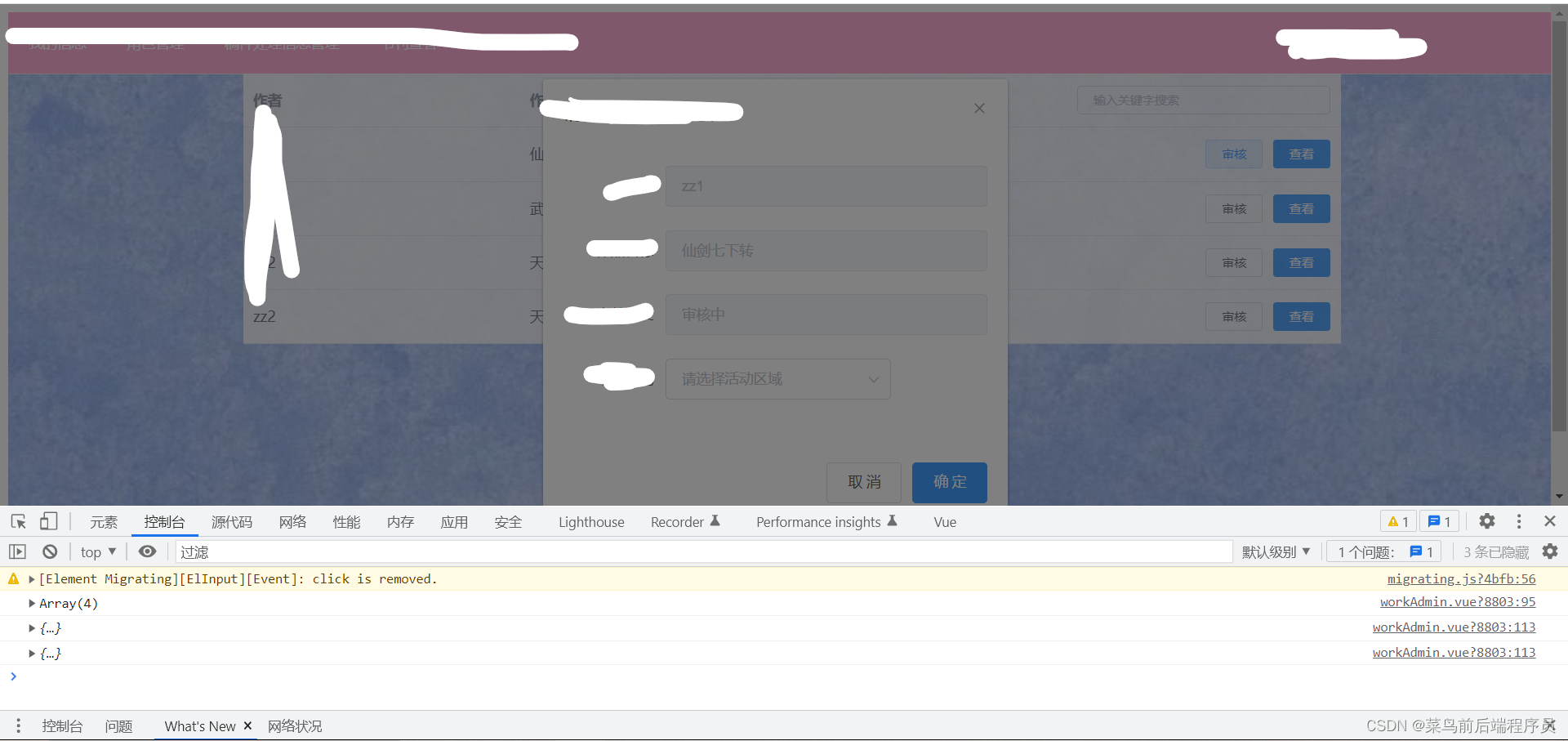
今天给大家分享一共 element-ui的坑 el-dialog 点击后,弹窗出来背景直接变成灰色,也就是正常咱们要在点击关闭的时候出现的背景灰,这个时候控制台也没有报错,代码也是刚从官网复制的组件

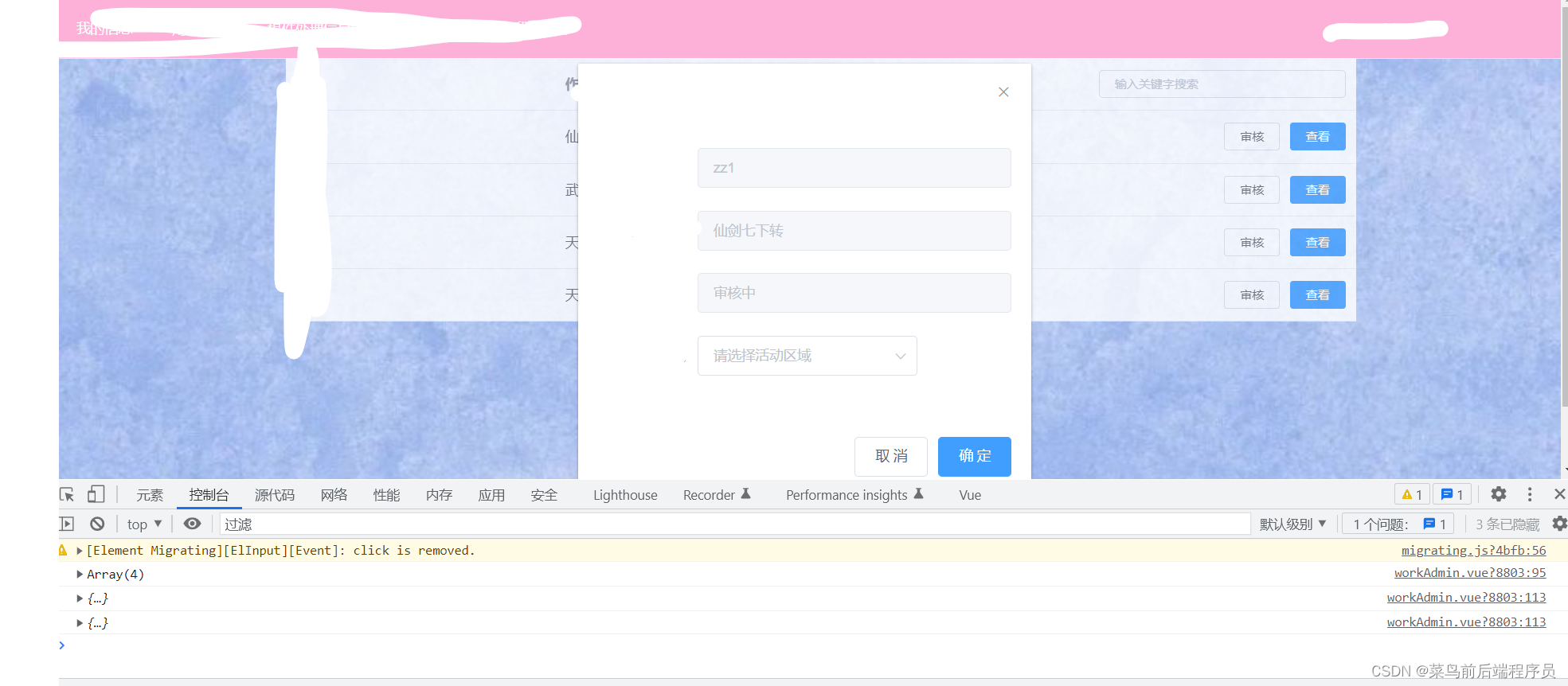
但是只要点击屏幕以后,就又跟正常一样,

<el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
复制的组件标签和属性也没有任何问题

小编以前也没有遇到这个情况,也是最近使用的时候出现的这个问题,经过我排查以后,也看了组件下面的属性介绍,最后解决方法为:
给标签中 :modal-append-to-body="false" 加入这个属性
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose" :modal-append-to-body="false">
加入后,再点击就更正常使用的一样啦!






















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










