导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏</title>
<style>
ul.div {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
box-shadow: 10px 10px 10px gray;
border-radius: 50px;
}
ul.div li {
float: left;
}
ul.div li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 鼠标悬停样式 */
ul.div li a:hover {
background-color: #bd2121;
}
</style>
</head>
<body>
<ul class="div">
<li><a class="active" href="#game1">游戏1</a></li>
<li><a href="#game2">游戏2</a></li>
<li><a href="#game3">游戏3</a></li>
<li><a href="#game4">游戏4</a></li>
<li><a href="#game5">游戏5</a></li>
<li><a href="#game6">游戏6</a></li>
<li><a href="#game7">游戏7</a></li>
<li><a href="#game8">游戏8</a></li>
<li><a href="#game9">游戏9</a></li>
</ul>
</body>
</html>运行结果

学校官网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中南林业科技大学涉外学院</title>
<!--
布局:
一、头部
二、导航
三、主体
1.上(学校图片)
2.下(左:主文件==>图片新闻、通知公告、分类栏目、友情链接
右:右边==>相关文件、快速链接)
四、尾部
-->
<style>
.nav{
background:#d58d7b ;
width: 1550px;
height: 40px;
}
.nav li{
display: inline-block;
text-align: center;
font-family: "黑体";
color: black;
font-size: 20px;
list-style: none;
padding-left: 30px;
}
.nav li:hover{
text-decoration: underline red;
}
li{
display: inline-block;
font-size: 20px;
text-align: center;
font-family: "microsoft yahei","Helvetica Neue", Helvetica, Arial, sans-serif";
}
.section{
width: 1550px;
display: inline-block;
}
div{
display: inline-block;
}
.containner{
display: inline-block;
}
.news{
width: 391px;
height: 350px;
text-align: center;
position: absolute;
font-size: 20px;
}
.notice{
width: 391px;
height: 350px;
text-align: center;
padding-left: 450px;
}
.xj{
width: 80px;
height:80px;
background-color: green;
font-size: 20px;
padding: 60px;
margin-left: 20px;
}
.zh{
width: 80px;
height:80px;
background-color: rgb(212, 124, 24);
font-size: 20px;
padding: 60px; margin-left: 20px;
}
.jg{
width: 80px;
height:80px;
background-color: rgb(11, 123, 138);
font-size: 20px;
padding: 60px; margin-left: 20px;
}
.xz{
width: 80px;
height:80px;
background-color: rgb(53, 61, 169);
font-size: 20px;
padding: 60px; margin-left: 20px;
}
.lm div{
display: inline-block;
margin-top: 60px;
}
.lj{
width: 391px;
height: 690px;
border: 1px solid rgb(170, 167, 167);
border-radius: 5%;
box-shadow: 2px 2px 2px;
font-size: 15px;
position: absolute;
margin-left: 140px;
}
.lj span{
font-size: 10px;
float: left;
}
.c1{
float: left;
}
.c2{
margin-left: 1400px;
}
.bottom{
width: 1550px;
height: 100px;
background-color: rgb(36, 112, 206);
text-align: center;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="head">
<img src="../自学一下/学校官网头.png" width="1550" height="142" alt="">
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li>规章制度</li>
<li>通知公告</li>
<li>新闻动态</li>
<li>质量监控</li>
<li>教务系统</li>
<li>教学改革</li>
<li>教学简报</li>
</ul>
</div>
<!-- 主体 -->
<div class="section">
<div class="image">
<img src="https://swxy.csuft.edu.cn/jwc/jwcsydt/201905/W020190530389886662813.jpg" width="1550px" alt="">
</div>
<!-- 下面代码块 -->
<div class="container">
<!-- 一、左边 主 文件 -->
<div class="main">
<!-- 1. 图片新闻 -->
<div class="news" >
<h2>新闻动态</h2>
喜讯 我院新增15个高等职业技术专业
</div>
<!-- 2. 通知公告 -->
<div class="notice">
<h2>通知公告</h2>
<ul>
<li>关于中南林业科技大学涉外学院202...</li>
<hr>
<li>院教发〔2024〕7号关于做好2024届...</li>
<hr>
<li>院教发〔2024〕8号关于2024届毕...</li>
<hr>
<li>关于开展2024年院级课程思政教学...</li><hr>
<li>2024年“专升本”考试准考证打印及...</li><hr>
<li>中南林业科技大学涉外学院2024年...</li><hr>
<li>关于2024年春季学期重修安排的通...</li><hr>
<li>中南林业科技大学涉外学院2024年...</li><hr>
<li>中南林业科技大学涉外学院2024年...</li><hr>
</ul>
</div>
<!-- 右边文件 -->
<div class="lj">
<h2>下载中心</h2>
<ul>
<li>教务处邮箱
<br><span>2020-12-23</span>
</li><hr>
<li>2023年6月全国大学生四六级成绩<br><span>2023-08-24</span></li><hr>
<li>中南林业科技大学涉外学院免修课程...<br><span>2023-5-28</span></li><hr>
<li>2022年12月大学英语四六级成绩<br><span>2023-2-23</span></li><hr>
<li>2022年6月大学英语四六级成绩<br><span>2022-6-3</span></li><hr>
<li>中南林业科技大学涉外学院教室申请表<br><span>2022-12-2</span></li><hr>
<li>转专业申请表<br><span>2020-12-23</span></li><hr>
<li>2021年12月大学英语四六级成绩<br><span>2021-12-23</span></li><hr>
<li>2021年6月大学英语四六级成绩<br><span>2021-12-23</span></li><hr>
</ul>
</div>
<!-- 3. 分类栏目 -->
<div class="lm">
<div class="xj">学籍学业</div>
<div class="zh">综合管理</div>
<div class="jg">教改项目</div>
<div class="xz">下载中心</div>
</div>
</div>
<h3 class="c1">常用链接</h3>
<h3 class="c2">快速链接</h3>
</div>
</div>
<hr>
<!-- 尾部 -->
<div class="bottom">
<p>
Copyright ©2011 - 2019 中南林业科技大学涉外学院 域名备案信息: 湘教QS4-201405-010072 湘ICP备09017705号 <br>
地址:湖南省长沙市望城区丁字湾街道 邮箱:znlswdzb@163.com
</p>
</div>
</body>
</html>运行结果

学校教务系统登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合教务管理系统-强智科技</title>
<style>
div{
display: inline-block;
}
.alldl{
width:490px ;
height: 360px;
text-align: center;
background-color: rgb(237, 235, 235);
margin-left: -5px;
}
.dt{
font-size: 24px;
color: #333;
line-height: 100px;
}
img,input{
vertical-align: top;
}
.end{
font-family: "微软雅黑";
font-size: 10px;
}
</style>
</head>
<body>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/index_02.png" alt="">
<!-- 上整体 -->
<form action="https://www.baidu.com">
<!-- 头 -->
<!-- 中间 -->
<div class="middle">
<!-- 左图片 -->
<img src="../自学一下/1717314166726.png" alt="">
<!-- 右登录 -->
<div class="alldl">
<div class="dt">用户登录</div>
<br>
<div class="dl">
<p> 用户名:<input type="text" name="username"></p>
<p>密 码: <input type="password" name="password" required></p>
<p>
<button type="submit"><img src="../自学一下/登录.png" width="20px" height="20px" alt=""></button>
<button type="reset"><img src="../自学一下/重置.png" width="20px" height="20px" alt=""></button>
</p>
</div>
</div>
<br>
<div class="end">湖南强智科技发展有限公司 版权所有
<span>
<a href="#">隐私声明</a>|<a href="#">设为首页</a>
</span>
</div>
</div>
</form>
</body>
</html>运行结果

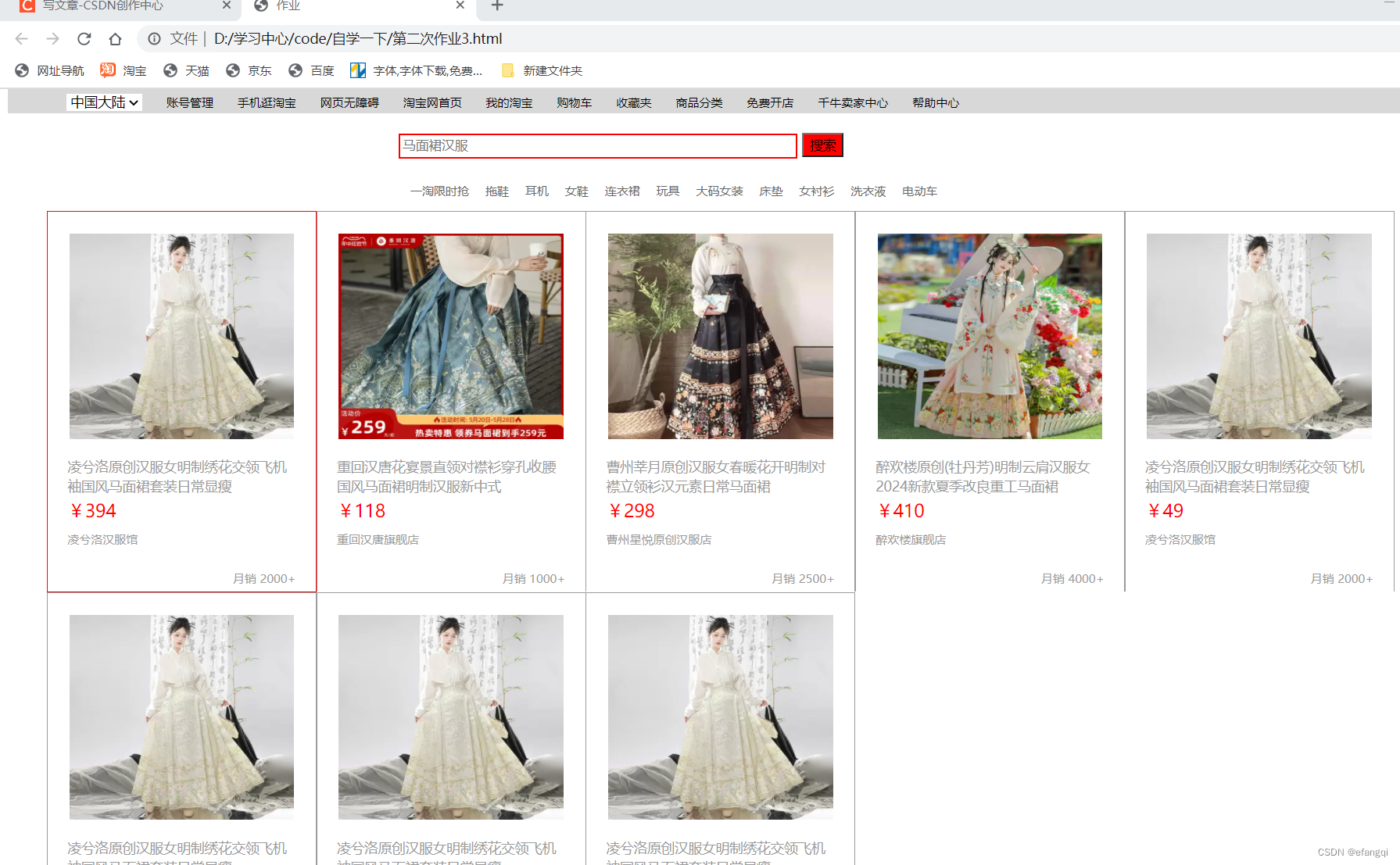
淘宝页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业</title>
<!--
写一个页面技巧:
1.分析布局
2.分析子项
3.抄样式
-->
<style>
*{
margin-top: 0;
}
.dhl{
height: 25px;
background-color: rgb(216, 216, 216);
margin-top: 0px;
}
.dhl li{
display: inline-block;
list-style: none;
margin-top: 5px;
font-size: 10px;
padding-left: 20px;
}
.dhl li:hover{
background-color: chocolate;
}
.container li{
width: 234px;
height: 366px;
list-style-type: none;
display: inline-block;
padding-top:22px ;
padding-left:20px ;
padding-right:20px ;
margin-right: -5px;
border-top: 1px solid #9b9b9b;
border-left:1px solid #9b9b9b;
border-right:1px solid #9b9b9b;
position: relative;
}
[name="address"]{
font-size: 14px;
border: none;
}
.container li:hover{
border: 1px solid red;
}
a{
text-decoration: none;
}
.image{
text-align: center;
}
.introduce{
font-family: "pingfangSC-Regular";
font-size: 14px;
color: #9b9b9b;;
line-height: 20px;
padding-top: 15px;
}
.prace{
font-size: 18px;
color: red;
line-height: 30px;
}
/* 店铺 */
.boss{
font-size: 12px;
color: #9b9b9b;
line-height: 30px;
}
.sale{
color: #9b9b9b;
font-size: 12px;
line-height: 50px;
text-align: right;
}
.search{
width: 1200px;
height: 100px;
display: inline-block;
position: relative;
padding-top: 0%;
}
/* 搜索框下面字体设置 */
.search a{
font-size: 10px;
margin-left: 12px;
text-align: center;
color: #666;
}
/* 字体第一个字红色设置 */
.red{
color: rgb(255, 50, 50);
}
/* 搜索提交框 */
.submit{
background-color: red;
}
/* 搜索框边框设置 */
.text{
border: none;
width: 400px;
height: 20px;
border: 2px solid red;
}
.search-border{
width: 600px;
height: 100px;
margin-top: 20px;
margin-left: 400px;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="dhl">
<ul>
<li > <select name="address" >
<option value="china">中国大陆</option>
<option value="tw">中国台湾</option>
<option value="xg">中国香港</option>
<option value="hg">韩国</option>
<option value="mg">美国</option>
</select></li>
<li>账号管理</li>
<li>手机逛淘宝</li>
<li>网页无障碍</li>
<li>淘宝网首页</li>
<li>我的淘宝</li>
<li>购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>千牛卖家中心</li>
<li>帮助中心</li>
</ul>
</div>
<!--中间淘宝logo 以及搜索框 -->
<div class="search">
<div class="search-border">
<form method="post" action="" class="box">
<input type="text" class="text" name="key" placeholder="马面裙汉服">
<input type="submit" class="submit" value="搜索">
</form>
<br>
<a href="" class="red" target="_blank">一淘限时抢</a>
<a href="" class="" target="_blank">拖鞋</a>
<a href="" class="" target="_blank">耳机</a>
<a href="" class="" target="_blank">女鞋</a>
<a href="" class="" target="_blank">连衣裙</a>
<a href="" class="" target="_blank">玩具</a>
<a href="" class="" target="_blank">大码女装</a>
<a href="" class="" target="_blank">床垫</a>
<a href="" class="" target="_blank">女衬衫</a>
<a href="" class="" target="_blank">洗衣液</a>
<a href="" class="" target="_blank">电动车</a>
</div>
</div>
<!--商品列表展示 -->
<div class="container">
<!-- 所有的商品信息 -->
<ul>
<!-- 单个商品信息 -->
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2.文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥394</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i4/115205355/O1CN01eT7as21pQdtNyyeUY_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce" ><span>重回汉唐花宴景直领对襟衫穿孔收腰国风马面裙明制汉服新中式</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥118</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>重回汉唐旗舰店</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 1000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/99506023/O1CN01IgDR3j1uMaQGqedd7_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>曹州莘月原创汉服女春暖花开明制对襟立领衫汉元素日常马面裙</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥298</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>曹州星悦原创汉服店</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2500+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i2/2345060098/O1CN01li0sOf1CavlzxFpbC_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>醉欢楼原创(牡丹芳)明制云肩汉服女2024新款夏季改良重工马面裙</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥410</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>醉欢楼旗舰店</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 4000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
</ul>
</div>
<div>版权
<!--底下是一些版权数据 -->
</div>
</body>
</html>运行结果






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








