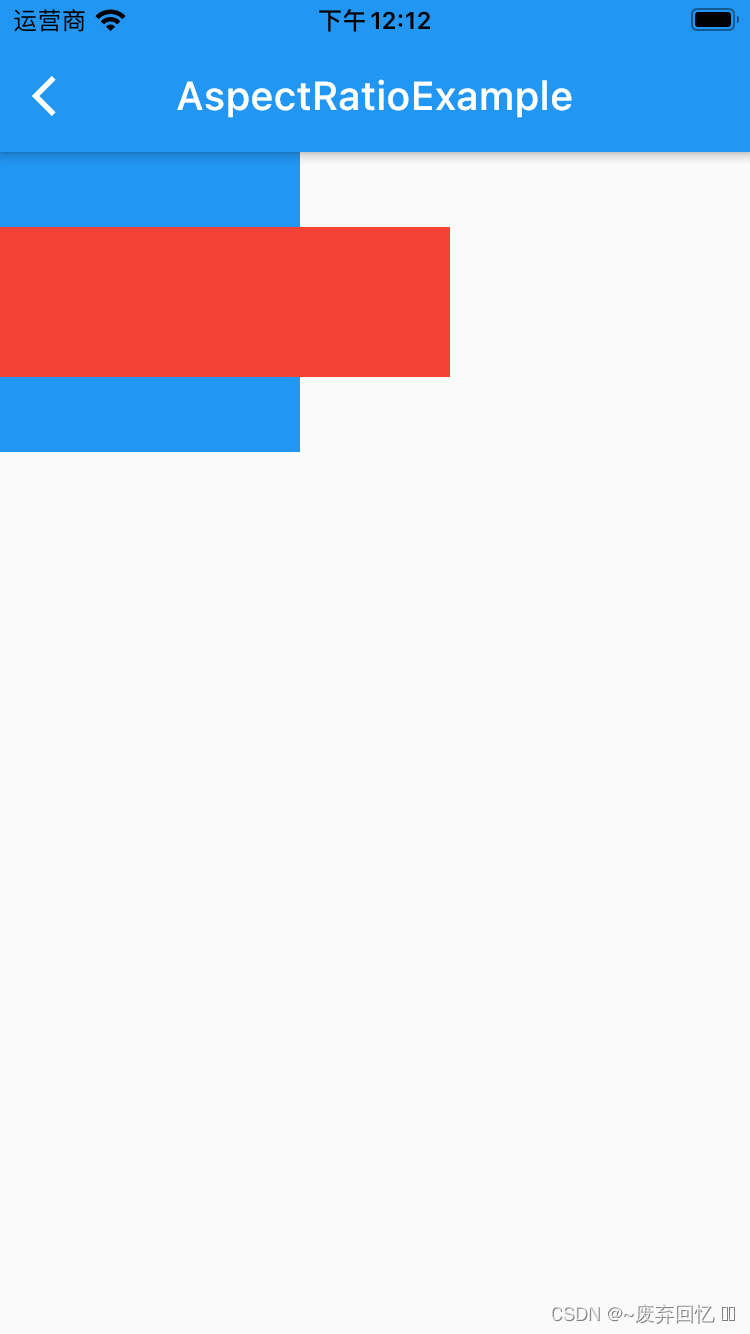
child: FractionallySizedBox(
alignment: Alignment.topLeft,
widthFactor: 1.5,
heightFactor: 0.5,
child: new Container(
color: Colors.red,
),
),
),
);
}
}FractionallySizedBox效果展示
我们看到子组件红色盒子是父组件蓝色盒子的1.5倍,所以超出.























 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








