导航栏在我们的页面开发中相当重要。而且方法也多种多样,实现效果多种多样。这次先整理2级横向的导航栏,有空再整理纵向和多级导航栏。
首先是页面的基础样式,后面的所有样式和js都是根据这个样式为基础进行改写。
其实对于14行的样式需要注意的是a.on和a .on的区别。a.on是同级关系,a标签内的class类on。a .on是父子关系,a标签下子类元素的on类。这是不同的。需要注意!
另外一个比较重要大的点是jquery里面[attribute^=value]是指匹配给定的属性是以某些值开始的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>下拉导航栏</title>
<style type="text/css">
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nav{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; }
.list{ width: 90%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; }
</style>
</head>
<body>
<header class="header">
<div class="nav">
<ul class="list">
<li><a href="index.html">echoaiyaya</a>
<li><a href="dropDownMenu.html">下拉菜单</a></li>
<li><a href="cssChange.html">样式改变</a></li>
<li><a href="jsChange.html">js改变</a></li>
<li><a href="flexible.html">弹性菜单</a></li>
<li><a href="css1Flexible1.html">纯CSS下拉1</a></li>
<li><a href="css2Flexible2.html">纯CSS下拉2</a></li>
<li><a href="css3Flexible3.html">纯CSS下拉3</a></li>
<li><a href="css4Flexible4.html">js+css</a></li>
</ul>
</div>
</header>
<h1>首页</h1>
<script src="./jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//当前链接以/分割后最后一个元素索引
var index = window.location.href.split("/").length-1;
//最后一个元素前四个字母,防止后面带参数
var href = window.location.href.split("/")[index].substr(0,4);
if(href.length>0){
//如果匹配开头成功则更改样式
$(".list li a[href^='"+href+"']").addClass("on");
//[attribute^=value]:匹配给定的属性是以某些值开始的元素。
}else {
//默认主页高亮
$(".list li a[href^='index']").addClass("on");
}
});
</script>
</body>
</html>这段代码得到的的样式如图:
前面的“样式改变”和“js改变”都是实现导航滚动改变导航名字的功能。因为主要想记录的是下拉导航的实现,这里就不写出来了,有兴趣的可以到下面地址下载源码自己看看就好。
1.弹性菜单
实现思路:
(1).先给html添加二级菜单。
(2).编写css样式,改变二级菜单展示的位置和展示效果。
(3).编写js样式,实现动态效果。
实现代码:
第一步:给html添加二级菜单:
<header class="header">
<div class="nav">
<ul class="list">
<li><a href="index.html">echoaiyaya</a>
<li><a href="dropDownMenu.html">下拉菜单</a></li>
<li><a href="cssChange.html">样式改变</a></li>
<li><a href="jsChange.html">js改变</a>
<div class="down">
<a href="#">1111</a>
<a href="#">1111</a>
<a href="#">1111</a>
<a href="#">1111</a>
<a href="#">1111</a>
</div>
</li>
<li><a href="flexible.html">弹性菜单</a>
<div class="down">
<a href="#">1111</a>
<a href="#">2222</a>
<a href="#">3333</a>
<a href="#">4444</a>
</div>
</li>
<li><a href="555">hello555</a></li>
</ul>
</div>
</header>.list .down{ position: absolute; top: 40px; background-color: #222; display: none; }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
.nav{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; position: relative;}第三步:添加js动态效果:
首先要先引入jquery和jquery的扩展包easing。
<script src="./jquery.min.js" type="text/javascript"></script>
<script src="./jquery.easing.min.js" type="text/javascript"></script>$(".list li").hover(function(){
$(this).find(".down").stop().slideDown({duration:500, easing:"easeOutBounce"});
},function(){
$(this).find(".down").stop().slideUp({duration:500, easing:"easeOutBounce"});
});你看,宛若zz。当然,就算填了stop()解决了这个问题后,其实还是有些小bug。这里就不演示了。
2.纯css下拉方法一
实现思路:
这个实现思路就简单多了,就是把二级菜单先隐藏起来,然后鼠标浮动到导航栏上面的时候再把二级菜单显示出来。
实现代码:
第一步:对html添加二级菜单,如同弹性菜单一样,这里不重复了。
第二步:对css样式进行改写。代码如下:
.list .down{ position: absolute; top: 40px; background-color: #222; display: none; }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
.list li:hover .down{ display: block; }
3.纯css下拉方法二
实现思路:
(1).这里的实现方法是将li标签固定高度,溢出的部分隐藏掉。
(2).然后当鼠标浮动到li标签上的时候将隐藏样式显示出来。
实现代码:
第一步:同样先给一级菜单添加二级菜单。
第二步:编写css代码,代码如下:
.list li{ float: left; overflow: hidden; position: relative;}
.list .down{ position: absolute; top: 40px; background-color: #222; }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
.list li:hover{ overflow: visible; }4.纯css下拉三
前面两种css实现下拉太过僵硬,没有过渡效果。就怕领导给差评。所以这里在做一个有过渡效果的。
实现思路:这里我们用css的transition属性来进行过渡操作,先把二级菜单大高度设置为0,然后鼠标浮动上去的时候显示高度,也就是显示二级菜单。
实现代码:
第一步:添加二级菜单标签,设置position设置二级菜单的位置。
第二步:编写css样式设置高度,代码如下:
.list .down{ position: absolute; top: 40px; background-color: #222; opacity: 0; height: 0; overflow: hidden; transition: all 1s ease;}
.list .down a{ padding-left: 30px; color: #aaa; display: block; }
.list li:hover .down{ opacity: 1; height: 400%;}事实上,在实际过程中,我们设置这个.down的高度我们不知道二级菜单有多少,界面骗骗领导好了,给后台去写,后台估计会日狗了。固定高度的后果如下:
你看吧。这就直接留白了。如果二级菜单更多,就要溢出了。
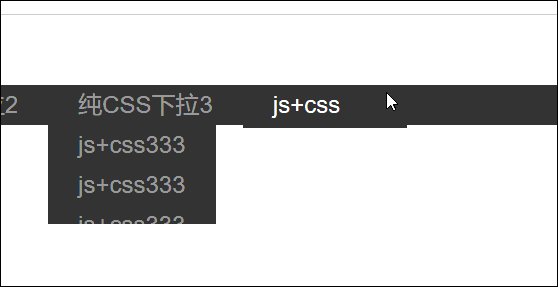
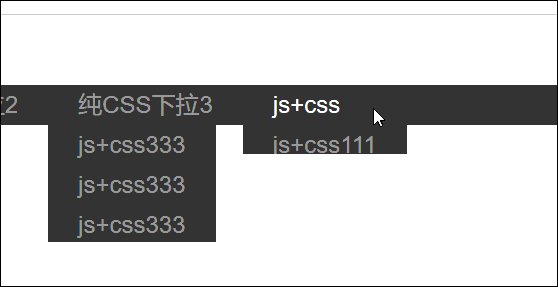
5.js+css实现下拉
实现思路:其实就是在下拉方法3的基础上添加js样式,通过js来获取二级菜单的高度来进行过渡效果的展现。
实现代码:
第一步:添加二级菜单的html和设置position的样式,和上面的一样,这里不重复说明了。
第二步:添加css样式,代码如下:
.list li a.on{ background:#333; color:#fff; }
.list .down{ position: absolute; top: 40px; background-color: #222; height: 0; overflow: hidden; transition: all 1s ease;}
.list .down a{ color: #aaa; padding-left: 30px; display: block; }第三步:通过js来获取二级菜单的高度来设置,代码如下:
$(".list li").hover(function(){
var num = $(this).find(".down a").size();
height = num * 100 + '%';
//alert(height);
$(this).find(".down").height(height);
},function(){
$(this).find(".down").height(0);
});效果献上:
总结:
因为公司没了前端,只能后台自己写前端。所以博主正在努力学前端,欢迎大家来指出文章的错误。
源代码百度云:http://pan.baidu.com/s/1gfpFyjp




























 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








