目录
1.Postman
现在工作一般都是 前后端分离
在这种模式下,前端技术人员基于"接口文档",开发前端程序;后端技术人员也基于"接口文档",开发后端程序。
由于前后端分离,对我们后端技术人员来讲,在开发过程中,是没有前端页面的,那我们怎么测试自己所开发的程序呢?
方式1:像之前SpringBoot入门案例中一样,直接使用浏览器。在浏览器中输入地址,测试后端程序。
- 弊端:在浏览器地址栏中输入地址这种方式都是GET请求,如何我们要用到POST请求怎么办呢?
- 要解决POST请求,需要程序员自己编写前端代码(比较麻烦)
方式2:使用专业的接口测试工具(课程中我们使用Postman工具)
1.1.1 介绍

- Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
- Postman原是Chrome浏览器的插件,可以模拟浏览器向后端服务器发起任何形式(如:get、post)的HTTP请求
- 使用Postman还可以在发起请求时,携带一些请求参数、请求头等信息
- 作用:常用于进行接口测试
1.1.2 安装
官网下载

无需升级


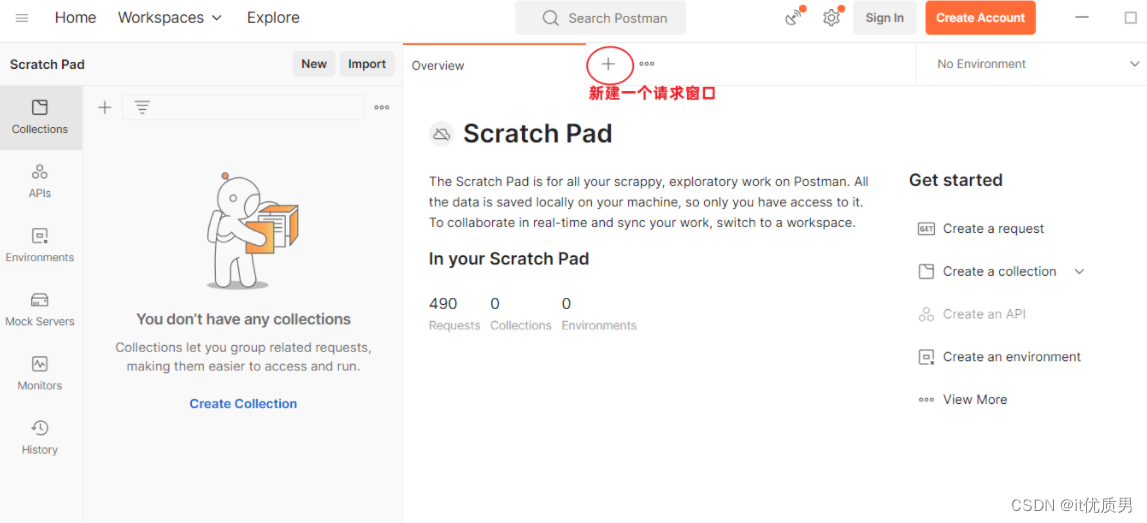
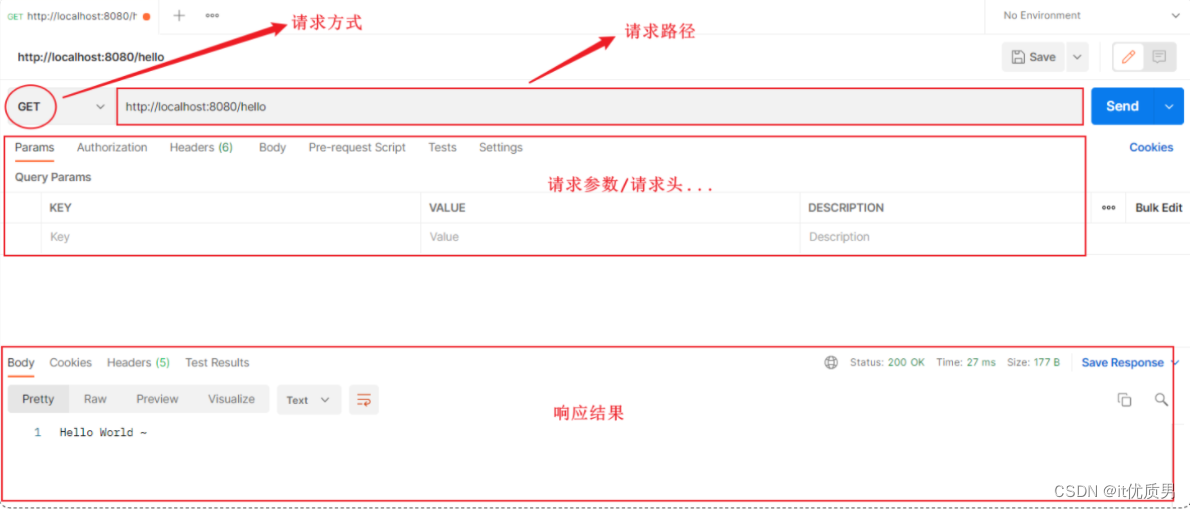
界面介绍:
如果我们需要将测试的请求信息保存下来,就需要创建一个postman的账号,然后登录之后才可以。 很鸡肋。。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








