用过浏览器的开发人员都对大文件上传与下载比较困扰,之前遇到了一个php文件夹上传下载的问题,无奈之下自己开发了一套文件上传控件,在这里分享一下。希望能对你有所帮助。
功能介绍:
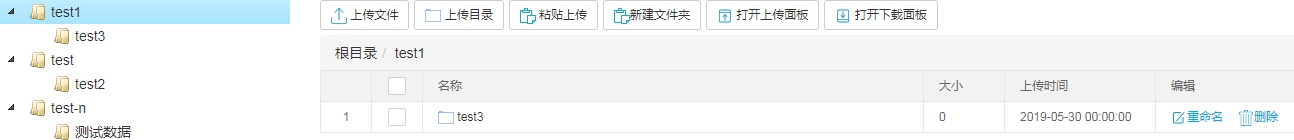
树形目录导航。您可以通过树型目录导航和路径导航栏快速跳转到指定目录。在跳转后树型目录将会自动选中当前的目录。

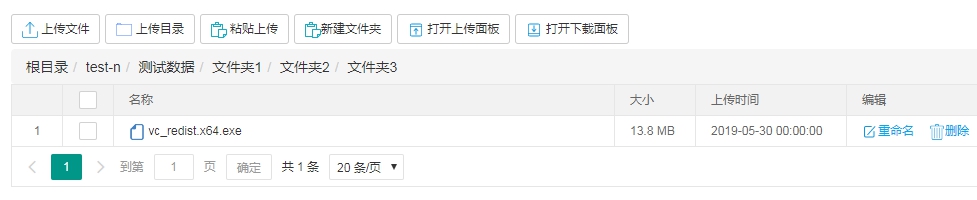
路径导航,点击根目录按钮便可返根目录

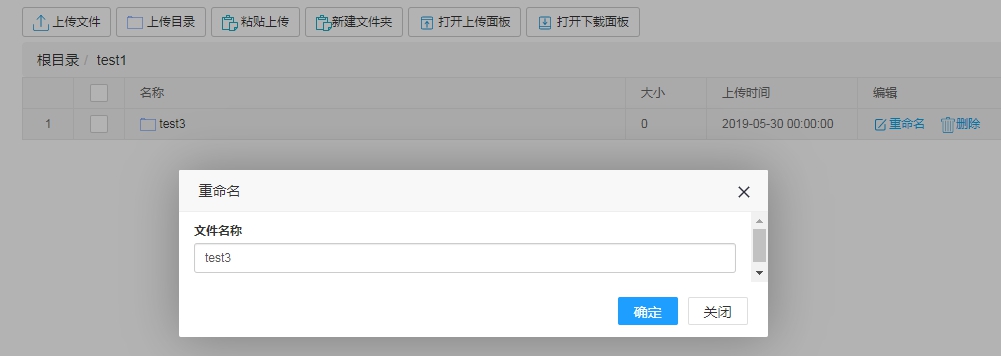
文件和目录重命名

点击删除按钮
点击确定后,页面中的文件消失
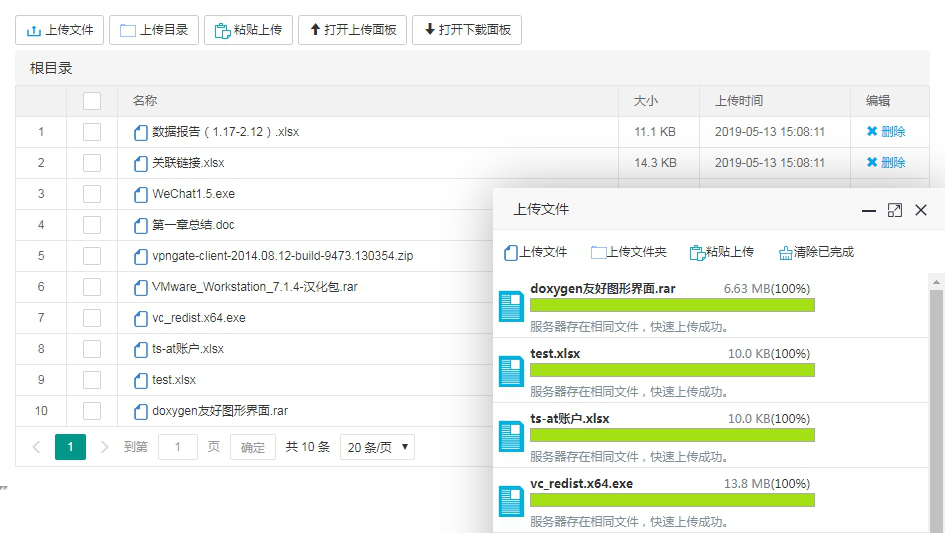
批量上传文件

粘贴上传
复制文件夹、文件或图片
在页面中选择好相应的上传目录,点击粘贴上传按钮,数据即可快速开始上传
批量上传文件和文件夹

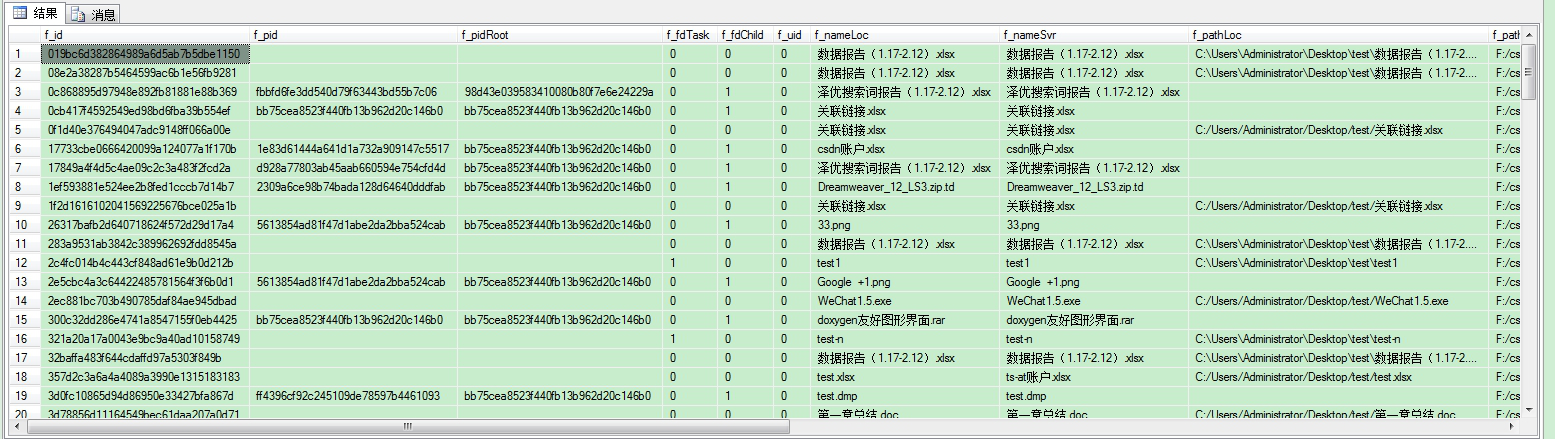
数据库记录

文件和目录下载

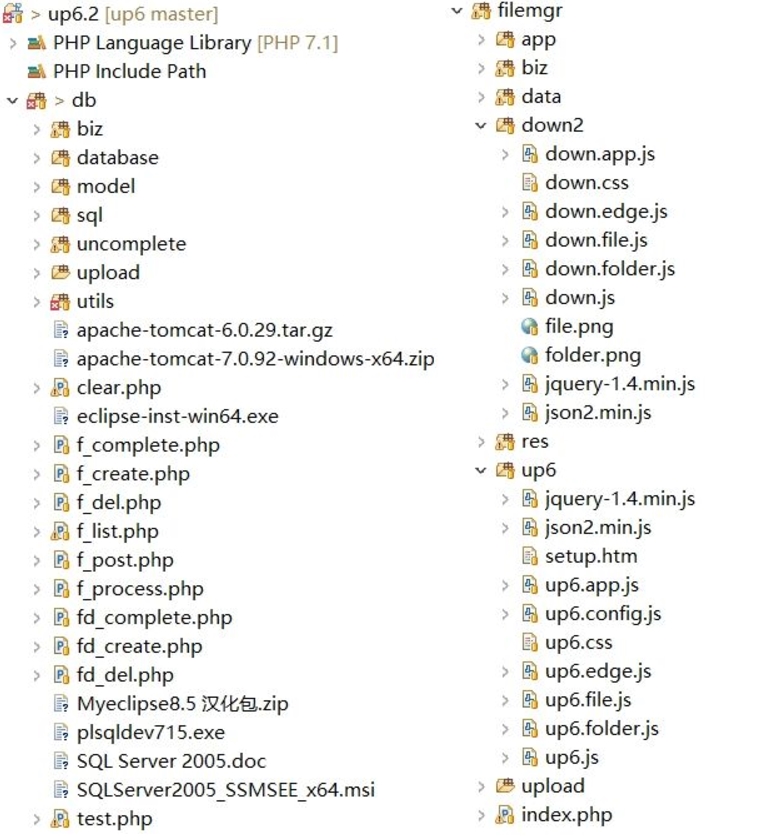
工程截图

以下是实例的部分脚本文件与文件块处理代码:
//文件上传对象
function FileUploader(fileLoc, mgr)
{
var _this = this;
this.id = fileLoc.id;
this.ui = { msg: null, process: null, percent: null, btn: { del: null, cancel: null,post:null,stop:null }, div: null};
this.isFolder = false; //不是文件夹
this.app = mgr.app;
this.Manager = mgr; //上传管理器指针
this.event = mgr.event;
this.FileListMgr = mgr.FileListMgr;//文件列表管理器
this.Config = mgr.Config;
this.fields = jQuery.extend({}, mgr.Config.Fields, fileLoc.fields);//每一个对象自带一个fields幅本
this.State = this.Config.state.None;
this.uid = this.fields.uid;
this.fileSvr = {
pid: ""
, id: ""
, pidRoot: ""
, f_fdTask: false
, f_fdChild: false
, uid: 0
, nameLoc: ""
, nameSvr: ""
, pathLoc: ""
, pathSvr: ""
, pathRel: ""
, md5: ""
, lenLoc: "0"
, sizeLoc: ""
, FilePos: "0"
, lenSvr: "0"
, perSvr: "0%"
, complete: false
, deleted: false
};//json obj,服务器文件信息
this.fileSvr = jQuery.extend(this.fileSvr, fileLoc);
//准备
this.Ready = function ()
{
this.ui.msg.text("正在上传队列中等待...");
this.State = this.Config.state.Ready;
};
this.svr_error = function ()
{
alert("服务器返回信息为空,请检查服务器配置");
this.ui.msg.text("向服务器发送MD5信息错误");
this.ui.btn.cancel.text("续传");
};
this.svr_create = function (sv)
{
if (sv.value == null)
{
this.svr_error(); return;
}
var str = decodeURIComponent(sv.value);//
this.fileSvr = JSON.parse(str);//
//服务器已存在相同文件,且已上传完成
if (this.fileSvr.complete)
{
this.post_complete_quick();
} //服务器文件没有上传完成
else
{
this.ui.process.css("width", this.fileSvr.perSvr);
this.ui.percent.text(this.fileSvr.perSvr);
this.post_file();
}
};
this.svr_update = function () {
if (this.fileSvr.lenSvr == 0) return;
var param = { uid: this.fields["uid"], offset: this.fileSvr.lenSvr, lenSvr: this.fileSvr.lenSvr, perSvr: this.fileSvr.perSvr, id: this.id, time: new Date().getTime() };
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: this.Config["UrlProcess"]
, data: param
, success: function (msg) {}
, error: function (req, txt, err) { alert("更新文件进度错误!" + req.responseText); }
, complete: function (req, sta) { req = null; }
});
};
this.post_process = function (json)
{
this.fileSvr.lenSvr = json.lenSvr;//保存上传进度
this.fileSvr.perSvr = json.percent;
this.ui.percent.text("("+json.percent+")");
this.ui.process.css("width", json.percent);
var str = json.lenPost + " " + json.speed + " " + json.time;
this.ui.msg.text(str);
};
this.post_complete = function (json)
{
this.fileSvr.perSvr = "100%";
this.fileSvr.complete = true;
$.each(this.ui.btn, function (i, n)
{
n.hide();
});
this.ui.process.css("width", "100%");
this.ui.percent.text("(100%)");
this.ui.msg.text("上传完成");
this.Manager.arrFilesComplete.push(this);
this.State = this.Config.state.Complete;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//从未上传列表中删除
this.Manager.RemoveQueueWait(this.fileSvr.id);
var param = { md5: this.fileSvr.md5, uid: this.uid, id: this.fileSvr.id, time: new Date().getTime() };
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: _this.Config["UrlComplete"]
, data: param
, success: function (msg)
{
_this.event.fileComplete(_this);//触发事件
_this.FileListMgr.UploadComplete(_this.fileSvr);//添加到服务器文件列表
_this.post_next();
}
, error: function (req, txt, err) { alert("文件-向服务器发送Complete信息错误!" + req.responseText); }
, complete: function (req, sta) { req = null; }
});
};
this.post_complete_quick = function ()
{
this.fileSvr.perSvr = "100%";
this.fileSvr.complete = true;
this.ui.btn.stop.hide();
this.ui.process.css("width", "100%");
this.ui.percent.text("(100%)");
this.ui.msg.text("服务器存在相同文件,快速上传成功。");
this.Manager.arrFilesComplete.push(this);
this.State = this.Config.state.Complete;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//从未上传列表中删除
this.Manager.RemoveQueueWait(this.fileSvr.id);
//添加到文件列表
this.FileListMgr.UploadComplete(this.fileSvr);
this.post_next();
this.event.fileComplete(this);//触发事件
};
this.post_stoped = function (json)
{
this.ui.btn.post.show();
this.ui.btn.del.show();
this.ui.btn.cancel.hide();
this.ui.btn.stop.hide();
this.ui.msg.text("传输已停止....");
if (this.Config.state.Ready == this.State)
{
this.Manager.RemoveQueue(this.fileSvr.id);
this.post_next();
return;
}
this.State = this.Config.state.Stop;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
this.Manager.AppendQueueWait(this.fileSvr.id);//添加到未上传列表
//传输下一个
this.post_next();
};
this.post_error = function (json)
{
this.svr_update();
this.ui.msg.text(this.Config.errCode[json.value]);
this.ui.btn.stop.hide();
this.ui.btn.post.show();
this.ui.btn.del.show();
this.State = this.Config.state.Error;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//添加到未上传列表
this.Manager.AppendQueueWait(this.fileSvr.id);
this.post_next();
};
this.md5_process = function (json)
{
var msg = "正在扫描本地文件,已完成:" + json.percent;
this.ui.msg.text(msg);
};
this.md5_complete = function (json)
{
this.fileSvr.md5 = json.md5;
this.ui.msg.text("MD5计算完毕,开始连接服务器...");
this.event.md5Complete(this, json.md5);//biz event
var loc_path = encodeURIComponent(this.fileSvr.pathLoc);
var loc_len = this.fileSvr.lenLoc;
var loc_size = this.fileSvr.sizeLoc;
var param = jQuery.extend({}, this.fields, { md5: json.md5, id: this.fileSvr.id, lenLoc: loc_len, sizeLoc: loc_size, pathLoc: loc_path, time: new Date().getTime() });
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: this.Config["UrlCreate"]
, data: param
, success: function (sv)
{
_this.svr_create(sv);
}
, error: function (req, txt, err)
{
alert("向服务器发送MD5信息错误!" + req.responseText);
_this.ui.msg.text("向服务器发送MD5信息错误");
_this.ui.btn.del.text("续传");
}
, complete: function (req, sta) { req = null; }
});
};
this.md5_error = function (json)
{
this.ui.msg.text(this.Config.errCode[json.value]);
//文件大小超过限制,文件大小为0
if ("4" == json.value
|| "5" == json.value)
{
this.ui.btn.stop.hide();
this.ui.btn.cancel.show();
}
else
{
this.ui.btn.post.show();
this.ui.btn.stop.hide();
}
this.State = this.Config.state.Error;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//添加到未上传列表
this.Manager.AppendQueueWait(this.fileSvr.id);
this.post_next();
};
this.post_next = function ()
{
var obj = this;
setTimeout(function () { obj.Manager.PostNext(); }, 500);
};
this.post = function ()
{
this.Manager.AppendQueuePost(this.fileSvr.id);
this.Manager.RemoveQueueWait(this.fileSvr.id);
if (this.fileSvr.md5.length > 0)
{
this.post_file();
}
else
{
this.check_file();
}
};
this.post_file = function ()
{
this.ui.btn.cancel.hide();
this.ui.btn.stop.show();
this.State = this.Config.state.Posting;//
this.app.postFile({ id: this.fileSvr.id, pathLoc: this.fileSvr.pathLoc, pathSvr:this.fileSvr.pathSvr,lenSvr: this.fileSvr.lenSvr, fields: this.fields });
};
this.check_file = function ()
{
//this.ui.btn.cancel.text("停止").show();
this.ui.btn.stop.show();
this.ui.btn.cancel.hide();
this.State = this.Config.state.MD5Working;
this.app.checkFile({ id: this.fileSvr.id, pathLoc: this.fileSvr.pathLoc });
};
this.stop = function ()
{
this.ui.btn.del.hide();
this.ui.btn.cancel.hide();
this.ui.btn.stop.hide();
this.ui.btn.post.hide();
this.svr_update();
this.app.stopFile({ id: this.fileSvr.id });
};
//手动停止,一般在StopAll中调用
this.stop_manual = function ()
{
if (this.Config.state.Posting == this.State)
{
this.svr_update();
this.ui.btn.post.show();
this.ui.btn.stop.hide();
this.ui.btn.cancel.hide();
this.ui.msg.text("传输已停止....");
this.app.stopFile({ id: this.fileSvr.id ,tip:false});
this.State = this.Config.state.Stop;
}
};
//删除,一般在用户点击"删除"按钮时调用
this.remove = function ()
{
this.Manager.del_file(this.fileSvr.id);
this.app.delFile(this.fileSvr);
this.ui.div.remove();
};
}<?php
ob_start();
/*
控件每次向此文件POST数据
逻辑:
1.更新数据库进度
2.将文件块数据保存到服务器中。
更新记录:
2014-04-09 增加文件块验证功能。
2017-07-11
简化文件块逻辑,
取消进度更新操作
*/
require '../vendor/autoload.php';
require('biz/up6_biz_event.php');
require('model/FileInf.php');
require('utils/FileBlockWriter.php');
require('utils/HttpHeader.php');
require('utils/PathTool.php');
use utils\FileBlockWriter;
$head = new HttpHeader();
$uid = $head->param("uid");
$fid = $head->param("id");
$md5 = $head->param("md5");
$lenSvr = $head->param("lenSvr");
$lenLoc = $head->param("lenLoc");
$blockOffset = $head->param("blockOffset");
$blockSize = $head->param("blockSize");
$blockIndex = $head->param("blockIndex");
$blockMd5 = $head->param("blockMd5");
$complete = (bool)$head->param("complete");
$pathSvr = $_POST["pathSvr"];
$pathSvr = PathTool::urldecode_path($pathSvr);
$pathTmp = $_FILES['file']['tmp_name'];//
//相关参数不能为空
if ( (strlen($lenLoc)>0)
&& (strlen($uid)>0)
&& (strlen($fid)>0)
&& (strlen($blockOffset)>0)
&& !empty($pathSvr))
{
$verify = false;
$msg = "";
$md5Svr = "";
if(!empty($blockMd5))
{
$md5Svr = md5_file($pathTmp);
}
//验证大小
$verify = intval($blockSize) == filesize($pathTmp);
if( !$verify )
{
$msg = "block size error sizeSvr:" . filesize($pathTmp) . " sizeLoc:" . $blockSize;
}
if( $verify && !empty($blockMd5) )
{
$verify = $md5Svr == $blockMd5;
if(!$verify) $msg = "block md5 error";
}
if( $verify )
{
//保存文件块数据
$fbw = new FileBlockWriter();
if(0 == strcmp($blockIndex,"1")) $fbw->CreateFile($pathSvr,$lenLoc);
$fbw->write($blockOffset, $lenLoc, $pathSvr, $pathTmp);
up6_biz_event::file_post_block($fid, $blockIndex);
$obj = Array('msg'=>'ok', 'md5'=>$md5Svr, 'offset'=>$blockOffset);
$msg = json_encode($obj);
}
ob_clean();
echo $msg;
}
else
{
echo "param is null";
echo "uid:$uid<br/>";
echo "fid:$fid<br/>";
echo "md5:$md5<br/>";
echo "lenSvr:$lenSvr<br/>";
echo "lenLoc:$lenLoc<br/>";
echo "f_pos:$blockOffset<br/>";
echo "complete:$complete<br/>";
echo "pathSvr:$pathSvr<br/>";
}
header('Content-Length: ' . ob_get_length());
?><?php
require('../../db/database/DbHelper.php');
require('../../db/utils/PathTool.php');
require('../../db/model/FileInf.php');
require('../model/DnFileInf.php');
require('../biz/DnFile.php');
$id = $_GET["id"];
$uid = $_GET["uid"];
$fdTask = $_GET["fdTask"];
$nameLoc = $_GET["nameLoc"];
$pathLoc = $_GET["pathLoc"];
$lenSvr = $_GET["lenSvr"];
$sizeSvr = $_GET["sizeSvr"];
$cbk = $_GET["callback"];
$pathLoc = PathTool::urldecode_path($pathLoc);
$nameLoc = PathTool::urldecode_path($nameLoc);
$sizeSvr = PathTool::urldecode_path($sizeSvr);
if ( strlen($uid) < 1
||empty($pathLoc)
||empty($lenSvr))
{
echo cbk . "({\"value\":null})";
die();
}
$inf = new DnFileInf();
$inf->id = $id;
$inf->uid = intval($uid);
$inf->nameLoc = $nameLoc;
$inf->pathLoc = $pathLoc;
$inf->lenSvr = intval($lenSvr);
$inf->sizeSvr = $sizeSvr;
$inf->fdTask = $fdTask == "1";
$db = new DnFile();
$db->Add($inf);
$json = json_encode($inf,JSON_UNESCAPED_SLASHES| JSON_UNESCAPED_UNICODE);
$json = urlencode($json);
$json = "$cbk({\"value\":\"".$json."\"})";//返回jsonp格式数据。
echo $json;
?>
控件包下载:
cab(x86):http://t.cn/Ai9pmG8S
cab(x64): http://t.cn/Ai9pm04B
xpi: http://t.cn/Ai9pubUc
crx:http://t.cn/Ai9pmrcy
exe:http://t.cn/Ai9puobe
示例下载:
asp.net: http://t.cn/Ai9pue4A
jsp-eclipse: http://t.cn/Ai9p3LSx
jsp-myeclipse:http://t.cn/Ai9p3IdC
php:http://t.cn/Ai9p3CKQ
在线文档:
asp.net-测试教程:http://t.cn/Ai9pBM3A
jsp测试教程:http://t.cn/Ai9pB82o
php-测试教程:http://t.cn/Ai9prHik























 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








