1、Postman说明
在我们平时开发中,特别是需要与接口打交道时,无论是写接口还是用接口,拿到接口后肯定都得提前测试一下,这样的话就非常需要有一个比较给力的Http请求模拟工具,现在流行的这种工具也挺多的,像火狐浏览器插件RESTClient,Chrome浏览器插件Postman等等。这里主要介绍一下Postman。
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
2、安装Postman
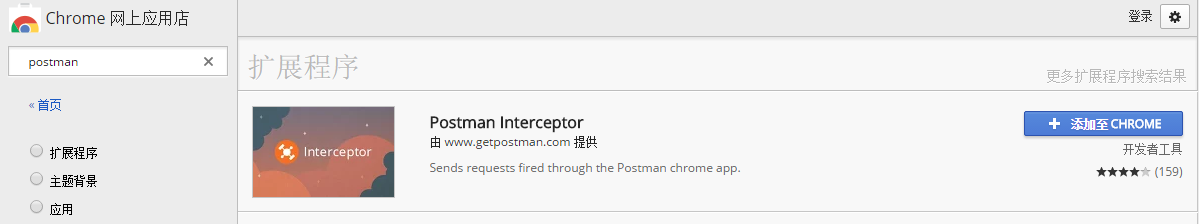
2.1 chrome浏览器应用商店中直接搜索postman,看到Postman Interceptor,然后添加到chrome浏览器即可。
注意:chrome商店需要到“墙外”在才能下载。
3、启动postman
安装成功后,在chrome://apps/中可看到,postman已经被添加进来,点击启动即可。
4、发送请求
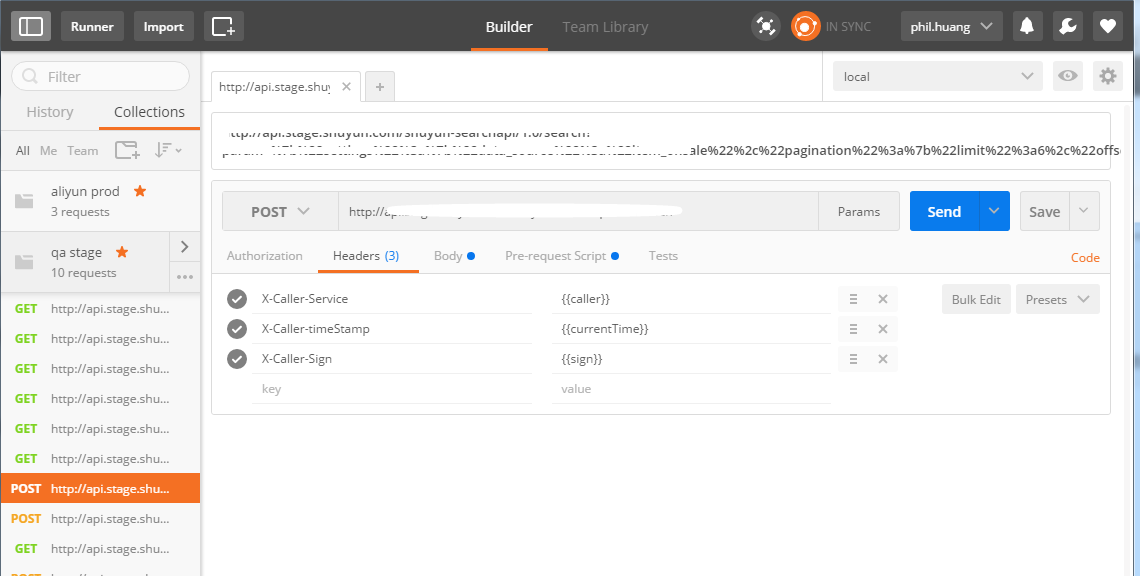
4.1 打开postman后,界面如下所示:
可根据需要自己设置header,body和script等相关信息,进行http请求。
4.2 功能
(1)Http方法:Postman除了支持GET、POST、PUT、PATCH、DELETE、HEAD、OPTIONS这些常用Http方法,还支持COPY、LINK、UNLINK、PURGE。可根据需要自己选择。
(2)集合(Collection)功能:Postman可以管理Http请求的集合,在做完单个测试时,可以将该请求存入特定集合内。这样在后继的重复测试,无需重新输入Http请求,就可以快速测试并获得结果。集合支持输入或导出,便于团队共享。
(3)设置环境变量(Environment):Postman可以管理环境变量。一般我们有可能有多种环境:development、staging或local,每种环境下的请求URL有可能各不相同。通过环境变量,在切换环境测试时无需重写Http请求。可在右上角自己设置。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








