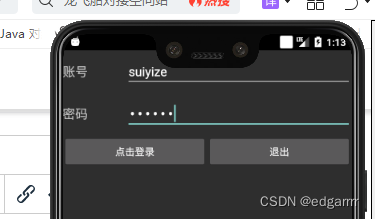
一、效果展示




- 账号:suiyize
- 密码:123456
- 背景为Android自带的:
"@style/Theme.AppCompat"
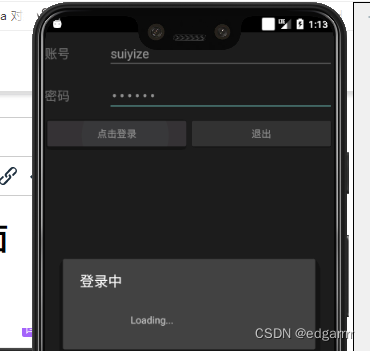
- 点击登录按钮:输入正确密码后,会出现进度条并提示登录中;输入错误密码则会提示密码或账号错误

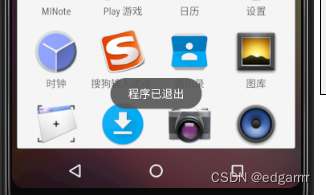
- 退出按钮:点他会退出到桌面并提示已退出

二、代码实现
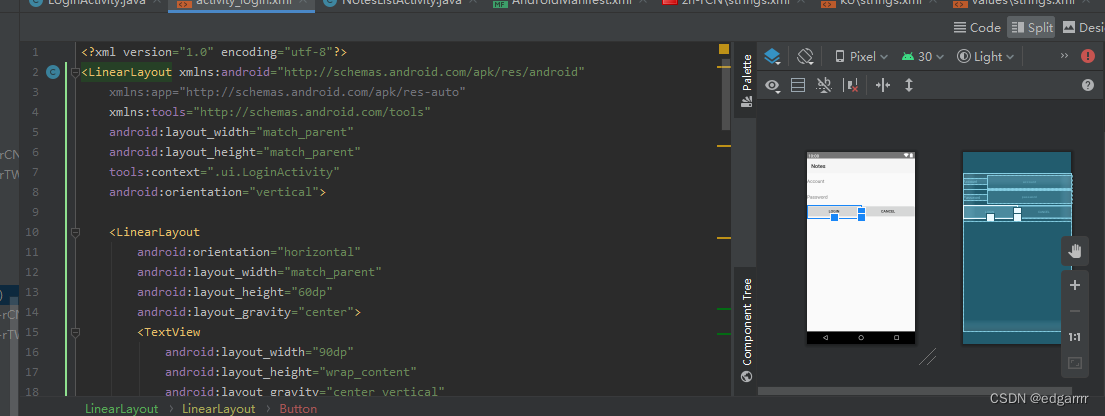
1.布局文件
采用线性布局

主要控件有:
TextView//用来显示文本,如“账号”“密码”EditText//用来编辑文本,如输入账号,输入密码操作Button//用来实现点击登录和退出的控件
主要布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.LoginActivity"
android:orientation="vertical">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center">
<TextView
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="18sp"
android:text="@string/prompt_account" />
<EditText
android:id="@+id/account"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center">
<TextView
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/prompt_password"
android:textSize="18sp" />
<EditText
android:id="@+id/password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center">
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/prompt_login" />
<Button
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cancel" />
</LinearLayout>
</LinearLayout>2.活动文件

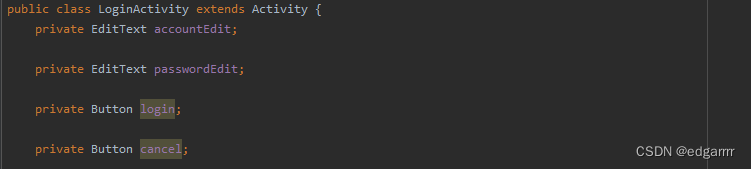
要继承Activity,不然就会有问题,就像我在讨论区问的那样
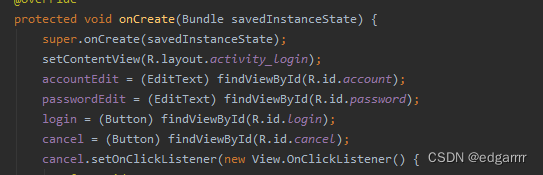
声明两个EditText用来传递字符串,再声明俩Button用来触发点击事件

- 实现退出按钮
public void onClick(View v) {
Toast.makeText(LoginActivity.this,R.string.app_already_quit ,Toast.LENGTH_LONG).show();
finish();
}- 实现点击登录按钮(ProgressDialog为等待界面,Loading...由此实现)
public void onClick(View v) {
String account = accountEdit.getText().toString();
String password = passwordEdit.getText().toString();
if(account.equals("suiyize") && password.equals("123456")){
ProgressDialog progressDialog = new ProgressDialog(LoginActivity.this);
progressDialog.setTitle(R.string.Loading);
progressDialog.setMessage("Loading...");
progressDialog.setCancelable(true);
progressDialog.show();;
Intent intent = new Intent(LoginActivity.this,NotesListActivity.class);
startActivity(intent);
finish();
}else {
Toast.makeText(LoginActivity.this, R.string.invalid,Toast.LENGTH_SHORT).show();
}
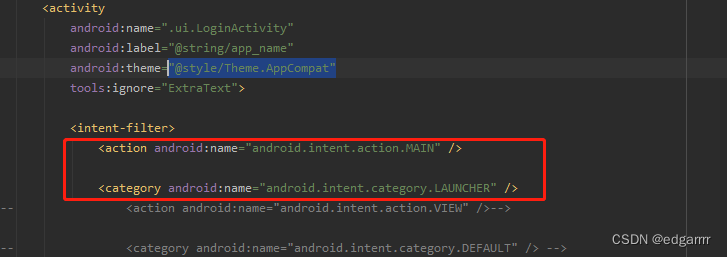
}3.AndroidManifest.xml文件
原来的主活动是NoteListActivity活动,现在应该改成LoginActivity活动,操作方法如下

将上图所示两行代码从NoteListActivity活动换到LoginActivity活动即可
NoteListActivity活动的直接删掉就行
三、问题即思考
1.可用数据库实现多用户注册功能,用数据库储存用户账户和密码信息,参考翁程同学和薛飞同学的数据库知识
2.自带主题太丑,可自定义主题,界面则不会那么单调,可结合王宇阳同学的切换背景功能实现
3.可将薛飞同学的登陆欢迎界面看加入登陆活动后,像微信一样
经过和大佬们的功能对比,发现我的登录功能好辣鸡,而且教辅也建议我实现注册功能,所以我就去研究数据库了,最后通过数据库实现了注册功能,现在我的登录界面我仅仅只能登录一个账号了,它可以通过注册把数据放到数据库里,效果如下👇👇👇





























 2923
2923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










