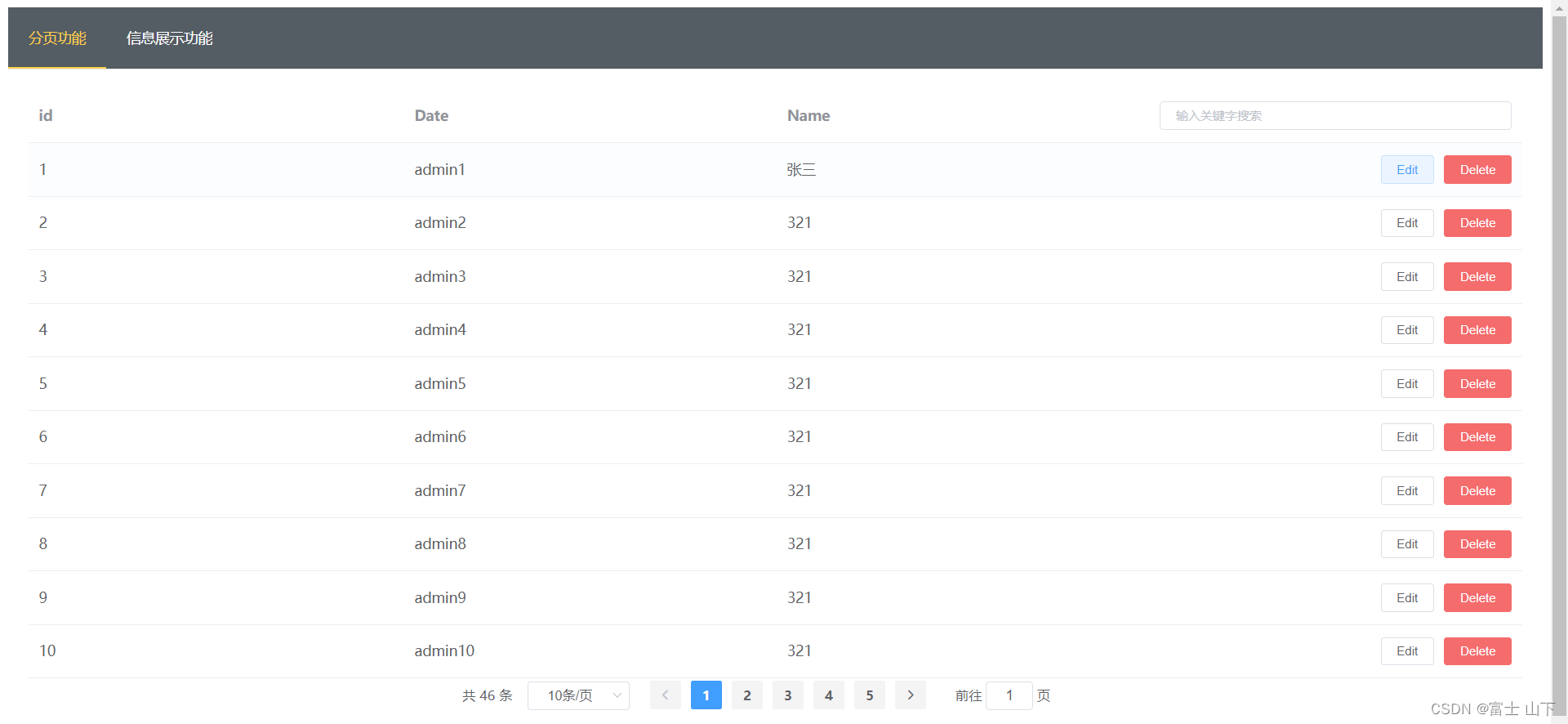
效果图片展示


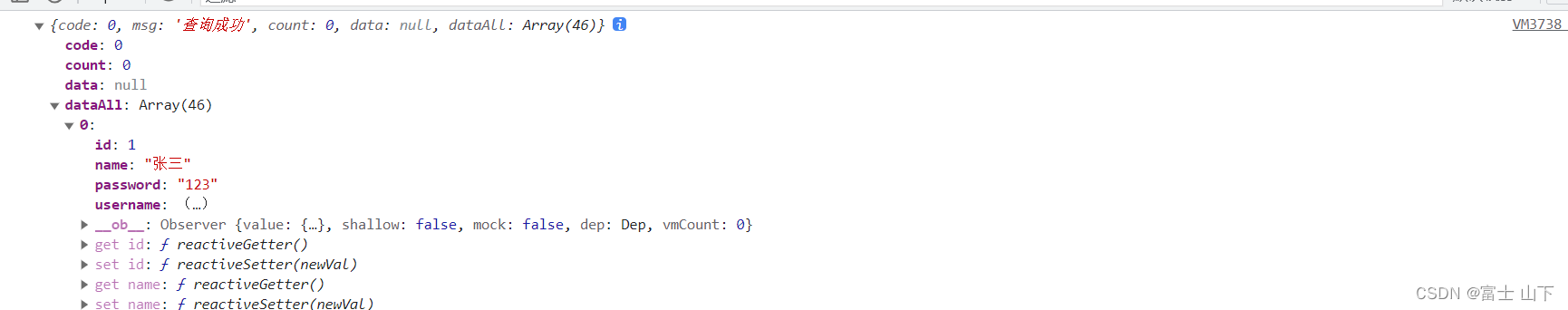
表格数据的话 我是调用后端,后端给前端返回一个数组,里面是json格式的数据,赋给el-table
的data,随后再对应好label 和 prop
不多说了,直接放代码
// 分页功能
<template>
<div>
<el-table :data="userTableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
style="width: 100%">
<el-table-column label="id" prop="id"> </el-table-column>
<el-table-column label="Date" prop="username"> </el-table-column>
<el-table-column label="Name" prop="name"> </el-table-column>
<el-table-column align="right">
<template slot="header" slot-scope="">
<el-input v-model="search" size="mini" placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">Edit</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">Delete</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<!-- <el-pagination
@size-change
@current-change // currentPage 改变时会触发 当前页
:current-page // 数据为从第几页开始
background// 是否为分页按钮添加背景色
:page-sizes // 每页显示个数选择器的选项设置 下拉框可以选择的
page-sizes= //每页条数
:total // 总条目数,展示共几页,可以用xxx.length 获取>
</el-pagination>
-->
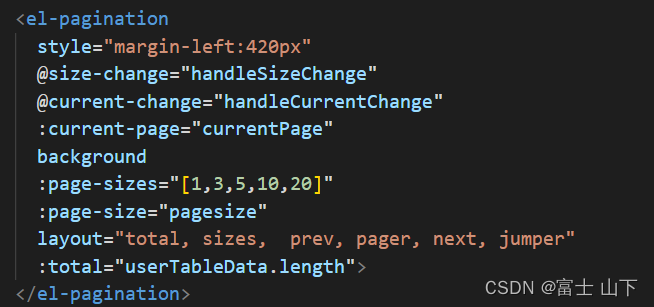
<el-pagination
style="margin-left:420px"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
background
:page-sizes="[1,3,5,10,20]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="userTableData.length">
</el-pagination>
</div>
</template>
<script>
import {getUserAll} from '@/api/user.js'
export default {
data() {
return {
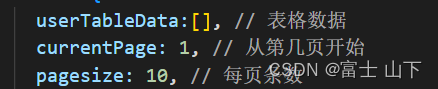
userTableData:[], // 表格数据
currentPage: 1, // 从第几页开始
pagesize: 10, // 每页条数
search:''
}
},
methods: {
mounteds(){
getUserAll().then(
response=>{
console.log(response.data)
this.userTableData = response.data.dataAll
},
error=>{}
)
},
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function (size) {
this.pagesize = size;
console.log(this.pagesize) //每页下拉显示数据
},
handleCurrentChange: function(currentPage){
this.currentPage = currentPage;
console.log(this.currentPage) //点击第几页
},
handleEdit(){},
handleDelete(){},
},
mounted() {
this.mounteds()
}
}
</script>
<style>
</style>因为里面还有我自己的一点代码,把分页重要的代码给大家截图到下面,如果是刚开始的话,可以直接整个vue文件拿走,修改成自己喜欢的分页。
![]()


























 3032
3032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










