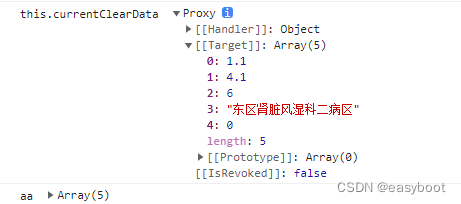
vue3中的数据内容变成如下格式。在js下不能直接使用

用如下方法转化一下就可以了。
JSON.parse(JSON.stringify(data))vue代码片段
const App =
{
data() {
return {
currentData: [],
currentDepartment: "",
currentDepartmentID: "",
txtLog: ''
}
},
methods: { let aa = JSON.parse(JSON.stringify(this.currentData));这个aa就可以正常使用了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








