目录
1 TypeScript 介绍
-
TypeScript(简称:TS) 是微软推出的开源语言
-
TypeScript 是 JavaScript 的超集(JS 有的 TS 都有)

-
TypeScript = Type + JavaScript(在 JS 基础上增加了类型支持)
-
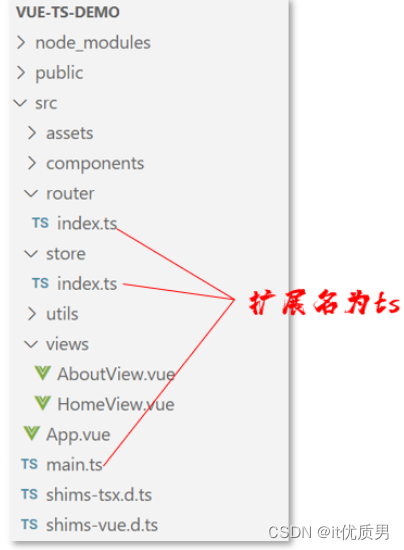
TypeScript 文件扩展名为 ts
-
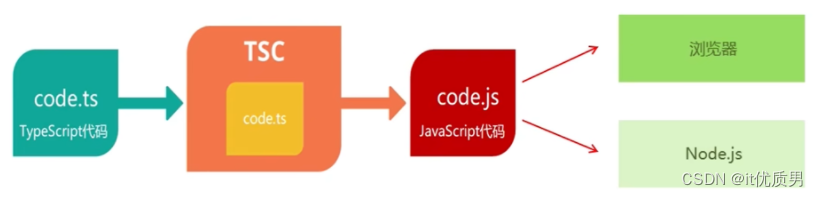
TypeScript 可编译成标准的 JavaScript,并且在编译时进行类型检查

在前端项目中使用TS,需要进行安装,命令为:npm install -g typescript
查看TS版本

TS运用:
创建 hello.ts 文件,内容如下:
//定义一个函数 hello,并且指定参数类型为string
function hello(msg:string) {
console.log(msg)
}
//调用上面的函数,传递非string类型的参数
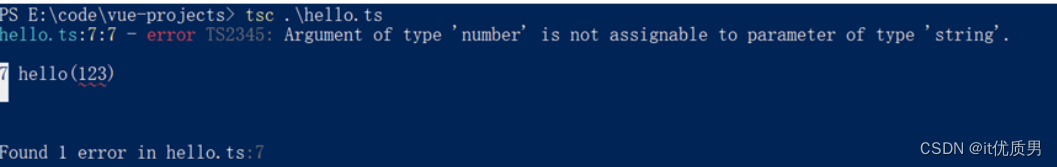
hello(123)使用 tsc 命令编译 hello.ts 文件
可以看到编译报错,提示参数类型不匹配。这说明在编译时TS会进行类型检查。需要注意的是在编译为JS文件后,类型会被擦除。
TS 要增加类型支持 的一些原因(网上找的 具体看实用情况)
-
TS 属于静态类型编程语言,JS 属于动态类型编程语言
-
静态类型在编译期做类型检查,动态类型在执行期做类型检查
-
对于 JS 来说,需要等到代码执行的时候才能发现错误(晚)
-
对于 TS 来说,在代码编译的时候就可以发现错误(早)
-
配合 VSCode 开发工具,TS 可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改 Bug 的时间
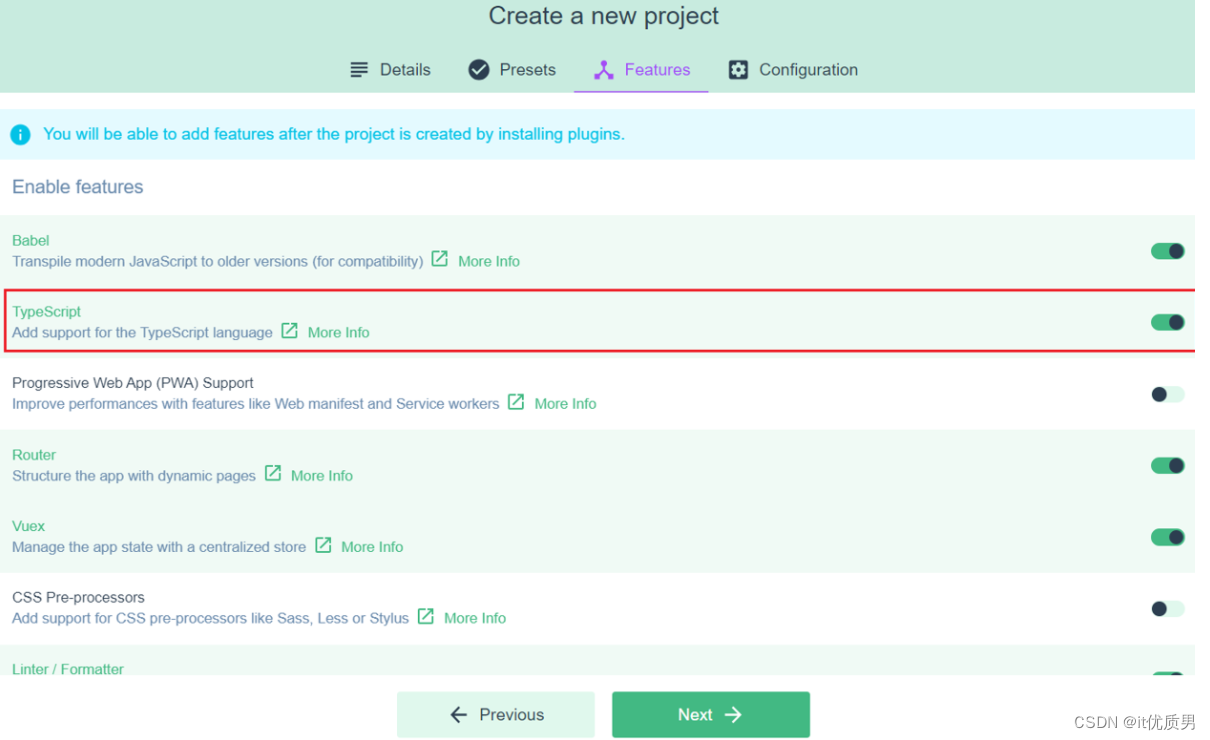
在前端项目中使用TS,需要创建基于TS的前端工程: 

2 TypeScript 常用类型
TS中的常用类型如下:
| 类型 | 例 | 备注 |
|---|---|---|
| 字符串类型 | string | |
| 数字类型 | number | |
| 布尔类型 | boolean | |
| 数组类型 | number[],string[], boolean[] 依此类推 | |
| 任意类型 | any | 相当于又回到了没有类型的时代 |
| 复杂类型 | type 与 interface | |
| 函数类型 | () => void | 对函数的参数和返回值进行说明 |
| 字面量类型 | "a"|"b"|"c" | 限制变量或参数的取值 |
| class 类 | class Animal |
2.1 类型标注的位置
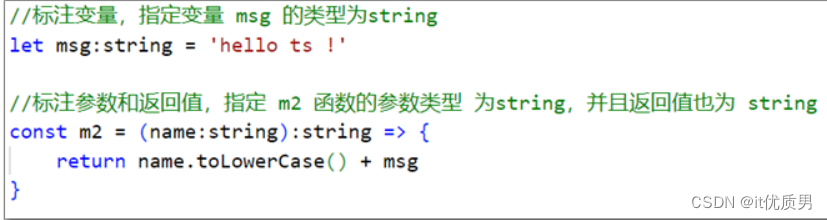
基于TS进行前端开发时,类型标注的位置有如下3个:
-
标注变量
-
标注参数
-
标注返回值

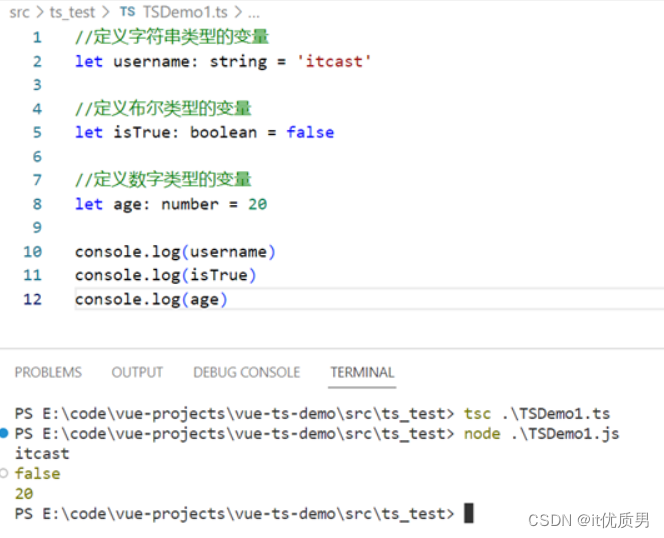
2.2 字符串、数字、布尔类型
字符串、数字、布尔类型是前端开发中常用的类型
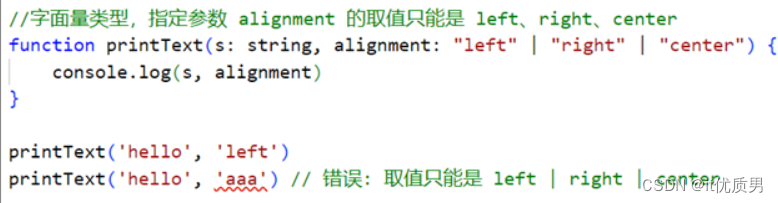
2.3 字面量类型
字面量类型用于限定数据的取值范围,类似于java中的枚举

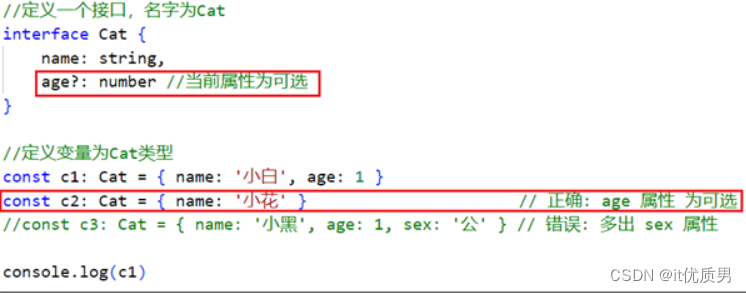
2.4 interface 类型
interface 类型是TS中的复杂类型,它让 TypeScript 具备了 JavaScript 所缺少的、描述较为复杂数据结构的能力。
 可以通过在属性名后面加上?,表示当前属性为可选,如下 :
可以通过在属性名后面加上?,表示当前属性为可选,如下 :
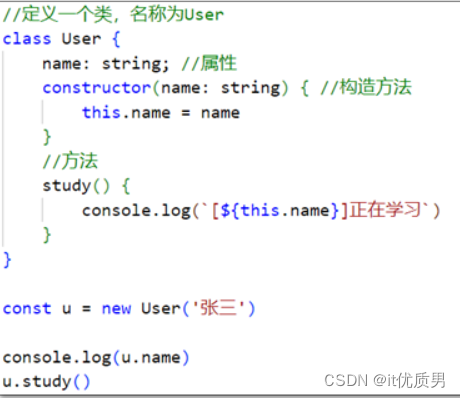
2.5 class 类型
使用 class 关键字来定义类,类中可以包含属性、构造方法、普通方法等

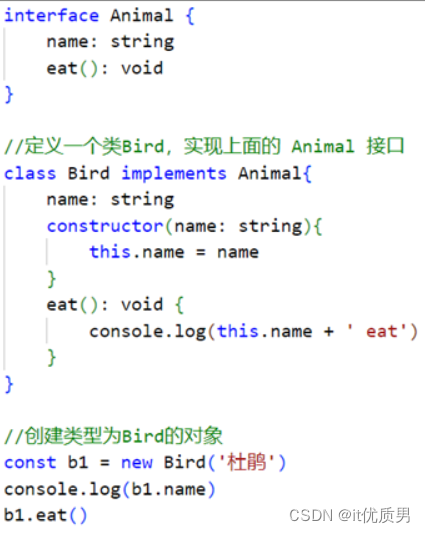
在定义类时,可以使用 implments 关键字实现接口,如下: 
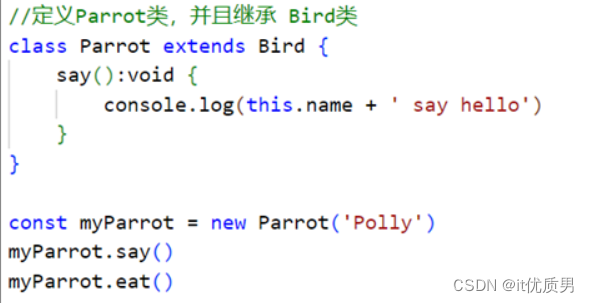
在定义类时,可以使用 extends 关键字 继承其他类,如下:











 本文介绍了TypeScript的基本概念,包括其作为JavaScript的超集,增加了类型支持的特点。详细讲解了类型标注的位置,以及常见类型如字符串、数字、布尔、字面量、interface和class的使用。同时涉及Vue不同版本的应用和TypeScript在前端项目中的优势,如编译时错误检测和提高开发效率。
本文介绍了TypeScript的基本概念,包括其作为JavaScript的超集,增加了类型支持的特点。详细讲解了类型标注的位置,以及常见类型如字符串、数字、布尔、字面量、interface和class的使用。同时涉及Vue不同版本的应用和TypeScript在前端项目中的优势,如编译时错误检测和提高开发效率。














 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








