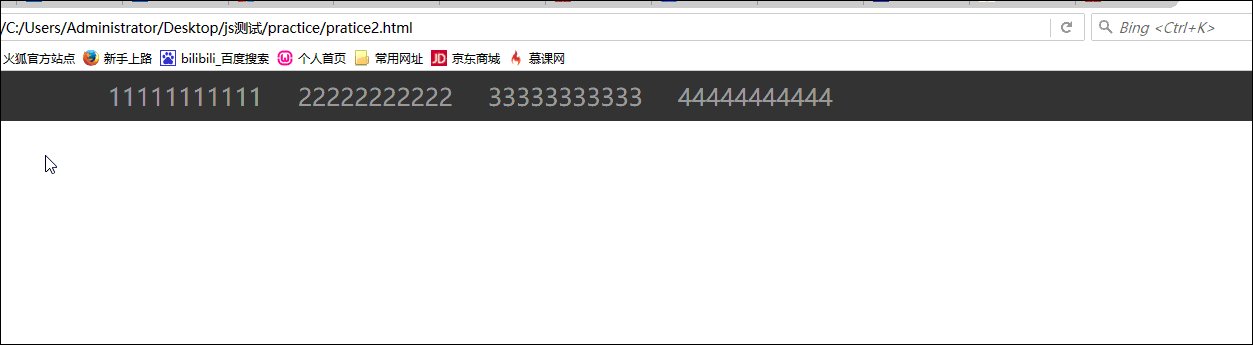
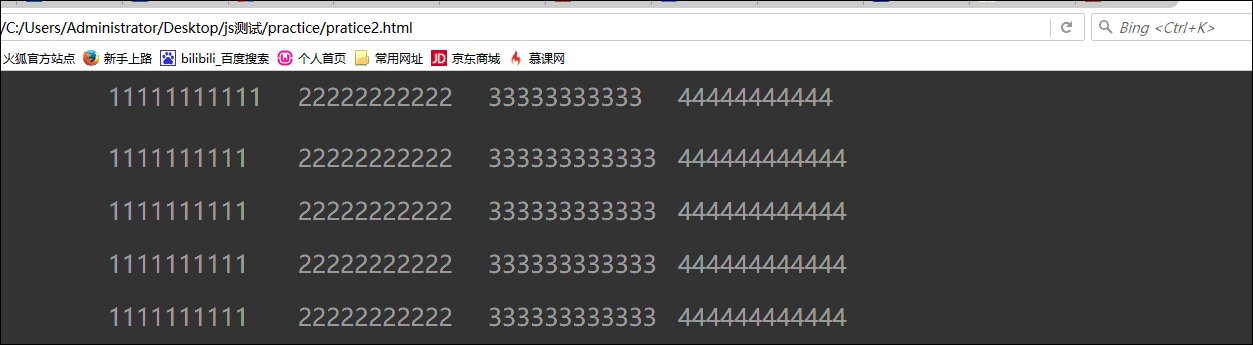
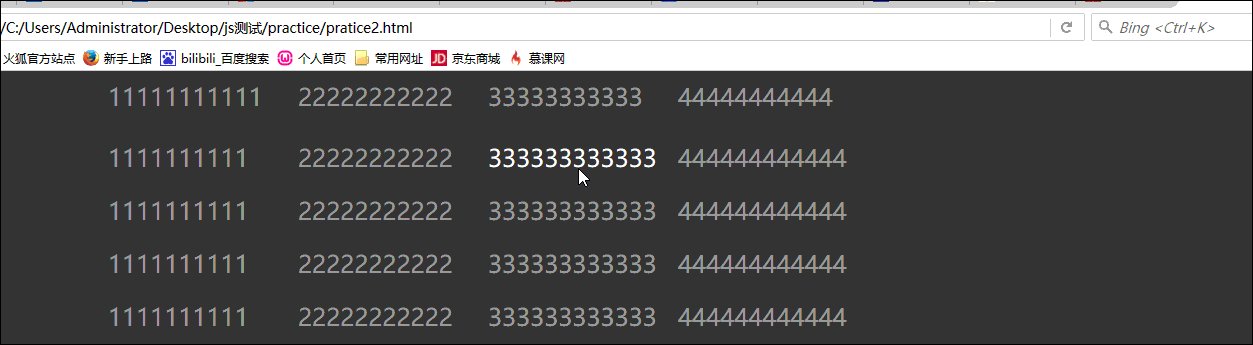
1.类似百度百科的导航栏
代码实现:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>pratice2</title>
<style type="text/css">
*{ margin: 0; padding: 0; }
a{ text-decoration: none; color: #aaa;}
.navi_head>div{ width: 80%; margin: 0 auto; }
.navi_body{ height: 50px; width: 100%; background-color: #222; overflow: hidden; transition: all 0.5s ease;}
.navi_head{ height: 300px; width: 100%; background-color: #222; }
.navi_body:hover{ height: 300px; }
.navi_head>div>span{ display: block; height: 300px; width: 150px; float: left; padding: 0 20px; color: #aaa;}
.navi_head>div>span:hover{ background-color: #333; }
.navi_title{ line-height: 50px; }
.navi_head>div>span>p>a:hover{ color: #fff; }
.navi_head>div>span>p{ margin-bottom: 20px; }
</style>
</head>
<body>
<div class="navi_body">
<div class="navi_head">
<div>
<span>
<p class="navi_title">11111111111</p>
<p><a href="">1111111111</a></p>
<p><a href="">1111111111</a></p>
<p><a href="">1111111111</a></p>
<p><a href="">1111111111</a></p>
</span>
<span>
<p class="navi_title">22222222222</p>
<p><a href="">22222222222</a></p>
<p><a href="">22222222222</a></p>
<p><a href="">22222222222</a></p>
<p><a href="">22222222222</a></p>
</span>
<span>
<p class="navi_title">33333333333</p>
<p><a href="">333333333333</a></p>
<p><a href="">333333333333</a></p>
<p><a href="">333333333333</a></p>
<p><a href="">333333333333</a></p>
</span>
<span>
<p class="navi_title">44444444444</p>
<p><a href="">444444444444</a></p>
<p><a href="">444444444444</a></p>
<p><a href="">444444444444</a></p>
<p><a href="">444444444444</a></p>
</span>
</div>
</div>
</div>
</body>
</html>
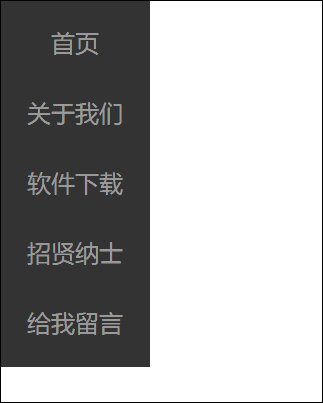
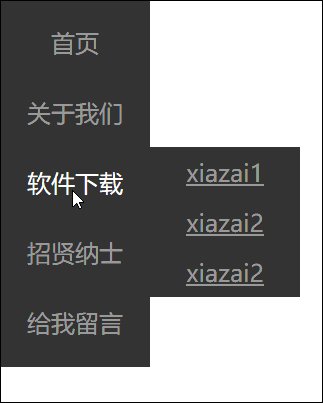
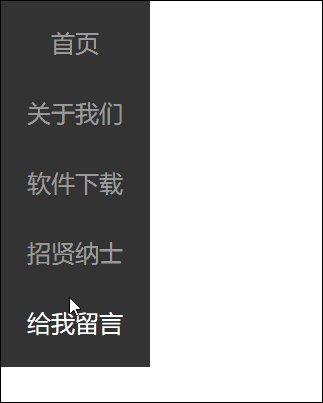
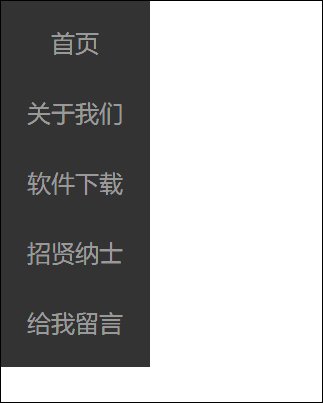
2.左侧导航栏
代码实现:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>pratice</title>
<style type="text/css">
*{ margin: 0; padding: 0; }
.navi_body{ width: 150px; height: 100%; background-color: #222;}
.navi_head{ width: 150px; height: 100%; background-color: #222;}
.navi_head>div{ padding: 10px 0; }
.navi_head>div>span{ height: 50px; width: 150px; color: #aaa; text-align: center; padding: 10px 0; display: block; position: relative; }
.navi_head>div>span:hover{ background-color: #333; color: #fff; }
.navi_title{ line-height: 50px; }
.on{ position: absolute; display: block; top: 0; left:0; margin-left: 150px; width: 0; background-color: #222; overflow: hidden; transition: all 0.5s ease;}
.on>a{ height: 50px; width: 150px; color: #aaa; text-align: center; display: block; line-height: 50px;}
.on>a:hover{ background-color: #333; color: #fff; }
</style>
</head>
<body>
<div class="navi_body">
<div class="navi_head">
<div>
<span>
<p class="navi_title">首页</p>
</span>
<span>
<p class="navi_title">关于我们</p>
<span class="on">
<a href="">团队介绍</a>
<a href="">服务QQ群</a>
<a href="">个人业务</a>
</span>
</span>
<span>
<p class="navi_title">软件下载</p>
<span class="on">
<a href="">xiazai1</a>
<a href="">xiazai2</a>
<a href="">xiazai2</a></span>
</span>
<span>
<p class="navi_title">招贤纳士</p>
</span>
<span>
<p class="navi_title">给我留言</p>
</span>
</div>
</div>
</div>
<script src="./jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("span").hover(function(){
$(this).find(".on").css("width", "100%");
},function(){
$(this).find(".on").css("width", "0");
});
});
</script>
</body>
</html>展示效果:


























 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








