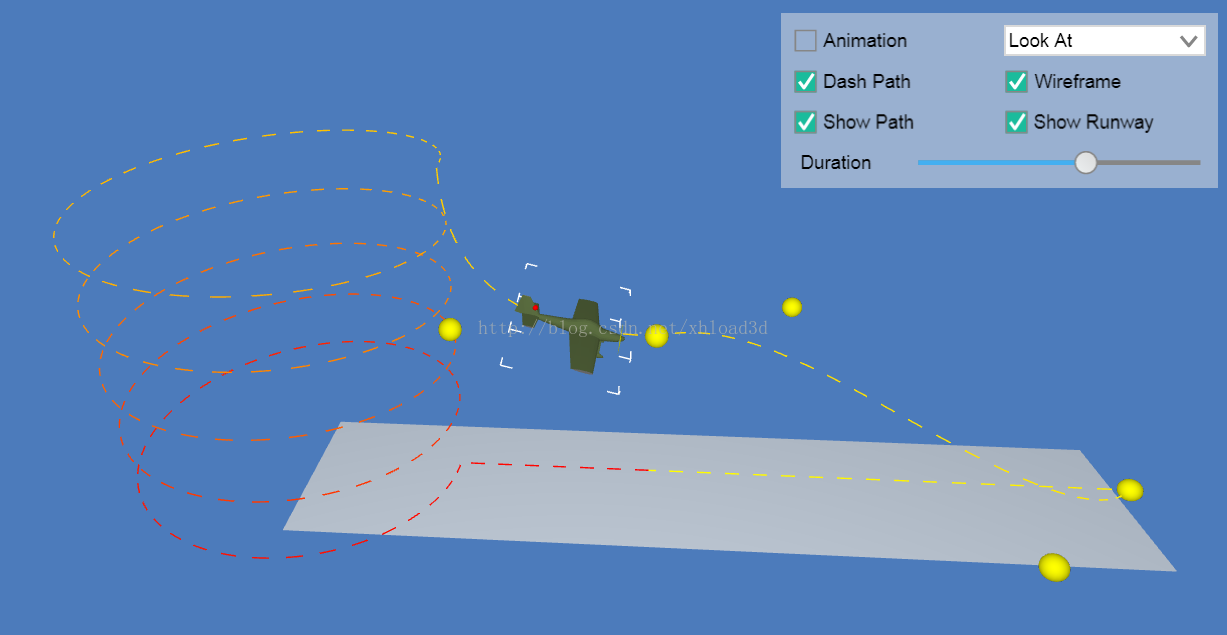
来看下具体实现的效果:
这个例子基本上完全模拟了飞机的飞行模式,包括起飞跑道,包括飞机的移动路径,螺旋桨的旋转,机尾的指示灯等部分。
首先,最重要的是我们的飞机模型,前面有文章写到过,HT 内部封装了一个方法 ht.Default.loadObj 来加载 OBJ 文件:
1 ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', { 2 center: true, 3 r3: [0, -Math.PI/2, 0], // make plane face right 4 s3: [0.15, 0.15, 0.15], // make plane smaller 5 finishFunc: function(modelMap, array, rawS3){ 6 if(modelMap){ 7 modelMap.propeller.r3 = { //propeller 螺旋桨 8 func: function(data){ 9 return [data.a('angle'), 0, 0]; 10 } 11 }; 12 // make propeller a litter bigger 13 modelMap.propeller.s3 = [1, 1.2, 1.2]; 14 modelMap.propeller.color = 'yellow'; 15 } 16 });
这里面的 modelMap.propeller 是 OBJ 文件中定义好的 modelMap 对象中的 propeller 对象,你可以试着打印 modelMap 看看输出结果。
这个方法里的 finishFunc(modelMap, array, rawS3) 用于加载后的回调处理,具体查阅 HT for Web OBJ 手册,我们还添加了一个在 OBJ 模型中没有的飞机尾部的“红色闪烁指示灯”,这里用到的是组合模型 array(所有材质组成的数组,里面有至少一个模型),我们在 array中加入一个新的球模型:
1 // add a sphere model as an indicator light 指示灯 2 array.push({ 3 shape3d: ht.Default.createSmoothSphereModel(), 4 t3: [-40, 10, 0], 5 s3: [6, 6, 6],










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








