简介
在web中内嵌地图是经常被提到的需求,可能是要求在web中加入地图展示公司的地址,可能是要求用户购买商品的时候能选择提货地址,或者需要在地图上标示出用户到达某个地点的路线。这里就开始介绍下百度地图在web中的应用方法。
创建一个可以访问的地图
首先去百度地图开发平台,注册成为开发者,然后申请秘钥 秘钥会在程序里用到。
下面是一个创建的实例,可以作为参考。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 80%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<!--引入地图包,地图包网址的ak属性是你在百度地图开放平台上申请的秘钥-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=/*开发者秘钥*/"></script>
<!--引入jquery-->
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<title>地址解析</title>
</head>
<body>
<!--我们要在这里创建地图实例,这个div容器的id属性会在后面用到-->
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");//创建百度地图实例,这里的allmap是地图容器的id
var point = new BMap.Point(113.721713, 34.774855);//创建一个点对象,这里的参数是地图上的经纬度
map.centerAndZoom(point, 20);//这里是将地图的中心移动到我们刚才创建的点;这里的12是地图的缩放界别;数值越大,地图看的越细
</script>
将代码里引入地图包的链接地址里的秘钥填写正确就能正确运行看到地图。
如果地图中没有正确引入秘钥,页面运行的时候回有弹窗报错,例如:
百度未授权使用地图API,可能是因为您提供的密钥不是有效的百度LBS开放平台密钥,或此密钥未对本应用的百度地图JavaScriptAPI授权。您可以访问如下网址了解如何获取有效的密钥:http://lbsyun.baidu.com/apiconsole/key#。
ps:
遇到这种情况,你要去百度地图开放平台查看下是不是自己的秘钥填错了,或者访问控制不允许当前页面访问
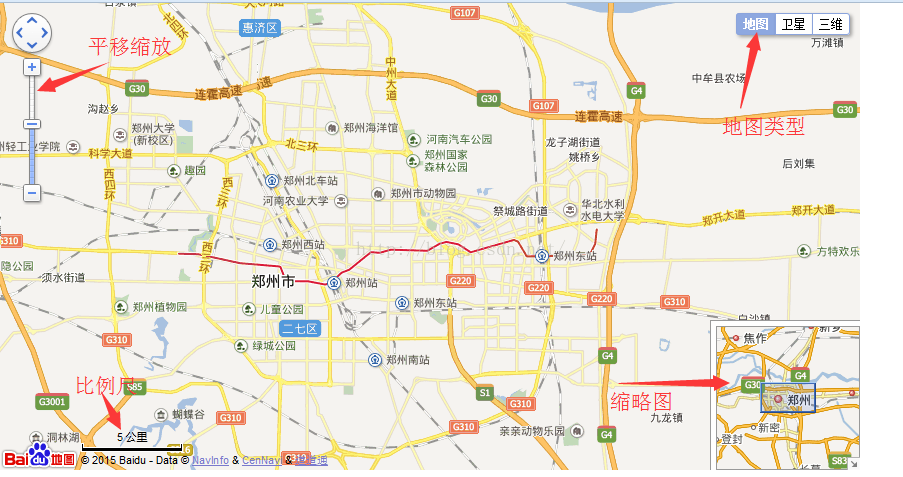
往地图上加点东西·控件
如果你按照第一步讲的创建了一个页面并运行,那么你应该能看到地图了,细心的你也许会发现,这个地图比起map.baidu.com里的地图似乎少了一些东西。对,百度地图有控件的概念,比如平移缩放 比例尺等。那么怎么往地图里添加控件呢。
代码案例
往地图里添加控件很简单,这里给出几个例子。
var navigationControl = new BMap.NavigationControl();//创建平移缩放控件
map.addControl(navigationControl);//添加到地图
var scaleControl = new BMap.ScaleControl();//这里创建比例尺控件
map.addControl(scaleControl);//添加到地图
var overviewMapControl = new BMap.OverviewMapControl();//创建缩略图控件,注意这个控件默认是在地图右下角,并且是缩着的
map.addControl(overviewMapControl);//添加到地图
var mapTypeControl = new BMap.MapTypeControl();//创建地图类型控件
map.addControl(mapTypeControl);除了上诉的四个控件,还有 版权控件 和 定位控件;版权控件好像默认一直会显示,定位控件是给移动开发使用的,more你也是在地图的左下。
控件属性
添加完控件,我们还可以给控件定义位置,因为有时候我们想要让控件显示在我们需要的位置上,而不是他的默认位置。
在实例化控件的时候可以传入一个对象作为参数,对象有两个属性和位置有关,anchor 和 offset。
anchor标示控件是在地图的哪个角;offset是也是一个对象,定义控件相对于地图边界的位置偏移量,这个主要是为了能让两个或者多个控件同时处于地图的一个叫而避免重叠的问题。
这里我们尝试在地图的右下角,并且距离左边界100px,下边界80px,例子:
var x = 100;
var y = 80;
var opts = {anchor: BMAP_ANCHOR_BOTTOM_RIGHT, offset: new BMap.Size(x, y)};
var navigationControl = new BMap.NavigationControl(opts);//创建平移缩放控件
map.addControl(navigationControl);//添加到地图除了定义位置,有些控件是可以定义外观的,具体的内容可以参考 百度地图api文档
更多
基本的控件知识就到这了,百度地图api还提供了方法可以允许我们自定义自己的控件,当然这是需要你有比较多的javascript编程经验,如果你想这么干,那么一步api文档下载区去下载文档吧。







 本文详细介绍了如何在Web中嵌入百度地图,并提供了创建地图实例、添加地图控件的方法,帮助开发者快速实现地图功能。
本文详细介绍了如何在Web中嵌入百度地图,并提供了创建地图实例、添加地图控件的方法,帮助开发者快速实现地图功能。

















 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








