
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~
个人主页:.29.的博客
学习社区:进去逛一逛~
WebSocket 双向通信
🚀消息推送
消息推送的常见方式:
- 轮询方式:
-
-
- 客户端发起轮询请求: 客户端定期(例如每隔一定时间)向服务器发送请求,询问是否有新的消息。这可以通过使用定时器或定时任务实现。
- 服务器响应: 服务器接收到客户端的轮询请求后,检查是否有新的消息或数据。如果有,服务器将相关信息作为响应返回给客户端;否则,服务器返回一个空响应或一个标识表示没有新消息。
- 客户端处理响应: 客户端收到服务器的响应后,解析响应数据。如果有新消息,则处理这些消息;如果响应为空或表示没有新消息,则继续等待下一次轮询。
- 重复过程: 客户端在一定的时间间隔内不断重复上述轮询过程,以确保及时获取到新消息。
-
- 长轮询方式:
-
-
- 客户端发起请求: 客户端通过Ajax等方式向服务器发送一个长轮询请求。
- 服务器等待: 服务器收到请求后,检查是否有新消息。如果没有新消息,服务器不会立即响应,而是等待一段时间。
- 有新消息时响应: 如果在等待期间有新消息到达,服务器会立即将消息作为响应发送给客户端。
- 客户端处理响应: 客户端收到响应后,处理消息,并立即发起下一个长轮询请求。
- 重复过程: 上述步骤反复进行,形成一个长轮询的循环。
-
- SEE(server-sent event)方式:服务器发送事件,是一种在客户端和服务器之间实现单向实时通信的技术。
-
- SEE在服务器与客户端之间打开了一个单向通道;
- 服务器响应不再是一次性的数据包,而是
Content-Type: text/event-stream类型的数据流消息; - 当服务器有数据变更时,将数据 流式地传输到客户端;
- WebSocket方式: WebSocket是一种全双工通信协议,适用于实时双向通信。
-
-
- 建立WebSocket连接: 客户端通过创建一个 WebSocket 对象来与服务器建立连接,使用 WebSocket 的 URL(例如
ws://example.com/socket)来指定连接的目标。 - 监听WebSocket事件: 客户端可以监听多种事件,例如
open、message、close和error。其中,open事件表示连接已经建立,message事件用于接收服务器发送的消息。 - 服务器发送消息: 服务器端通过 WebSocket 连接向客户端发送消息,在服务器用WebSocket对象的
send方法实现。 - 客户端发送消息(可选): 客户端也可通过 WebSocket 连接向服务器发消息。
- 关闭WebSocket连接: 当通信结束时,可以通过调用 WebSocket 对象的
close方法来关闭连接。
- 建立WebSocket连接: 客户端通过创建一个 WebSocket 对象来与服务器建立连接,使用 WebSocket 的 URL(例如
-
🚀WebSocket API
⚪客户端 API
在浏览器中,JavaScript提供了WebSocket API,它使开发人员能够创建WebSocket连接、发送和接收消息。基本的WebSocket客户端API包括以下几个主要接口和方法:
WebSocket: 这是WebSocket的主要接口,用于创建WebSocket实例。onopen: 当连接建立时触发的事件处理程序。onmessage: 当接收到消息时触发的事件处理程序。send(data): 用于将数据发送到服务器。onclose: 当连接关闭时触发的事件处理程序。onerror: 当发生错误时触发的事件处理程序。
JS代码示例:
let socket = new WebSocket('ws://localhost/websocket');
socket.onopen = function(event) {
console.log('WebSocket connection opened:', event);
socket.send('Hello, server!');
};
socket.onmessage = function(event) {
console.log('Message from server:', event.data);
};
socket.onclose = function(event) {
console.log('WebSocket connection closed:', event);
};
socket.onerror = function(event) {
console.error('WebSocket error:', event);
};
⚪服务端 API
Tomcat的7.0.5版本开始支持WebSocket,并且实现了Java WebSocket规范。
Java WebSocket 应用由一系列的Endpoint组成。Endpoint是一个java对象,代表WebSocket链接的一端,对于服务端,我
们可以视为处理具体WebSocket消息的接口。
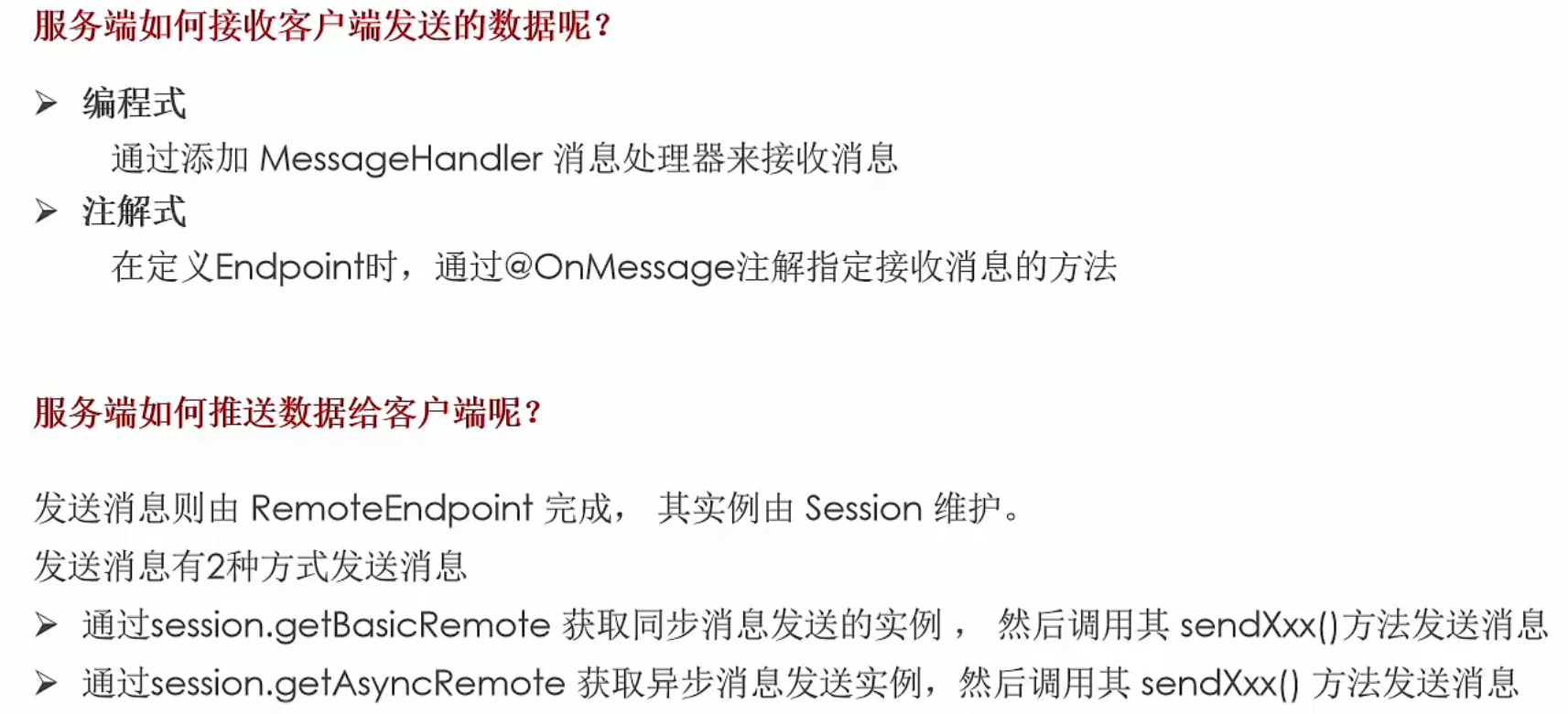
我们可以通过两种方式定义Endpoint:
- 第一种是编程式 ,即继
承类javax.websocket.Endpoint并实现其方法。 - 第二种是注解式 ,即定义一个POJO,并
添加@ServerEndpoint相关注解。
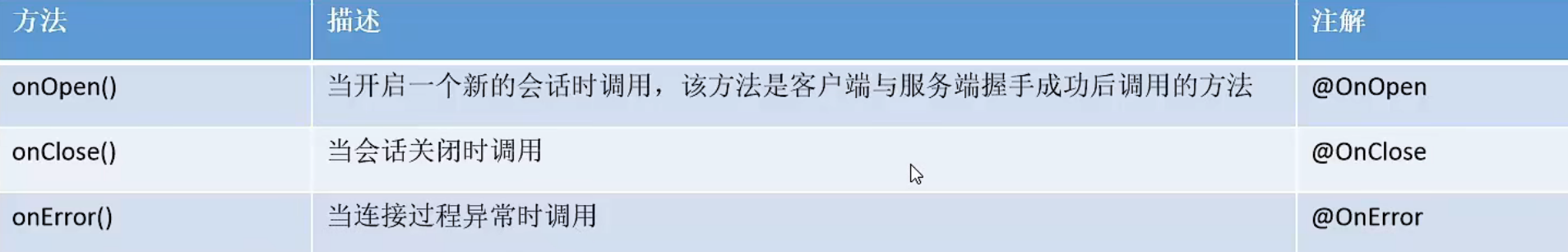
Endpoint实例在WebSocket握手时创建,并在客户端与服务端链接过程中有效,最后在链接关闭时结束。在Endpoint接口中明
确定义了与其生命周期相关的方法 ,规范实现者确保生命周期的各个阶段调用实例的相关方法。生命周期方法如下:
- 在Java中,使用
javax.websocket创建WebSocket服务器的基本示例:
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;

@ServerEndpoint("/websocket")
@Component
public class MyWebSocketServer {
@OnOpen
public void onOpen(Session session) {
System.out.println("WebSocket connection opened: " + session.getId());
}
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("Message from client: " + message);
session.getAsyncRemote().sendText("Hello, client!");
}
@OnClose
public void onClose(Session session) {
System.out.println("WebSocket connection closed: " + session.getId());
}
}











 本文详细介绍了WebSocket技术,包括其在双向通信中的应用,轮询、长轮询和Server-SentEvents等消息推送方式,以及在Java中的客户端和服务端API实现示例。
本文详细介绍了WebSocket技术,包括其在双向通信中的应用,轮询、长轮询和Server-SentEvents等消息推送方式,以及在Java中的客户端和服务端API实现示例。



















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










