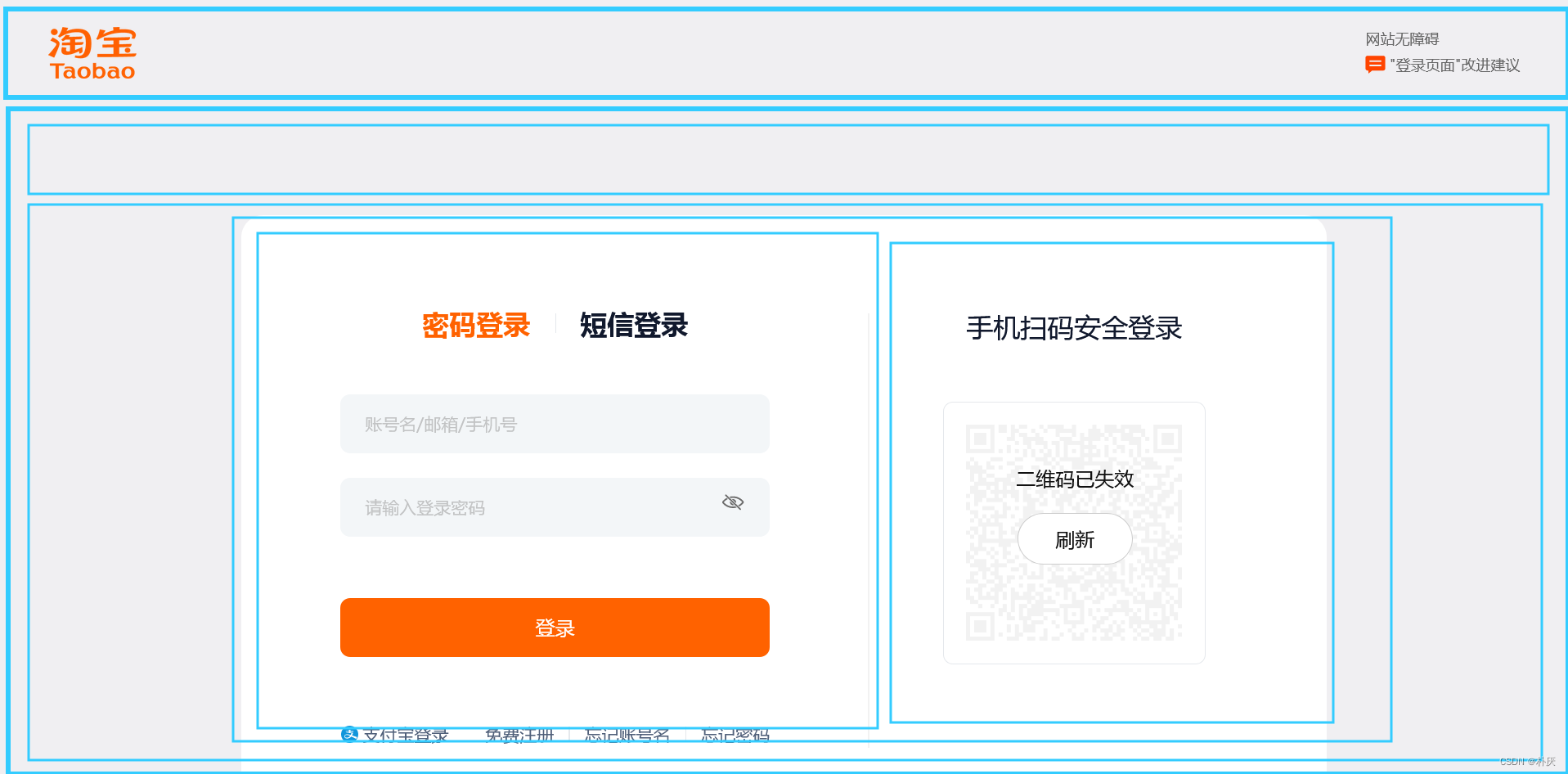
淘宝登录页面
分析布局:

具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿淘宝登录页面</title>
<style>
*{
/* 减小导航栏和总页面的间隔 */
margin: 0px;
}
.content{
width: 1260px;
height: 650px;
background-color: #f3f3f3;
}
.body1{
margin-top: -5px;
background-color: #f3f3f3;
width: 1260px;
height: 80px;
}
.body2{
/* 定义为弹性盒子 使俩个板块并列排布 */
display: flex;
width: 800px;
height: 550px;
/* 调整间距 */
padding-top: 10px;
margin-left: 220px;
/* 调整边框弧度 */
border-radius: 30px;
border: 1px solid white;
background-color: white;
}
.item1{
margin-left: 90px;
}
.bp1{
margin-left: 40px;
margin-top: 80px;
}
/* 在三级标题中间添加竖杠 */
h3 {
display: inline; /* 使得两个h2元素在同一行显示 */
margin-right: 15px; /* 调整标题间距 */
}
h3::after {
content: '|'; /* 添加竖杠 */
margin-left: 15px; /* 调整竖杠与后面标题的距离 */
}
h3:last-child::after {
content: ''; /* 最后一个标题后不加竖杠 */
}
.bp2{
margin-left: -15px;
width: 300px;
margin-top: 45px;
text-align: center;
}
.bp2 p{
margin: 15px;
color: black;
}
.bp2 input{
width: 250px;
height: 40px;
}
.bp2 button{
background-color: lightsalmon;
width: 200px;
height: 40px;
}
.bp3{
margin-left: -30px;
margin-top: 80px;
}
.item2{
/* 设置文字居中 */
text-align: center;
margin-left: 120px;
margin-top: 85px;
}
</style>
</head>
<body>
<div>
<!-- 引入logo -->
<img src="../淘宝头部.png" width="1260px" height="75px">
</div>
<div class="content">
<!-- 制作核心内容 -->
<div class="body1"></div>
<!-- 设置卡片内容 -->
<div class="body2">
<!-- 左边板块 -->
<div class="item1">
<div class="bp1">
<h3>密码登录</h3><h3>短信登录</h3>
</div>
<div class="bp2">
<p><input type="text" name="username" placeholder="帐号名/邮箱/手机号"></p>
<p><input type="text" name="password" placeholder="请输入登录密码"></p>
<button>登录</button>
</div>
<!-- 左边板块尾部 -->
<div class="bp3">
<a href="#">支付宝登录</a> <a href="">免费注册</a> <a href="">忘记账号名</a> <a href="">忘记密码</a>
</div>
</div>
<!-- 右边板块 -->
<div class="item2">
<p><b>手机扫码安全登录</b></p><br>
<img src="../淘宝二维码图.png" width="200px" height="200px">
</div>
</div>
</div>
</body>
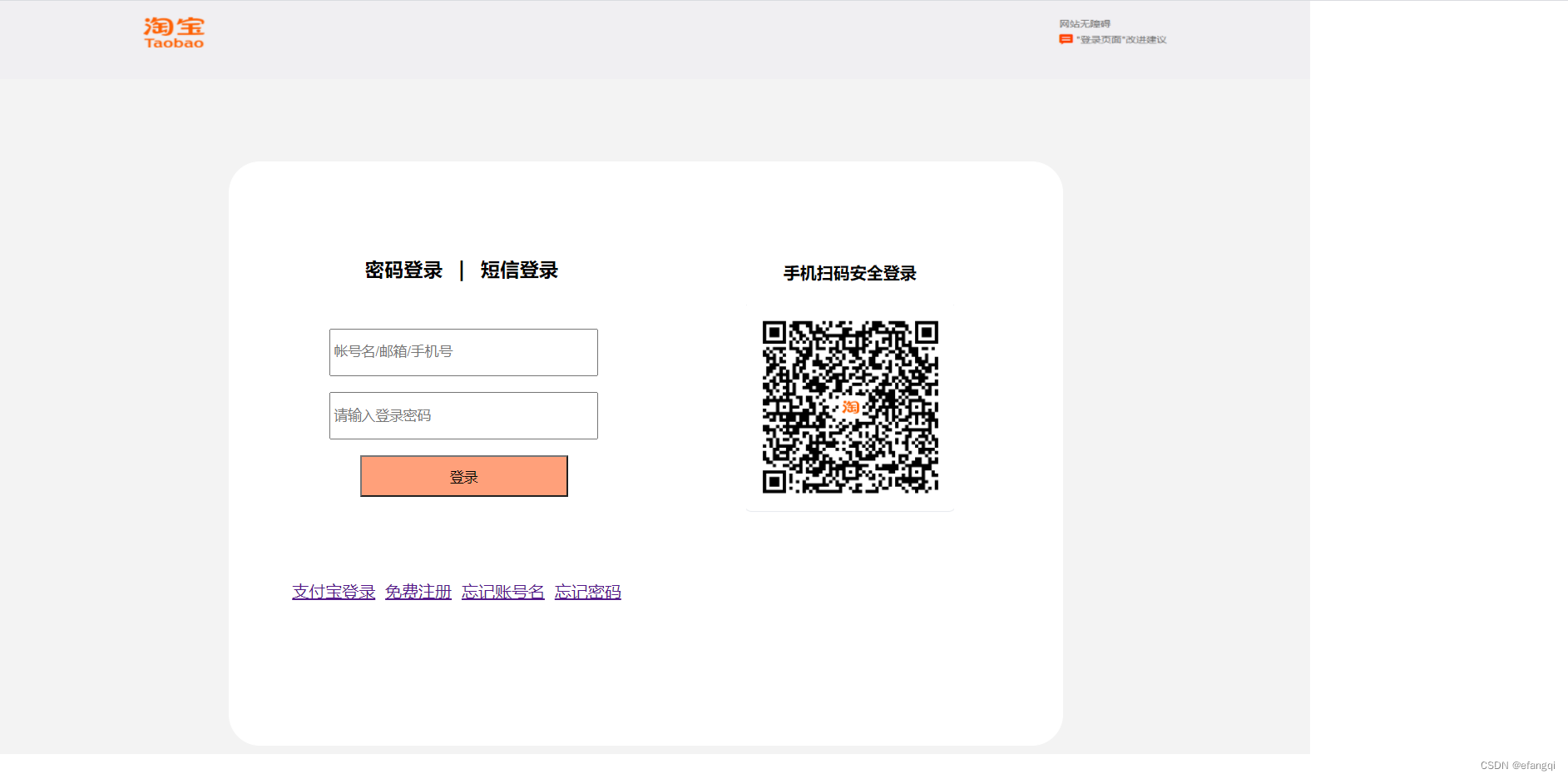
</html>运行结果

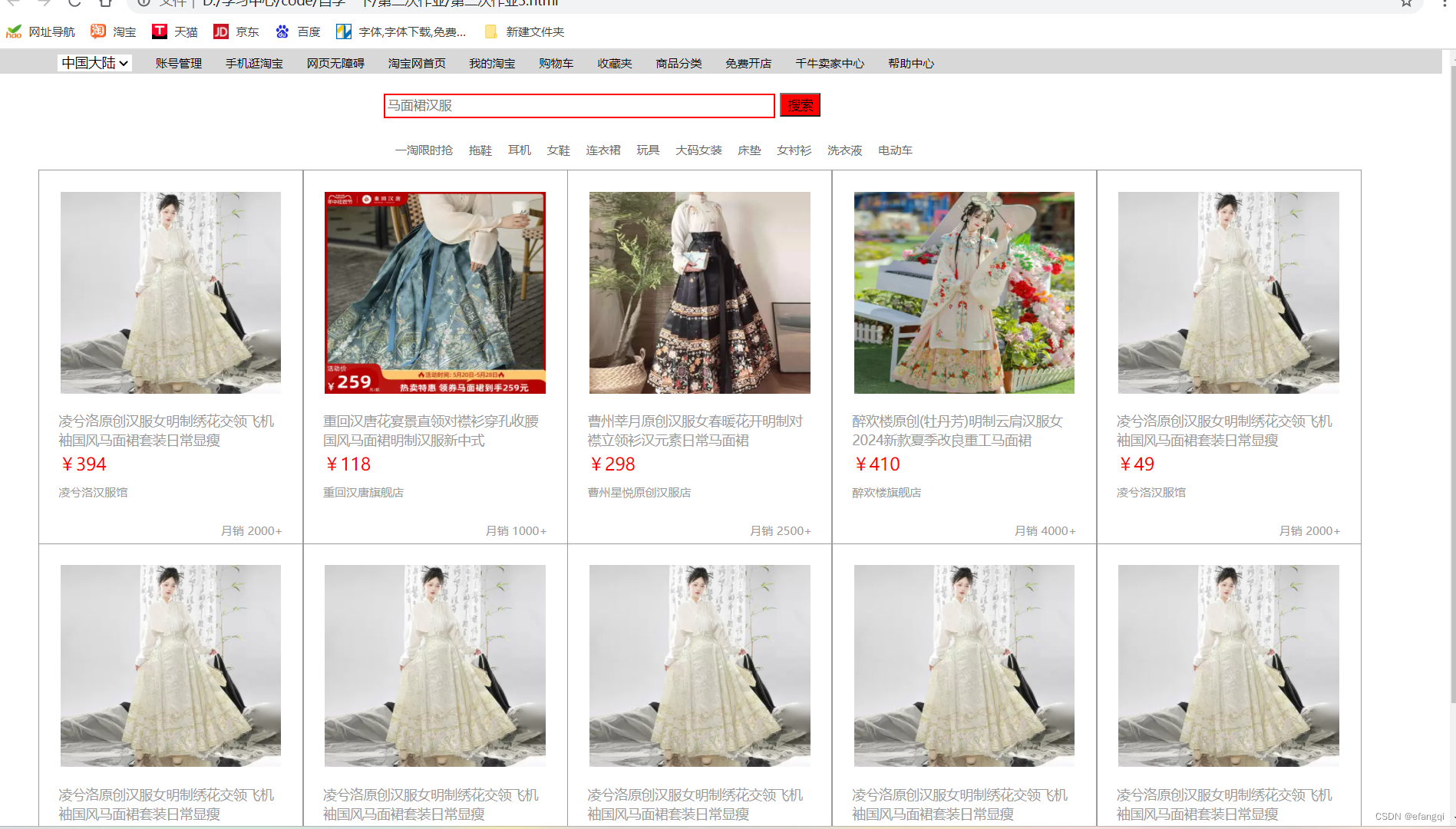
淘宝商品展示页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业</title>
<!--
写一个页面技巧:
1.分析布局
2.分析子项
3.抄样式
-->
<style>
*{
margin-top: 0;
}
.dhl{
height: 25px;
background-color: rgb(216, 216, 216);
margin-top: 0px;
}
.dhl li{
display: inline-block;
list-style: none;
margin-top: 5px;
font-size: 10px;
padding-left: 20px;
}
.dhl li:hover{
background-color: chocolate;
}
.container li{
width: 234px;
height: 366px;
list-style-type: none;
display: inline-block;
padding-top:22px ;
padding-left:20px ;
padding-right:20px ;
margin-right: -5px;
border-top: 1px solid #9b9b9b;
border-left:1px solid #9b9b9b;
border-right:1px solid #9b9b9b;
position: relative;
}
[name="address"]{
font-size: 14px;
border: none;
}
.container li:hover{
border: 1px solid red;
}
a{
text-decoration: none;
}
.image{
text-align: center;
}
.introduce{
font-family: "pingfangSC-Regular";
font-size: 14px;
color: #9b9b9b;;
line-height: 20px;
padding-top: 15px;
}
.prace{
font-size: 18px;
color: red;
line-height: 30px;
}
/* 店铺 */
.boss{
font-size: 12px;
color: #9b9b9b;
line-height: 30px;
}
.sale{
color: #9b9b9b;
font-size: 12px;
line-height: 50px;
text-align: right;
}
.search{
width: 1200px;
height: 100px;
display: inline-block;
position: relative;
padding-top: 0%;
}
/* 搜索框下面字体设置 */
.search a{
font-size: 10px;
margin-left: 12px;
text-align: center;
color: #666;
}
/* 字体第一个字红色设置 */
.red{
color: rgb(255, 50, 50);
}
/* 搜索提交框 */
.submit{
background-color: red;
}
/* 搜索框边框设置 */
.text{
border: none;
width: 400px;
height: 20px;
border: 2px solid red;
}
.search-border{
width: 600px;
height: 100px;
margin-top: 20px;
margin-left: 400px;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="dhl">
<ul>
<li > <select name="address" >
<option value="china">中国大陆</option>
<option value="tw">中国台湾</option>
<option value="xg">中国香港</option>
<option value="hg">韩国</option>
<option value="mg">美国</option>
</select></li>
<li>账号管理</li>
<li>手机逛淘宝</li>
<li>网页无障碍</li>
<li>淘宝网首页</li>
<li>我的淘宝</li>
<li>购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>千牛卖家中心</li>
<li>帮助中心</li>
</ul>
</div>
<!--中间淘宝logo 以及搜索框 -->
<div class="search">
<div class="search-border">
<form method="post" action="" class="box">
<input type="text" class="text" name="key" placeholder="马面裙汉服">
<input type="submit" class="submit" value="搜索">
</form>
<br>
<a href="" class="red" target="_blank">一淘限时抢</a>
<a href="" class="" target="_blank">拖鞋</a>
<a href="" class="" target="_blank">耳机</a>
<a href="" class="" target="_blank">女鞋</a>
<a href="" class="" target="_blank">连衣裙</a>
<a href="" class="" target="_blank">玩具</a>
<a href="" class="" target="_blank">大码女装</a>
<a href="" class="" target="_blank">床垫</a>
<a href="" class="" target="_blank">女衬衫</a>
<a href="" class="" target="_blank">洗衣液</a>
<a href="" class="" target="_blank">电动车</a>
</div>
</div>
<!--商品列表展示 -->
<div class="container">
<!-- 所有的商品信息 -->
<ul>
<!-- 单个商品信息 -->
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2.文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥394</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i4/115205355/O1CN01eT7as21pQdtNyyeUY_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce" ><span>重回汉唐花宴景直领对襟衫穿孔收腰国风马面裙明制汉服新中式</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥118</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>重回汉唐旗舰店</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 1000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/99506023/O1CN01IgDR3j1uMaQGqedd7_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>曹州莘月原创汉服女春暖花开明制对襟立领衫汉元素日常马面裙</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥298</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>曹州星悦原创汉服店</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2500+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i2/2345060098/O1CN01li0sOf1CavlzxFpbC_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>醉欢楼原创(牡丹芳)明制云肩汉服女2024新款夏季改良重工马面裙</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥410</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>醉欢楼旗舰店</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 4000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
<li>
<!--点击跳转到购买页面 -->
<a href="https://item.taobao.com/item.htm?ali_refid=a3_430673_1006:1679021403:N:U7EnhIPO1nfNKckdjIcU1xLif4BvWFeT:b59fdde97925cdc100838b3884a80f0b&ali_trackid=1_b59fdde97925cdc100838b3884a80f0b&bxsign=tanZmHjZ4vOlF_MSm97f-5QyUHzZYgnvkqYBU9Ja0eeBR0ei6GifDfLBwt54iCjnNzhQS1l4N7XO7jIbLn_apDyNOJvQlmxTote2SmQ83kpRE4&id=732572582099&spm=a2e0b.20350158.31919782.1">
<!-- 1.图片 -->
<div class="image"><img src="https://img.alicdn.com/imgextra/i3/110839213/O1CN015mArS62Hvborse1R2_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="230" height="210" alt=""></div>
<!-- 2,。文字说明 -->
<div class="introduce"><span>凌兮洛原创汉服女明制绣花交领飞机袖国风马面裙套装日常显瘦</span></div>
<!-- 3.价格 -->
<div class="prace"><span>¥49</span></div>
<!-- 4.店铺 -->
<div class="boss"><span>凌兮洛汉服馆</span></div>
<!-- 5.月销 -->
<div class="sale"><span>月销 2000+</span></div>
</a>
</li>
</ul>
</div>
<div>版权
<!--底下是一些版权数据 -->
</div>
</body>
</html>结果

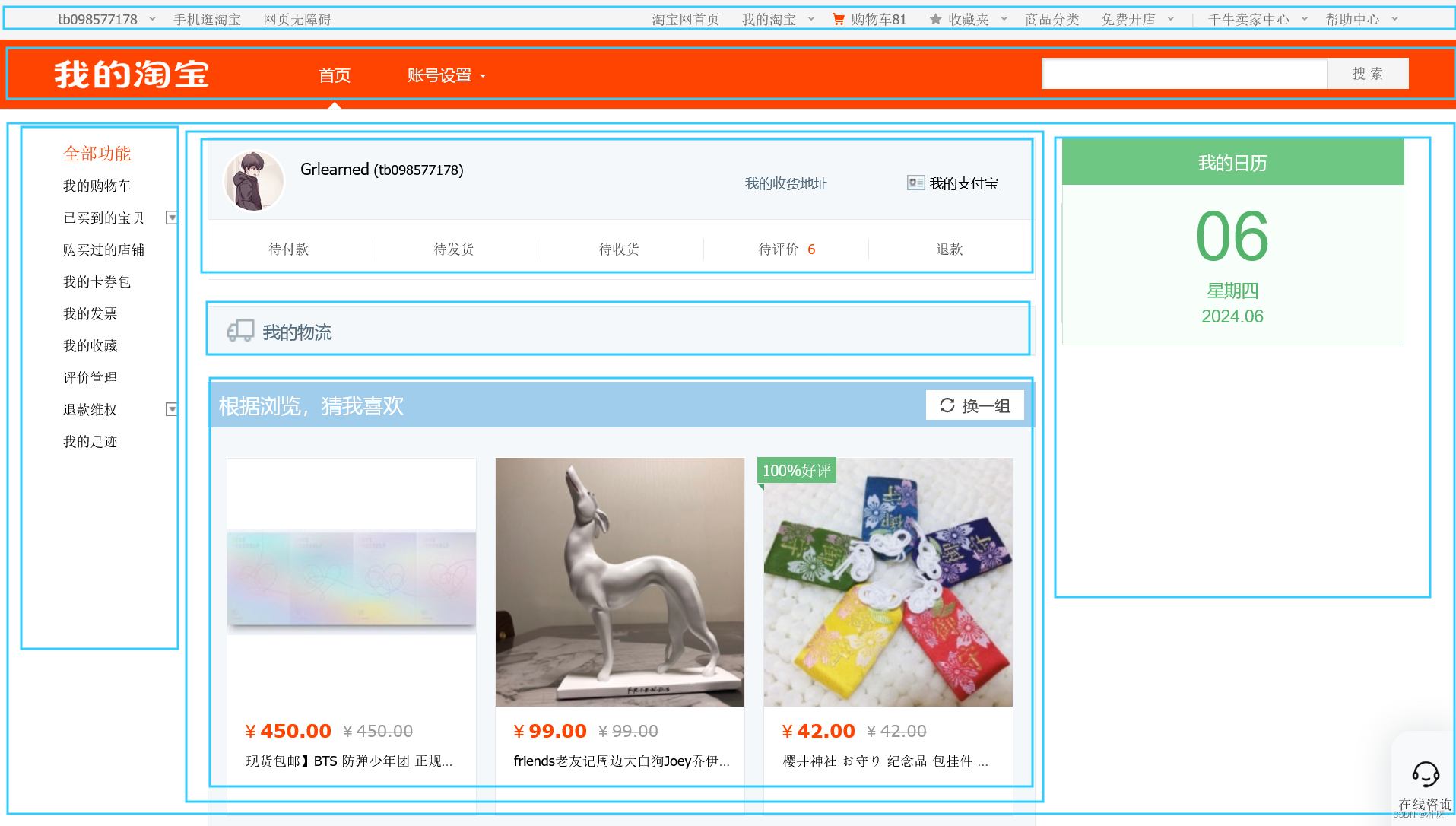
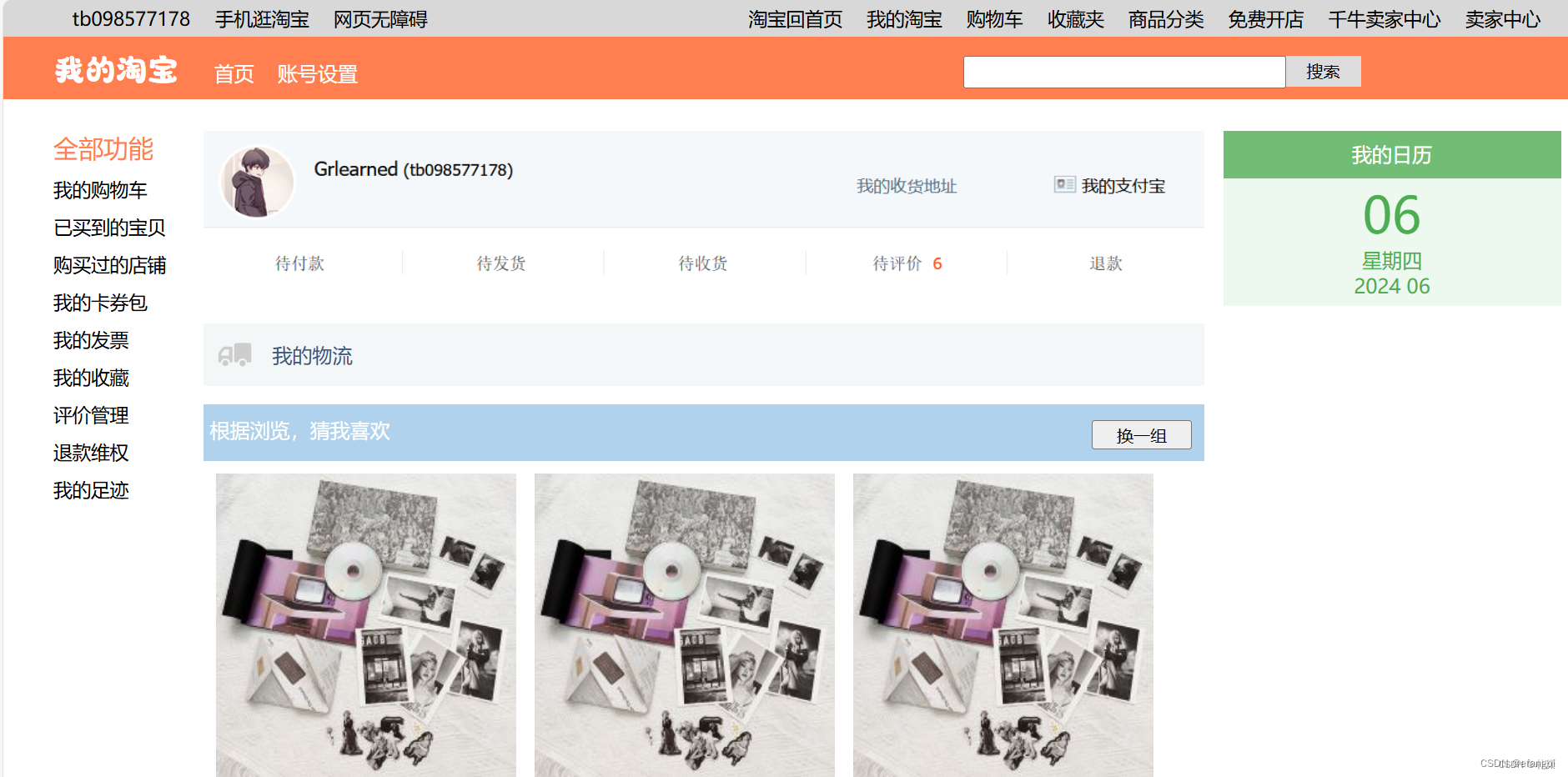
淘宝个人中心
分析布局:

具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝个人首页</title>
<style>
/* 减少间隔 */
*{
margin: 0px;
}
/* 头部导航栏 */
.header{
width: 1265px;
height: 30px;
background-color: rgb(216, 216, 216);
}
.header li{
display: inline-block;
list-style: none;
margin-top: 5px;
font-size: 15px;
padding-left: 15px;
}
/* 我的淘宝搜索栏 */
.body{
width: 1265px;
height: 50px;
background-color:coral;
}
.body li{
margin-top: 10px;
display: inline-block;
list-style: none;
color: white;
}
/* 自定义字体 */
@font-face{
font-family: pcy;
src: url(./hanyituantuanyuanyuan.ttf);
}
.text{
font-family:"pcy";
color: white;
font-size: 25px;
}
.body a{
margin-top: 15px;
margin-right: 180px;
float: right;
}
.body input{
width: 250px;
height: 20px;
}
.body button{
background-color: gainsboro;
border: 0px none;
height: 25px;
width: 60px;
}
/* 中间内容 */
.content{
display: flex;
}
/* 左侧导航栏 */
.bp{
margin-top: 25px;
list-style: none;
color: coral;
font-size: 20px;
}
.li1{
margin-top :10px;
list-style: none;
font-size: 15px;
}
/* 中间内容 */
.item2{
margin: 25px 30px;
width: 800px;
height: 700px;
}
.item21 img{
width: 800px;
height: 130px;
}
/* 我的物流栏 */
.item22{
display: flex;
margin-top: 20px;
width: 800px;
height: 50px;
background-color: rgb(215, 228, 229,0.3);
}
.item22 img{
padding-top: 10px;
padding-left: 10px;
width: 30px;
height: 30px;
}
.item22 p{
margin-left: 15px;
margin-top: 15px;
color:rgb(66, 87, 126);
}
/* 商品推荐栏 */
.item23{
margin-top: 15px;
width: 800px;
}
.xh1{
height: 45px;
background-color:rgb(143, 191, 230,0.7);
}
.xh1 p{
padding-top: 10px;
padding-left: 5px;
color:white;
}
.xh1 button{
float: right;
width: 80px;
margin-right: 10px;
margin-top: -18px;
}
.xh2 li{
margin-left: -30px;
margin-right: 20px;
list-style-type: none;
display: inline-block;
}
.xh2 img{
margin-top: 10px;
margin-right: 20px;
width: 240px;
height: 245px;
text-align: center;
}
/* 右边日历 */
.item3{
margin-top: 25px;
}
.rl1{
margin-left: -15px;
text-align: center;
padding-top: 8px;
width: 270px;
height: 30px;
background-color: rgba(78, 172, 83, 0.8);
color: white;
}
.rl2{
margin-left: -15px;
width: 270px;
height: 100px;
padding-top: 2px;
text-align: center;
background-color: rgb(219, 242, 223,0.5);
color: rgb(78, 172, 83);
}
.Y{
font-size: 40px;
}
</style>
</head>
<body>
<div class="header">
<ul>
<li>tb098577178</li>
<li>手机逛淘宝</li>
<li>网页无障碍</li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li>淘宝回首页</li>
<li>我的淘宝</li>
<li>购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>千牛卖家中心</li>
<li>卖家中心</li>
</ul>
</div>
<div class="body">
<ul>
<li class="text">我的淘宝</li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li>首页</li>
<li> </li>
<li> </li>
<li> </li>
<li>账号设置</li>
<a><input type="text"><button>搜索</button></a>
</ul>
</div>
<div class="content">
<div class="item1">
<ul>
<li class="bp">全部功能</li>
<li class="li1">我的购物车</li>
<li class="li1">已买到的宝贝</li>
<li class="li1">购买过的店铺</li>
<li class="li1">我的卡券包</li>
<li class="li1">我的发票</li>
<li class="li1">我的收藏</li>
<li class="li1">评价管理</li>
<li class="li1">退款维权</li>
<li class="li1">我的足迹</li>
</ul>
</div>
<div class="item2">
<div class="item21">
<img src="./淘宝.png">
</div>
<div class="item22">
<img src="./快递车.svg" ><p>我的物流</p>
</div>
<div class="item23">
<div class="xh1">
<p>根据浏览,猜我喜欢</p>
<button>换一组</button>
</div>
<div class="xh2">
<ul>
<li>
<a href="">
<!-- 1.图片 -->
<div class="pro-img"><img src="./朴彩英.jpg"></div>
<!-- 2.文字说明 -->
<div class="pro-introduce">
<span>BLACKPINK朴彩英rolo专辑R</span>
</div>
<!-- 3.价格 -->
<div class="pro-price"><span>126.51</span></div>
<!-- 4.店铺 -->
<div class="pro-boss"><span>广东</span></div>
<!-- 5.月销3000+ -->
<div class="pro-sale"><span>月销3000+</span></div>
</a>
</li>
<li>
<a href="">
<!-- 1.图片 -->
<div class="pro-img"><img src="./朴彩英.jpg"></div>
<!-- 2.文字说明 -->
<div class="pro-introduce">
<span>BLACKPINK朴彩英rolo专辑R</span>
</div>
<!-- 3.价格 -->
<div class="pro-price"><span>126.51</span></div>
<!-- 4.店铺 -->
<div class="pro-boss"><span>广东</span></div>
<!-- 5.月销3000+ -->
<div class="pro-sale"><span>月销3000+</span></div>
</a>
</li>
<li>
<a href="">
<!-- 1.图片 -->
<div class="pro-img"><img src="./朴彩英.jpg"></div>
<!-- 2.文字说明 -->
<div class="pro-introduce">
<span>BLACKPINK朴彩英rolo专辑R</span>
</div>
<!-- 3.价格 -->
<div class="pro-price"><span>126.51</span></div>
<!-- 4.店铺 -->
<div class="pro-boss"><span>广东</span></div>
<!-- 5.月销3000+ -->
<div class="pro-sale"><span>月销3000+</span></div>
</a>
</li>
</div>
</div>
</div>
<div class="item3">
<div class="rl1">我的日历</div>
<div class="rl2">
<p class="Y">06</p>
<p>星期四</p>
<p>2024 06</p>
</div>
</div>
</div>
</body>
</html>结果






















 7362
7362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








